说明
该站的所有修改项均在本文列出,实际效果看本站即可。若您也想拥有类似的效果,欢迎借鉴~~
注意:以下代码出现/* */ 、<!-- -->或//字符均为注释,即不会有实际效果,仅仅是给人看的一个标记。
在这里不建议删除,因为会影响后期修改时的辨别。悉知~
为了给小白讲明白,这里记录的已经很细了。老博主的话,拿着代码按自己意愿改即可,懂得都懂~
本站环境
Typecho:1.2.0正式版
HandSome:8.4.1 Pro
其他版本的Typecho和HandSome不确定其可行性,请自行测试~
component/comments.php 评论区
component/footer.php 底部版权、音乐播放器之类
component/header.php 页面头,没啥要改的
component/headnav.php 顶部导航
component/say.php 时光机动态
component/sidebar.php 右侧栏目
component/third_party_comments.php 3.3.0新增,第三方评论
css/ 博客CSS,一般不要改
fonts/ 博客字体,一般不要改
img/ 图像,一般不要改
js/ js文件,一般不要改
lang/ 语言文件
libs/Content.php 文章内容
libs/... 一般不要改
usr/ 另一个语言文件?
404.php 404界面
archive.php 整合
booklist.php 书单
cross.php 时光机
files.php 归档
functions.php 配置界面的东西
guestbook.php 留言板
index.php 首页
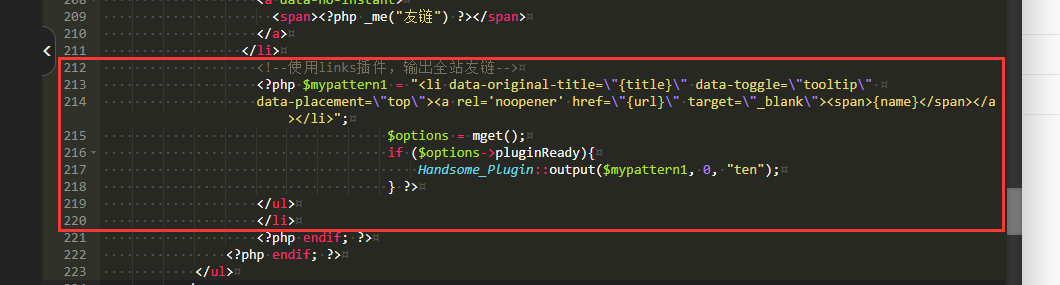
links.php 友链
page.php 文章页面整合
post.php 文章输出
color: 选填,不填默认为success(绿色),可选值:
light:白色
info:蓝色
dark:深色
success:绿色
black:黑色
warning:黄色
primary:紫色
danger:红色基础设置
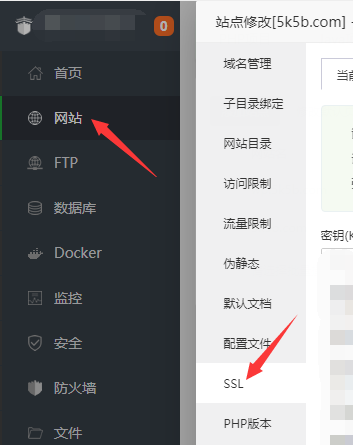
开启全站HTTPS
HTTPS 2、去网站后台,找到
2、去网站后台,找到设置 -> 基本设置 -> 站点地址将其改为https开头的网址。添加GZIP压缩
和上面的HTTPS一样,在
config.inc.php内加入以下配置即可:/** 开启gzip压缩 */
ob_start('ob_gzhandler');去掉地址栏的index.php
更改后是这样的:https://www.5k5b.com/archives/5.html
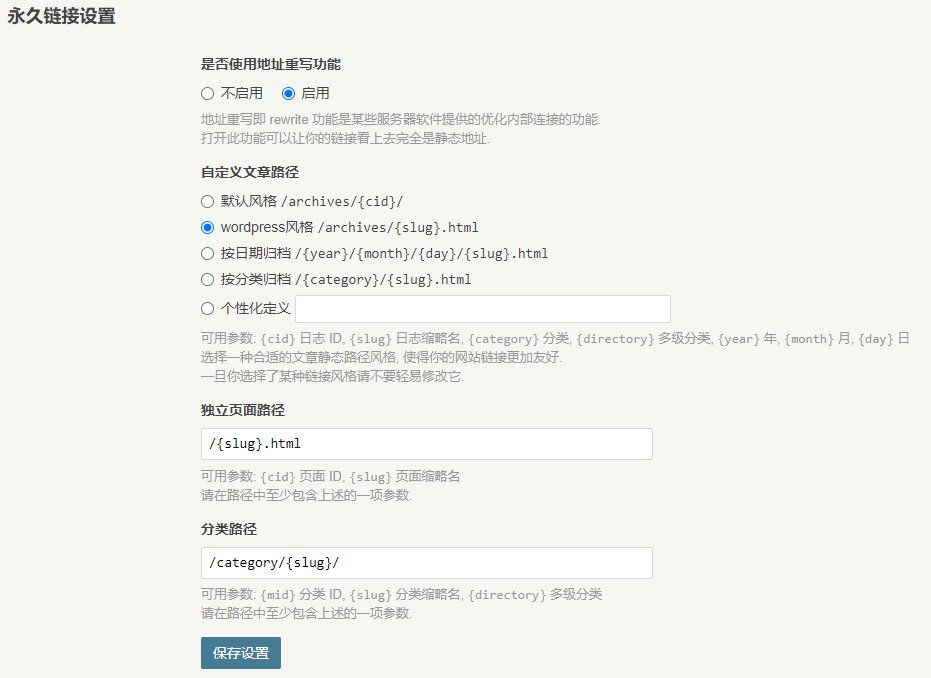
首先进入后台,找到设置 - 永久链接,改成如下图所示 然后我们需要配置伪静态规则
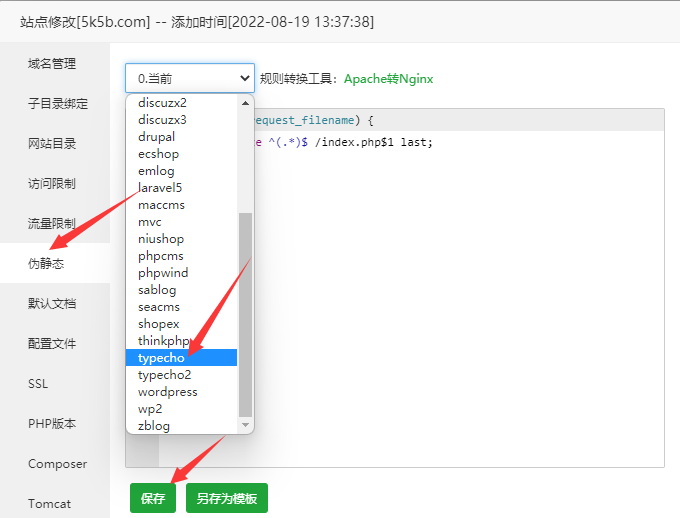
然后我们需要配置伪静态规则
如果使用的宝塔面板,就在 网站-设置-伪静态-选择Typecho-保存即可 
自定义后台路径
Typecho程序根目录中的后台文件夹"admin"改名,名字即为你想自定义的地址名,例如:将"admin"改为"xxx"2、修改根目录文件
"config.inc.php",打开该文件后找到/* 后台路径(相对路径) /
define(' **TYPECHO_ADMIN_DIR** ', '/admin/');将代码中"admin"改为你自定义的地址,例如:xxx
这样一来,我们的Typecho程序网站的后台就改成:域名/xxx了
使Typecho支持emoji
🔘🔵🟣🟤⚫🔴🟠🟡💰✨🍭🎄
alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_options convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_users convert to character set utf8mb4 collate utf8mb4_unicode_ci;执行上述sql语句来修改表的编码,如果用的是宝塔面板和MySQL数据库,一般有可视化的phpmyadmin界面,可以在phpmyadmin的控制台里面执行上面的语句。
最后将 Typecho 目录下的config.inc.php 配置文件中数据库定义参数中的 charset 为 utf8mb4:
$db->addServer(array (
'host' => localhost,
'user' => 'root',
'password' => 'root',
'charset' => 'utf8mb4', //修改这一行
'port' => 3306,
'database' => ''
), Typecho_Db::READ | Typecho_Db::WRITE);每日新闻 自动更新
首先先创建一个独立页面,名称随意,将以下代码放在独立页面内
<img src="https://api.4rz.cn/zbPhoto.jpg" />在我给大家增加一个接口,二选一 感觉哪个速度快就用哪个
<img src="http://api.03c3.cn/zb" />文章中嵌入网页
使用方法
在文章中添加代码即可,将链接地址修改为你需要展示的网站地址
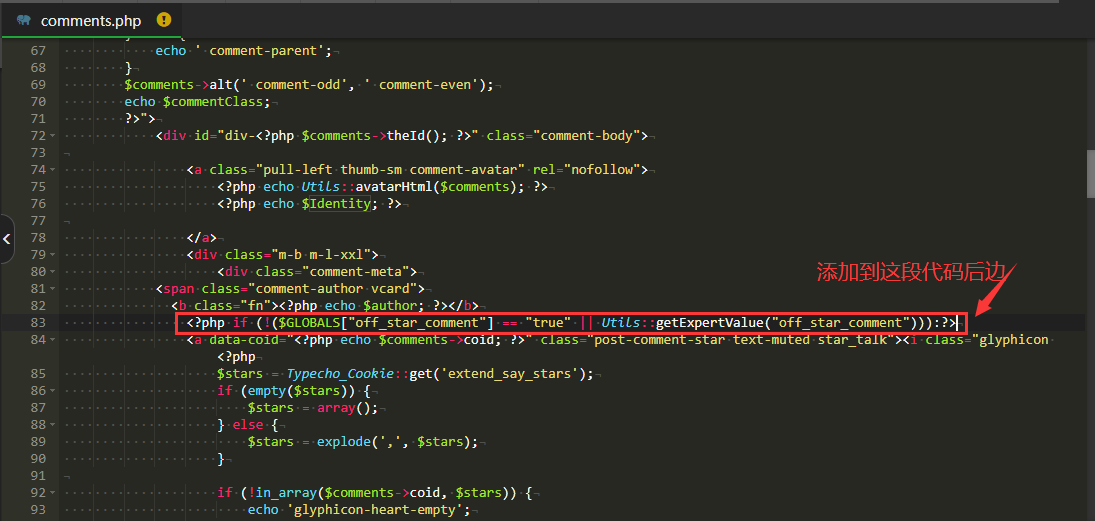
<iframe align="center" width="100%" height="740px" src="链接地址" frameborder="no" border="0" scrolling="no" marginwidth="0" marginheight="0" ></iframe>时光机栏目增添额外内容
将以下代码按照需求自行修改后放到主题
后台-时光机配置-RSS动态内容配置内即可{"id":"iciba","name":"每日一句","url":"https://proxy.attainment.cn/https://rss.attainment.cn/iciba/7/poster"},
{"id":"oschina","name":"开源中国","url":"https://proxy.attainment.cn/https://rss.attainment.cn/oschina/news"},
{"id":"bing","name":"Bing 壁纸","url":"https://proxy.attainment.cn/https://rss.attainment.cn/bing"},
{"id":"sspai","name":"少数派","url":"https://proxy.attainment.cn/https://sspai.com/feed"},
{"id":"DailyArt","name":"每日艺术","url":"https://proxy.attainment.cn/https://rss.attainment.cn/dailyart/zh"}添加左侧导航
后台-外观设置-高级设置-左侧边栏导航内容请自行更改{"name":"名称","class":"图标","link":"链接位置","target":"_blank"}
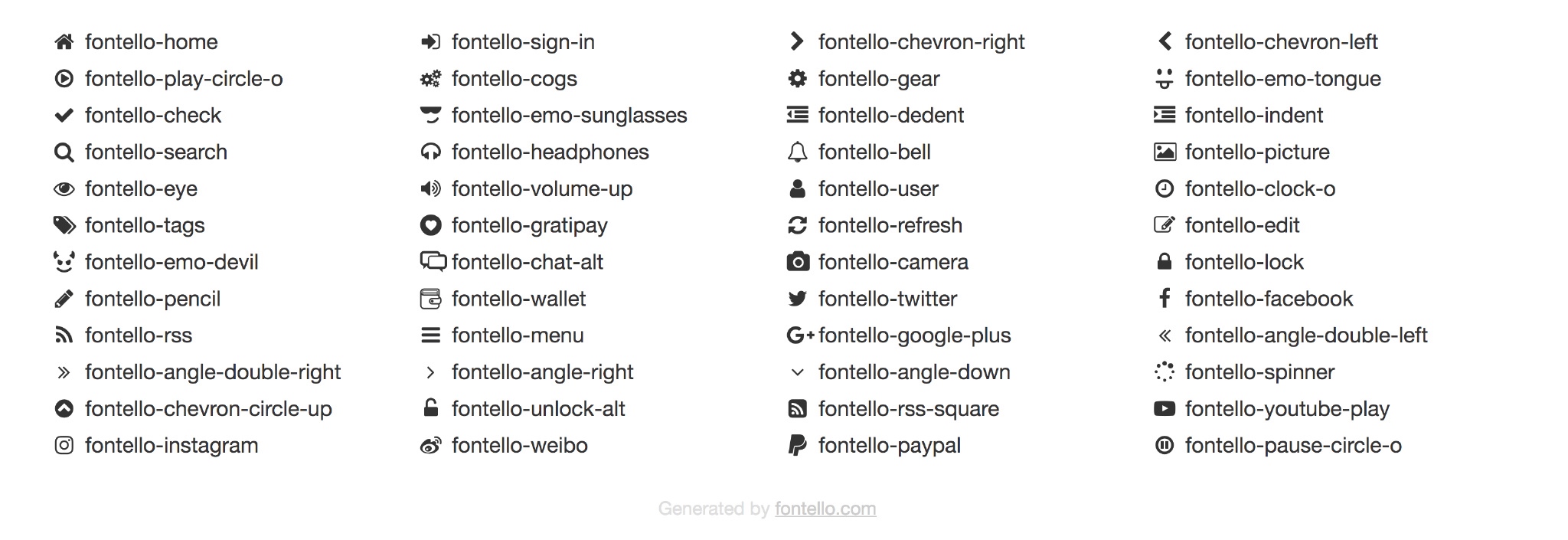
{"name":"名称","class":"图标","link":"链接位置","target":"_blank"}图标选择: 也可选择Glyphicons 字体图标,feather图标
也可选择Glyphicons 字体图标,feather图标
自定义音乐播放器音量
后台-设置外观-开发者设置-自定义JS 添加以下代码setTimeout(function (){document.querySelector(".skPlayer-source").volume=0.3;}, 3000);其中volume=0.3为播放器音量控制,默认为0.3支持修改范围为0.0 - 1可自行设置
美化记录
自定义CSS
部分提到PJAX回调的部分添加到主题后台-外观-外观设置-PJAX-PJAX回调函数内
文章标题居中
/*文章标题居中*/
header.bg-light.lter.wrapper-md {
text-align: center;
}首页标题文字居中
/*首页标题文字居中*/
.m-t-none.text-ellipsis.index-post-title.text-title
{
text-align:center !important;
}左上角博客LOGO/博客名称的扫光效果
/* logo扫光 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}左上角博主信息羽毛背景
background:url后面括号里的网址就是羽毛动画的网址,你也可以把它保存下来放到自己网站的根目录的某个位置内,然后将网址改为自己的博客,防止该效果失效(也就是做了个备份的意思,当然如果你嫌麻烦也可以不做)/* 羽毛_css */
.dropdown.wrapper {
background:url(https://您的博客网址/yumao.webp) right bottom no-repeat;
}
鼠标路过头像时放大并旋转
/* 鼠标经过头像旋转放大 */
.img-circle {
border-radius: 50%;
animation: light 4s ease-in-out infinite;
transition: all 0.5s;
}
.img-circle:hover {
transform: scale(1.15) rotate(720deg);
}
@keyframes light {
0% {
box-shadow: 0 0 4px #f00;
}
25% {
box-shadow: 0 0 16px #0f0;
}
50% {
box-shadow: 0 0 4px #00f;
}
75% {
box-shadow: 0 0 16px #0f0;
}
100% {
box-shadow: 0 0 4px #f00;
}
}首页文章图片获取焦点放大
/* 首页文章图片获取焦点放大 */
.item-thumb{
cursor: pointer;
transition: all 0.6s;
}
.item-thumb:hover{
transform: scale(1.05);
}
.item-thumb-small{
cursor: pointer;
transition: all 0.6s;
}
.item-thumb-small:hover{
transform: scale(1.05);
}时光机内圆形头像
/* 时光机圆形头像 */
.img-square {border-radius: 50%;}
.list-group-item .thumb-sm .img-square {border-radius: 5px;}网站右侧滚动条样式
#949494;即为滚动条的颜色,你可以去 http://tools.jb51.net/static/colorpicker/ 这个链接去找到你喜欢的颜色然后替换注意:替换的是
#后面的6位数字,#不要动~/* 美化网站右侧滚动条样式 */
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 8px;
height: 6px
}
/*定义滚动条轨道*/
::-webkit-scrollbar-track {
background-color: transparent;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
background-color: #949494;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 100%,transparent 100%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em
}文章版式阴影化
所有
rgba后面的,如26, 169, 255都可以进行修改,它代表的是散发出来的颜色类型。你同样可以去 http://tools.jb51.net/static/colorpicker/ 这个网站去选自己喜欢的颜色,但更改的时候一定注意"标点",不要出现类似少逗号的问题哦~
/* 首页文章版式阴影颜色 */
.panel{
box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
}
.panel:hover{
box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
}
.panel-small{
box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
}
.panel-small:hover{
box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(26, 169, 255, 0.35);
}
.app.container {
box-shadow: 0 0 30px rgba(26, 169, 255, 0.35);
}右侧列表导航栏图标颜色

同样
#后面的六位数字代表颜色,可以改~/* 右侧列表导航栏图标颜色 */
.sidebar-icon svg.feather.feather-thumbs-up{color: #ff0000;}
.sidebar-icon svg.feather.feather-message-square{color:#495dc3;}
.sidebar-icon svg.feather.feather-gift{color:#52DE97;}
#post-content pre code {
display:block;
overflow-x:auto;
position:relative;
margin:0;
padding-left:50px;
}
pre code {
position:relative;
display:block;
overflow-x:auto;
margin:4.4px 0.px .4px 1px;
padding:0;
max-height:500px;
padding-left:3.5em
}
.img-square {
transition: all 0.3s;
}
.img-square:hover {
transform: rotate(360deg);
}
.glyphicon-fire {
color: #ff0000;
}
.nav-tabs-alt .glyphicon-comment {
color: #495dc3;
}
.glyphicon-transfer {
color: #0e5458;
}等距标签云
/*词云等距美化*/
#tag_cloud-2 a {
border-radius: 5px;
width: 32%;
}首页文章列表悬停上浮
/*首页文章列表悬停上浮*/
.blog-post .panel:not(article) {
transition: all 0.3s;
}
.blog-post .panel:not(article):hover {
transform: translateY(-10px);
box-shadow: 0 8px 10px rgba(73, 90, 47, 0.47);
}赞赏按钮跳动
/*赞赏按钮跳动*/
.btn-pay {
animation: star 0.5s ease-in-out infinite alternate;
}
@keyframes star {
from {
transform: scale(1);
}
to {
transform: scale(1.1);
}
}评论边框
/*评论边框*/
.comment-parent {
margin: 20px;
padding: 20px;
border-radius: 25px;
border: 1px solid rgba(255,255,255,.3);
}粗斜体上色
/* 粗斜体上色 */
strong{
color: #f26522;
}
em{
font-style: normal;
color: #fcaf17;
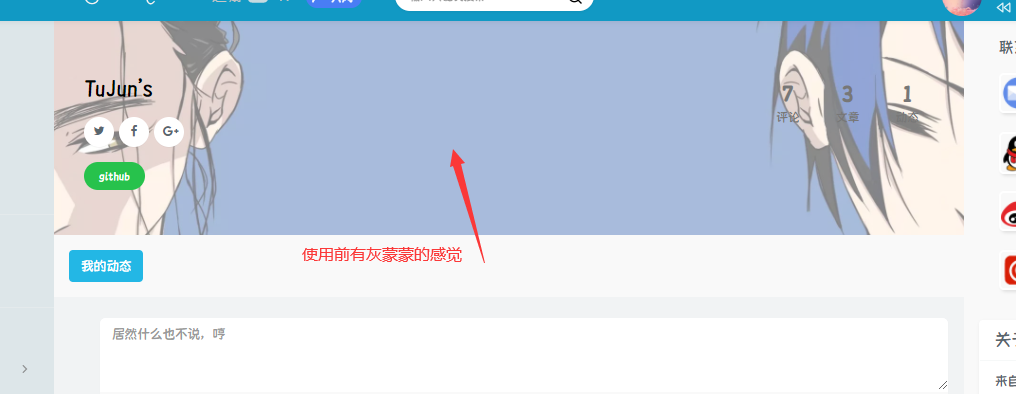
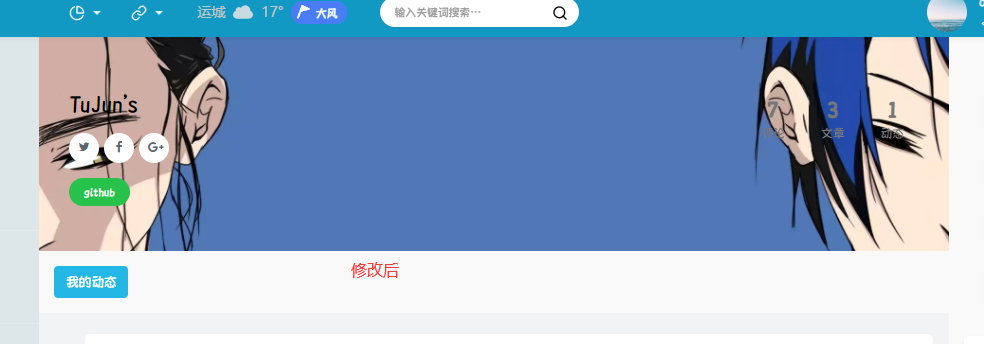
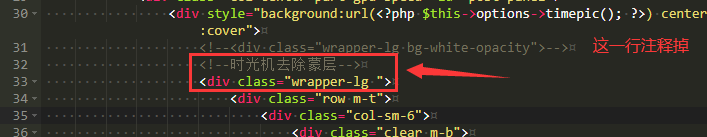
}开启全站变灰(黑白模式)
方式一
<!--开启黑白模式-->
html {-webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(graysale=1);}
html { filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1); }
html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);}
<!--黑白模式结束-->方式二
<!--开启黑白模式--> <style type="text/css">html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);} </style> <!--黑白模式结束-->方式三
<!--开启黑白模式--> <style>html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%); filter:progid:lolXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; } </style> <!--黑白模式结束-->方式四
<!--开启黑白模式--> <style>html {-webkit-filter: grayscale(100%);}</style> <!--黑白模式结束-->首页文章添加圆角效果
/*首页文章版式圆角化*/
.panel{
border: none;
border-radius: 15px;
}
.panel-small{
border: none;
border-radius: 15px;
}
.item-thumb{
border-radius: 15px;
}修改h1,h2标题背景颜色
/*文章页h标签背景颜色修改*/
#post-content h1, #post-content h2 {
background : linear-gradient(to bottom,transparent 60%,rgba(0,191,255,.3) 0) no-repeat
}手机端不显示热门文章和标签云
/*手机不显示*/
@media (max-width:767px) {
#tabs-4,#tag_cloud-2 {
display: none;
}
}网站背景添加海浪背景
 添加至后台
添加至后台主题设置-开发者设置-自定义CSS/* 海浪背景CSS部分 */
#wavesDIV{position: fixed;bottom: 0;width: 100%;display:block;height:20vh;background-color:rgb(125,165,191);animation: move-out 2s cubic-bezier(0,.98,.97,1) forwards;}
.waves { position:relative; width: 100%; height:15vh; margin-top:-15vh; min-height:100px; max-height:150px; }
.parallax > use { animation: move-forever 25s cubic-bezier(.55, .5, .45, .5) infinite; }
.parallax > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; }
.parallax > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; }
.parallax > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; }
.parallax > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; }
@keyframes move-forever { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } }
@keyframes move-out { 0% { transform: translateY(400%); } 100% { transform: translateY(0%); } }添加至后台主题设置-开发者设置-自定义输出head 头部的HTML代码
<!-- 海浪背景 -->
<div id="wavesDIV" style="display: block;">
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="-2" fill="rgba(125,165,191,0.3)"></use>
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(125,165,191,0.5)"></use>
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(125,165,191,0.7)"></use>
<use xlink:href="#gentle-wave" x="48" y="12" fill="rgba(125,165,191,1)"></use>
</g>
</svg>
</div>自定义JavaScripts
网页文字禁止复制
<script language="Javascript">
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>复制成功提示
 使用方法:
使用方法:复制下面代码到
handsome主题>设置外观>开发者设置>自定义 JavaScript/* 复制成功提示代码开始 */
kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){
$.message({
message: "尊重原创,转载请注明出处!<br> 本文作者:岁月无声<br>原文链接:"+sitesurl,
title: "复制成功",
type: "warning",
autoHide: !1,
time: "5000"
})
}}
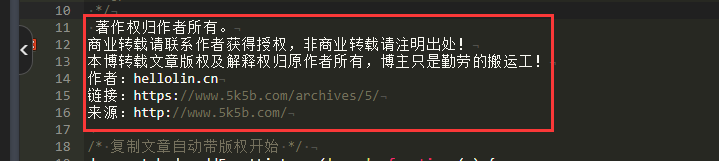
/* 复制成功提示代码结束 */复制文章带有文章版权
 使用方法:
使用方法:复制下面代码到
handsome主题>设置外观>开发者设置>自定义 JavaScript/* 复制文章自动带版权开始 */
document.body.addEventListener('copy', function (e) {
if (window.getSelection().toString() && window.getSelection().toString().length > 42) {
setClipboardText(e);
notie({
type: 'info',
text: '商业转载请联系作者获得授权,非商业转载请注明出处,谢谢合作。',
autoHide: true
})
}
});
function setClipboardText(event) {
var clipboardData = event.clipboardData || window.clipboardData;
if (clipboardData) {
event.preventDefault();
var htmlData = ''
+ '著作权归作者所有。<br>'
+ '商业转载请联系作者获得授权,非商业转载请注明出处!<br>'
+ '本博转载文章版权及解释权归原作者所有,博主只是勤劳的搬运工!<br>'
+ '作者:岁月无声<br>'
+ '链接:' + window.location.href + '<br>'
+ '来源:http://www.5k5b.com/<br><br>'
+ window.getSelection().toString();
var textData = ''
+ '著作权归作者所有。\n'
+ '商业转载请联系作者获得授权,非商业转载请注明出处!\n'
+ '本博转载文章版权及解释权归原作者所有,博主只是勤劳的搬运工!\n'
+ '作者:hellolin.cn\n'
+ '链接:' + window.location.href + '\n'
+ '来源:http://www.5k5b.com/\n\n'
+ window.getSelection().toString();
clipboardData.setData('text/html', htmlData);
clipboardData.setData('text/plain',textData);
}
}
/* 复制文章自动带版权结束 */鼠标点击特效-爱心样式

//鼠标点击出现爱心特效
(function(window,document,undefined){
var hearts = [];
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback){
setTimeout(callback,1000/60);
}
})();
init();
function init(){
css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");
attachEvent();
gameloop();
}
function gameloop(){
for(var i=0;i<hearts.length;i++){
if(hearts[i].alpha <=0){
document.body.removeChild(hearts[i].el);
hearts.splice(i,1);
continue;
}
hearts[i].y--;
hearts[i].scale += 0.004;
hearts[i].alpha -= 0.013;
hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color;
}
requestAnimationFrame(gameloop);
}
function attachEvent(){
var old = typeof window.onclick==="function" && window.onclick;
window.onclick = function(event){
old && old();
createHeart(event);
}
}
function createHeart(event){
var d = document.createElement("div");
d.className = "heart";
hearts.push({
el : d,
x : event.clientX - 5,
y : event.clientY - 5,
scale : 1,
alpha : 1,
color : randomColor()
});
document.body.appendChild(d);
}
function css(css){
var style = document.createElement("style");
style.type="text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
function randomColor(){
return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")";
}
})(window,document);网站加载完成提示
/* 网站加载完成提示开始 */
function kaygb_referrer(){
var kaygb_referrer = document.referrer;
if (kaygb_referrer != ""){
return "感谢您的访问! 您来自:<br>" + document.referrer;
}else{
return "";
}}
$.message({
message: "为了网站的正常运行,请不要使用广告屏蔽插件,谢谢!<br >" + kaygb_referrer(),
title: "网站加载完成",
type: "success",
autoHide: !1,
time: "3000"
})
/* 网站加载完成提示结束 */左上角网站FPS显示
/* FPS显示 */
var console={};
console.log=function(){};
$('body').before('<div id="fps" style="z-index:10000;position:fixed;top:3;left:3;font-weight:bold;"></div>');
var showFPS = (function(){
var requestAnimationFrame =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000/60);
};
var e,pe,pid,fps,last,offset,step,appendFps;
fps = 0;
last = Date.now();
step = function(){
offset = Date.now() - last;
fps += 1;
if( offset >= 1000 ){
last += offset;
appendFps(fps);
fps = 0;
}
requestAnimationFrame( step );
};
appendFps = function(fps){
console.log(fps+'FPS');
$('#fps').html(fps+'FPS');
};
step();
})();左侧图标颜色和彩色标签云
/* 左侧图标颜色and彩色标签云 */
let tags = document.querySelectorAll("#tag_cloud-2 a");
let infos = document.querySelectorAll(".badge");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
infos.forEach(info => {
infosColor = colorArr[Math.floor(Math.random() * colorArr.length)];
info.style.backgroundColor = infosColor;
});
function addNumber(a) {
var length = document.getElementById("comment").value.length;
if(length> 0){
document.getElementById("comment").focus()
document.getElementById("comment").value += '\n' + a + new Date
}else{
document.getElementById("comment").focus()
document.getElementById("comment").value += a + new Date
}
}
let leftHeader = document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");
let leftHeaderColorArr = ["#FF69B4", "#58c7ea", "#E066FF", "#FF69B4", "#FFA54F", "#90EE90"];
leftHeader.forEach(tag => {
tagsColor = leftHeaderColorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.color = tagsColor;
});如果你博客开启了PJAX,需要在PJAX回调函数里面添加以下代码:
// 彩色标签云
let tags = document.querySelectorAll("#tag_cloud-2 a");
let infos = document.querySelectorAll(".badge");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
infos.forEach(info => {
infosColor = colorArr[Math.floor(Math.random() * colorArr.length)];
info.style.backgroundColor = infosColor;
});
function addNumber(a) {
var length = document.getElementById("comment").value.length;
if(length> 0){
document.getElementById("comment").focus()
document.getElementById("comment").value += '\n' + a + new Date
}else{
document.getElementById("comment").focus()
document.getElementById("comment").value += a + new Date
}
}动态网站标题-第一种

另外代码里的两个链接可以按照自己的需求修改哦~
/* 动态网站标题 */
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/Catalpablog/handsome/img/warning.webp");
document.title = '网页崩溃了!!!';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/Catalpablog/handsome/img/favicon.webp");
document.title = '咦,又好啦(✿◡‿◡)' ;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});打字动画效果(代码实现)
这个项目是指在网页里打字时出现的一个动画效果,还是不懂得话可以尝试在本站打字

/* 打字动效 */
(function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&define.amd){define([],b)}else{if(typeof exports==="object"){exports["POWERMODE"]=b()}else{a["POWERMODE"]=b()}}}})(this,function(){return(function(a){var b={};function c(e){if(b[e]){return b[e].exports}var d=b[e]={exports:{},id:e,loaded:false};a[e].call(d.exports,d,d.exports,c);d.loaded=true;return d.exports}c.m=a;c.c=b;c.p="";return c(0)})([function(c,g,b){var d=document.createElement("canvas");d.width=window.innerWidth;d.height=window.innerHeight;d.style.cssText="position:fixed;top:0;left:0;pointer-events:none;z-index:999999";window.addEventListener("resize",function(){d.width=window.innerWidth;d.height=window.innerHeight});document.body.appendChild(d);var a=d.getContext("2d");var n=[];var j=0;var k=120;var f=k;var p=false;o.shake=true;function l(r,q){return Math.random()*(q-r)+r}function m(r){if(o.colorful){var q=l(0,360);return"hsla("+l(q-10,q+10)+", 100%, "+l(50,80)+"%, "+1+")"}else{return window.getComputedStyle(r).color}}function e(){var t=document.activeElement;var v;if(t.tagName==="TEXTAREA"||(t.tagName==="INPUT"&&t.getAttribute("type")==="text")){var u=b(1)(t,t.selectionStart);v=t.getBoundingClientRect();return{x:u.left+v.left,y:u.top+v.top,color:m(t)}}var s=window.getSelection();if(s.rangeCount){var q=s.getRangeAt(0);var r=q.startContainer;if(r.nodeType===document.TEXT_NODE){r=r.parentNode}v=q.getBoundingClientRect();return{x:v.left,y:v.top,color:m(r)}}return{x:0,y:0,color:"transparent"}}function h(q,s,r){return{x:q,y:s,alpha:1,color:r,velocity:{x:-1+Math.random()*2,y:-3.5+Math.random()*2}}}function o(){var t=e();var s=5+Math.round(Math.random()*10);while(s--){n[j]=h(t.x,t.y,t.color);j=(j+1)%500}f=k;if(!p){requestAnimationFrame(i)}if(o.shake){var r=1+2*Math.random();var q=r*(Math.random()>0.5?-1:1);var u=r*(Math.random()>0.5?-1:1);document.body.style.marginLeft=q+"px";document.body.style.marginTop=u+"px";setTimeout(function(){document.body.style.marginLeft="";document.body.style.marginTop=""},75)}}o.colorful=false;function i(){if(f>0){requestAnimationFrame(i);f--;p=true}else{p=false}a.clearRect(0,0,d.width,d.height);for(var q=0;q<n.length;++q){var r=n[q];if(r.alpha<=0.1){continue}r.velocity.y+=0.075;r.x+=r.velocity.x;r.y+=r.velocity.y;r.alpha*=0.96;a.globalAlpha=r.alpha;a.fillStyle=r.color;a.fillRect(Math.round(r.x-1.5),Math.round(r.y-1.5),3,3)}}requestAnimationFrame(i);c.exports=o},function(b,a){(function(){var d=["direction","boxSizing","width","height","overflowX","overflowY","borderTopWidth","borderRightWidth","borderBottomWidth","borderLeftWidth","borderStyle","paddingTop","paddingRight","paddingBottom","paddingLeft","fontStyle","fontVariant","fontWeight","fontStretch","fontSize","fontSizeAdjust","lineHeight","fontFamily","textAlign","textTransform","textIndent","textDecoration","letterSpacing","wordSpacing","tabSize","MozTabSize"];var e=window.mozInnerScreenX!=null;function c(k,l,o){var h=o&&o.debug||false;if(h){var i=document.querySelector("#input-textarea-caret-position-mirror-div");if(i){i.parentNode.removeChild(i)}}var f=document.createElement("div");f.id="input-textarea-caret-position-mirror-div";document.body.appendChild(f);var g=f.style;var j=window.getComputedStyle?getComputedStyle(k):k.currentStyle;g.whiteSpace="pre-wrap";if(k.nodeName!=="INPUT"){g.wordWrap="break-word"}g.position="absolute";if(!h){g.visibility="hidden"}d.forEach(function(p){g[p]=j[p]});if(e){if(k.scrollHeight>parseInt(j.height)){g.overflowY="scroll"}}else{g.overflow="hidden"}f.textContent=k.value.substring(0,l);if(k.nodeName==="INPUT"){f.textContent=f.textContent.replace(/\s/g,"\u00a0")}var n=document.createElement("span");n.textContent=k.value.substring(l)||".";f.appendChild(n);var m={top:n.offsetTop+parseInt(j["borderTopWidth"]),left:n.offsetLeft+parseInt(j["borderLeftWidth"])};if(h){n.style.backgroundColor="#aaa"}else{document.body.removeChild(f)}return m}if(typeof b!="undefined"&&typeof b.exports!="undefined"){b.exports=c}else{window.getCaretCoordinates=c}}())}])});
POWERMODE.colorful=true;POWERMODE.shake=false;document.body.addEventListener("input",POWERMODE);添加复制弹窗
自定义输出body尾部的HTML代码<!-- 复制样式CSS -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>然后将以下代码加到自定义JavaScripts,文字部分可以自行更改~
/* 复制效果 */
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};自定义body
万能的控制台

<!--输出控制台-->
<script type="text/javascript">
console.clear(); //清空控制台
console.log("\n %c TuJun's Blog 控制台--没什么可看的","color:#fff;background: linear-gradient(to right , #7A88FF, #d27aff);padding:5px;border-radius: 10px;"); //万能控制台,可写html代码
</script>气泡背景
id: '', //容器ID
num: 100, // 个数
start_probability: 0.1, // 如果数量小于num,有这些几率添加一个新的
radius_min: 1, // 初始半径最小值
radius_max: 2, // 初始半径最大值
radius_add_min: .3, // 半径增加最小值
radius_add_max: .5, // 半径增加最大值
opacity_min: 0.3, // 初始透明度最小值
opacity_max: 0.5, // 初始透明度最大值
opacity_prev_min: .003, // 透明度递减值最小值
opacity_prev_max: .005, // 透明度递减值最大值
light_min: 40, // 颜色亮度最小值
light_max: 70, // 颜色亮度最大值
is_same_color: false, //泡泡颜色是否相同
background:"#f1f3f4" //背景颜色在 开发者设置 自定义输出body 尾部的HTML代码中添加下面代码,需要修改可参考上方参数
<div id="bubble"></div><script>class BGBubble{constructor(i){this.defaultOpts={id:"",num:100,start_probability:.1,radius_min:1,radius_max:2,radius_add_min:.3,radius_add_max:.5,opacity_min:.3,opacity_max:.5,opacity_prev_min:.003,opacity_prev_max:.005,light_min:40,light_max:70,is_same_color:!1,background:"#f1f3f4"},"[object Object]"==Object.prototype.toString.call(i)?this.userOpts={...this.defaultOpts,...i}:this.userOpts={...this.defaultOpts,id:i},this.color=this.random(0,360),this.bubbleNum=[],this.requestAnimationFrame=window.requestAnimationFrame||window.mozRequestAnimationFrame||window.webkitRequestAnimationFrame||window.msRequestAnimationFrame,this.cancelAnimationFrame=window.cancelAnimationFrame||window.mozCancelAnimationFrame}random(i,t){return Math.random()*(t-i)+i}initBubble(i,t){const a=window.innerWidth,s=window.innerHeight,n=this.userOpts,e=this.random(n.light_min,n.light_max);this.bubble={x:this.random(0,a),y:this.random(0,s),radius:this.random(n.radius_min,n.radius_max),radiusChange:this.random(n.radius_add_min,n.radius_add_max),opacity:this.random(n.opacity_min,n.opacity_max),opacityChange:this.random(n.opacity_prev_min,n.opacity_prev_max),light:e,color:`hsl(${t?i:this.random(0,360)},100%,${e}%)`}}bubbling(i,t,a){!this.bubble&&this.initBubble(t,a);const s=this.bubble;i.fillStyle=s.color,i.globalAlpha=s.opacity,i.beginPath(),i.arc(s.x,s.y,s.radius,0,2*Math.PI,!0),i.closePath(),i.fill(),i.globalAlpha=1,s.opacity-=s.opacityChange,s.radius+=s.radiusChange,s.opacity<=0&&this.initBubble(t,a)}createCanvas(){this.canvas=document.createElement("canvas"),this.ctx=this.canvas.getContext("2d"),this.canvas.style.display="block",this.canvas.width=window.innerWidth,this.canvas.height=window.innerHeight,this.canvas.style.position="fixed",this.canvas.style.top="0",this.canvas.style.left="0",this.canvas.style.zIndex="-1",document.getElementById(this.userOpts.id).appendChild(this.canvas),window.onresize=(()=>{this.canvas.width=window.innerWidth,this.canvas.height=window.innerHeight})}start(){const i=window.innerWidth,t=window.innerHeight;this.color+=.1,this.ctx.fillStyle=this.defaultOpts.background,this.ctx.fillRect(0,0,i,t),this.bubbleNum.length<this.userOpts.num&&Math.random()<this.userOpts.start_probability&&this.bubbleNum.push(new BGBubble),this.bubbleNum.forEach(i=>i.bubbling(this.ctx,this.color,this.userOpts.is_same_color));const a=this.requestAnimationFrame;this.myReq=a(()=>this.start())}destory(){(0,this.cancelAnimationFrame)(this.myReq),window.onresize=null}}const bubbleDemo=new BGBubble("bubble");bubbleDemo.createCanvas(),bubbleDemo.start();</script>动态网站标题-第二种
 复制下方代码添加至
复制下方代码添加至后台主题设置 自定义输出head 头部的HTML代码即可<script>
// 浏览器标题切换
var OriginTitile = document.title; // 保存之前页面标题
var titleTime;
document.addEventListener('visibilitychange', function(){
if (document.hidden){
document.title = '草榴社區主論壇 - 1024';
clearTimeout(titleTime);
}else{
document.title = '生命-1s ~ ';
titleTime = setTimeout(function() {
document.title = OriginTitile;
}, 2000); // 2秒后恢复原标题
}
});
</script>动态网站标题-第三种
 复制下方代码添加至
复制下方代码添加至后台主题设置 自定义输出head 头部的HTML代码即可<!--动态标题-->
<script>document.addEventListener('visibilitychange',function(){if(document.visibilityState=='hidden'){normal_title=document.title;document.title='(つェ⊂)我藏好了哦 - TuJun';}else{document.title=normal_title;}});</script>自定义右键菜单美化
主题后台-外观-设置外观-开发者设置-自定义输出head 头部的HTML代码位置添加以下代码。如果不添加将不会显示图标<!-- 图标添加 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">加完之后再将下面的代码放到自定义输出body 尾部的HTML代码处
另外,一定要把代码里的网址改成自己的!!~
<!-- 自定义右键菜单美化 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="放你网站的对应网址"><i class="fa fa-home"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search"></i><span>搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh"></i><span>重载网页</span></a></li>
<li><a href="放你网站的对应网址"><i class="fa fa-meh-o"></i><span>和我当邻居</span></a></li>
<li><a href="放你网站的对应网址"><i class="fa fa-pencil-square-o"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
</script>
<!-- 自定义右键菜单美化 -->防止他人F12抓你代码
提示内容可以自行修改哦~
<!-- 防调试 -->
<script type="text/javascript">
$(document).ready(function () {
document.oncontextmenu = function () {
return false;
}
//document.onselectstart = function () {
// return false;
// }
//document.oncopy = function () {
//return false;
// }
document.onkeydown = function () {
//f12
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
layer.msg("球球了,别再扒孩子了=.=")
return false;
}
//ctrl+u
if (event.ctrlKey && window.event.keyCode == 85) {
return false;
}
//ctrl+shift+i
if ((event.ctrlKey) && (event.shiftKey) && (event.keyCode == 73)) {
return false;
}
// Ctrl+S
else if ((event.ctrlKey) && (event.keyCode == 83)) {
return false;
}
};
});
</script>
<script>
//debug调试时跳转页面
var element = new Image();
Object.defineProperty(element,'id',{get:function(){window.location.href="https://www.5k5b.com"}});
console.log(element);
</script>顶部导航栏添加网页动态滚动进度条|滚动指示器
 使用方法
使用方法
将以下代码加到后台设置->自定义输出head 头部的HTML代码
<!--动态滚动进度条-->
<div class="scroll-line" style="z-index: 999;position: fixed;height: 3px;margin-top: 0px;background-color: #6B999B;width: 0%;"></div>
<script type="text/javascript">
$(window).scroll(function() {
var winTop = $(window).scrollTop(), //滚动条的位置
docHeight = $(document).height(), //文档高度
winHeight = $(window).height(); //窗口高度
var scrolled = (winTop / (docHeight - winHeight))*100;
$('.scroll-line').css('width', (scrolled + '%'));
});
</script>需要注意的是,需要关闭后台的固定头部和固定导航,效果最佳,不然可能会看不到效果。
修改文件
首页新年倒计时
开发者设置-首页列表最前方广告位即可<!-- 首页倒计时 -->
<style>
.gn_box {
border: none;
border-radius: 15px;
}
.gn_box {
padding: 10px 14px;
margin: 10px;
margin-bottom: 20px;
text-align: center;
background-color: #fff;
}
#t_d {
color: #982585;
font-size: 18px;
}
#t_h {
color: #8f79c1;
font-size: 18px;
}
#t_m {
color: #65b4b5;
font-size: 18px;
}
#t_s {
color: #83caa3;
font-size: 18px;
}
</style>
<div class="gn_box">
<h1>
<font color=#E80017>2</font>
<font color=#D1002E>0</font>
<font color=#BA0045>2</font>
<font color=#A3005C>3</font>
<font color=#8C0073>年</font>
<font color=#75008A>-</font>
<font color=#5E00A1>新</font>
<font color=#4700B8>年</font>
<font color=#3000CF>倒</font>
<font color=#1900E6>计</font>
<font color=#0200FD>时</font>
</h1>
<center>
<div id="CountMsg" class="HotDate"><span id="t_d"> 天</span><span id="t_h"> 时</span><span id="t_m"> 分</span><span
id="t_s"> 秒</span></div>
</center>
<script type="text/javascript">
function getRTime() {
var EndTime = new Date('2023/01/01 00:00:00'); // 这里是明年第一天时间
var NowTime = new Date('2022/8/25 23:02:01'); // 这里是当前时间 自己修改
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
var day = document.getElementById("t_d");
if (day != null) {
day.innerHTML = d + " 天";
}
var hour = document.getElementById("t_h");
if (hour != null) {
hour.innerHTML = h + " 时";
}
var min = document.getElementById("t_m");
if (min != null) {
min.innerHTML = m + " 分";
}
var sec = document.getElementById("t_s");
if (sec != null) {
sec.innerHTML = s + " 秒";
}
}
setInterval(getRTime, 1000);
</script>
</div>博主介绍文字动态化
 将代码里的这是我的介绍这一部分修改称自己想要展示的内容即可,顺便那个❤也是可以改的,随你开心就是了
将代码里的这是我的介绍这一部分修改称自己想要展示的内容即可,顺便那个❤也是可以改的,随你开心就是了将以下代码放到
主题后台-外观-设置外观-初级设置-博主的介绍内即可放之前记得先清空
博主的介绍栏内的所有内容<span class="text-muted text-xs block">
<div id="chakhsu"></div>
<script>
var chakhsu = function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span");
l.textContent = e(), l.style.color = t(), n.appendChild(l)
}
return n
}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) :
"forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- :
(c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI =
(c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ?
Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
/*以下内容自定义修改*/
var l = "❤",
o = ["这是我的介绍"].map(function (r) {
return r + ""
}),
a = 2,
g = 1,
s = 5,
d = 75,
b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)",
"rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)",
"rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)",
"rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"
],
c = {
text: "",
prefixP: -s,
skillI: 0,
skillP: 0,
direction: "forward",
delay: a,
step: g
};
i()
};
chakhsu(document.getElementById('chakhsu'));
</script>
</span>给正文添加结束标识

首先打开 网站根目录
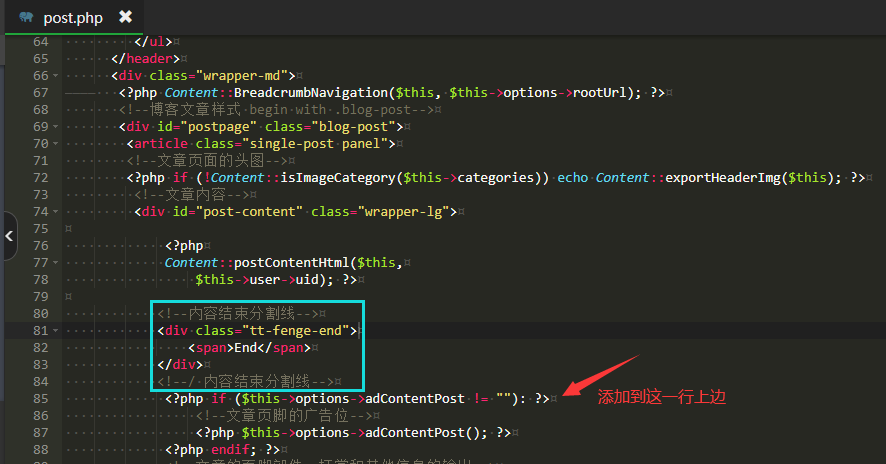
/usr/themes/handsome的post.php文件找到
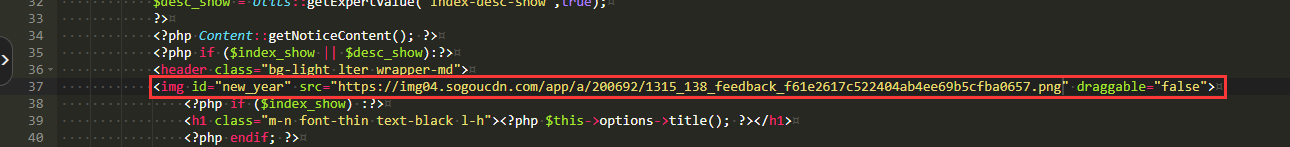
<?php if ($this->options->adContentPost != ""): ?>这行代码,在其上方(截图标出的位置)的空白位置 添加以下代码
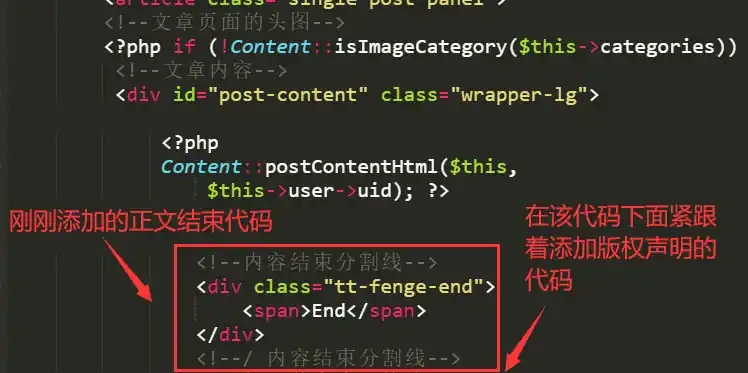
添加以下代码<!--内容结束分割线-->
<div class="tt-fenge-end">
<span>End</span>
</div>
<!--/ 内容结束分割线-->并在改好保存后,在自定义CSS处添加以下代码
/*文章正文下的结束End分割线样式*/
.tt-fenge-end{border-top: 2px dotted #eee;height: 0px;margin: 35px 0px;text-align: center;width: 100%;line-height: 1.6em;}
.tt-fenge-end span{background-color: #23b7e5;color: #fff;padding: 2px 8px;position: relative;top: -14px;border-radius: 12px;font-size: 12px;}
/*深色模式下文章正文下的结束End分割线颜色*/
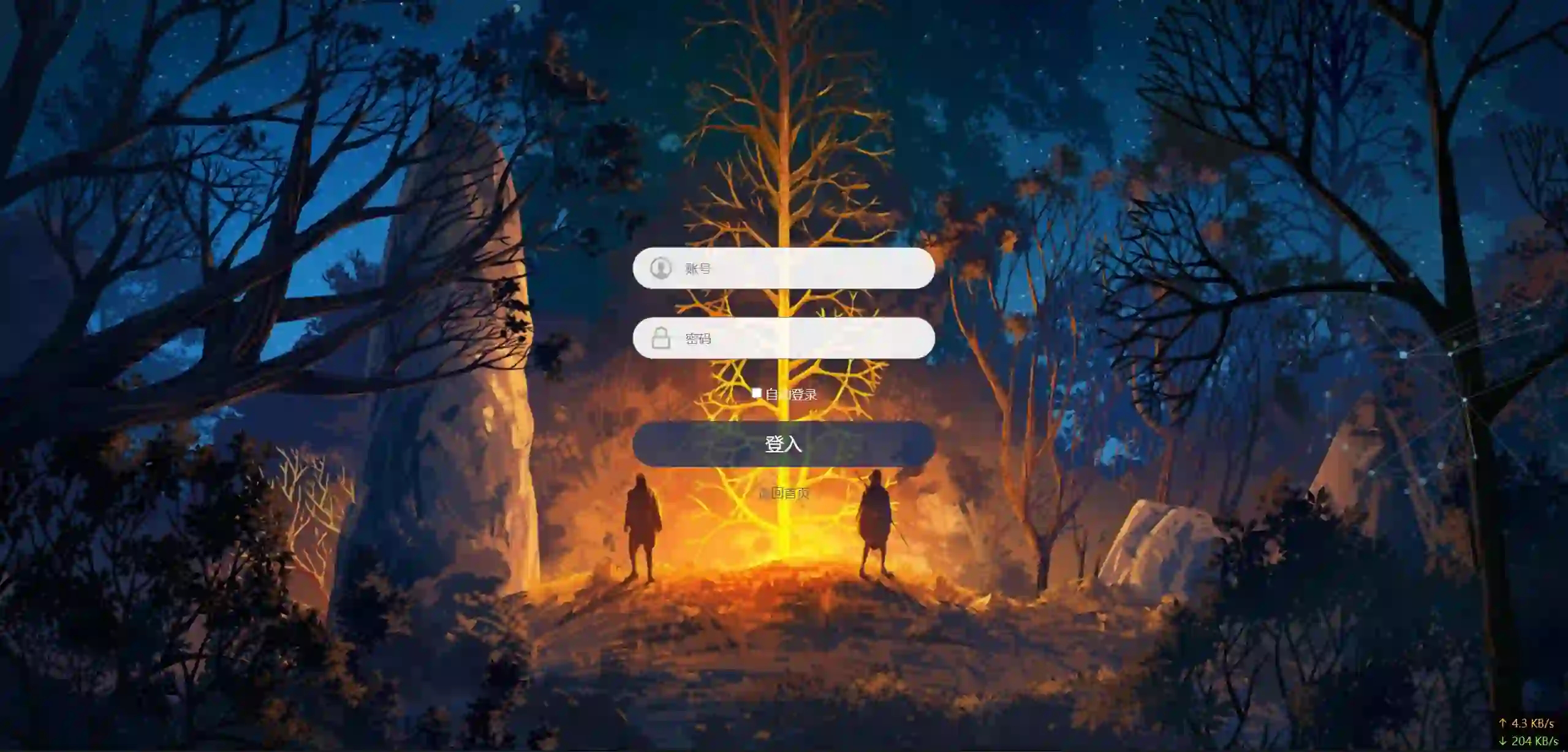
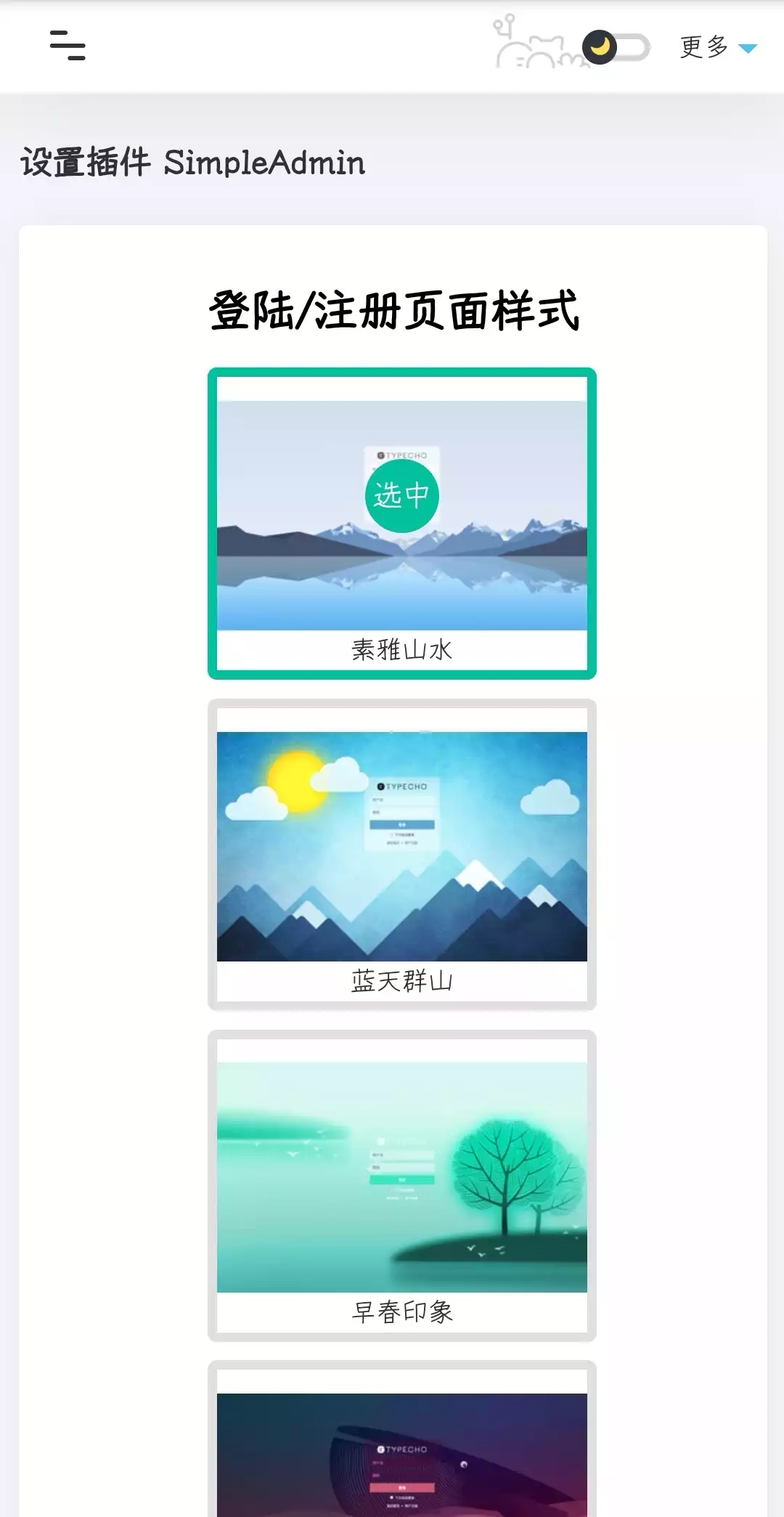
html.theme-dark .tt-fenge-end{border-top: 2px dotted #4f4f4f;}后台登陆界面美化

方法
第一步:用压缩包内的
login.php文件替换掉/admin/login.php文件第二步:将压缩包内的
style文件夹上传到/admin/文件夹下第三步:修改
login.php第35行,把“TuJun'Blog”替换成自己的信息正文下方添加版权声明
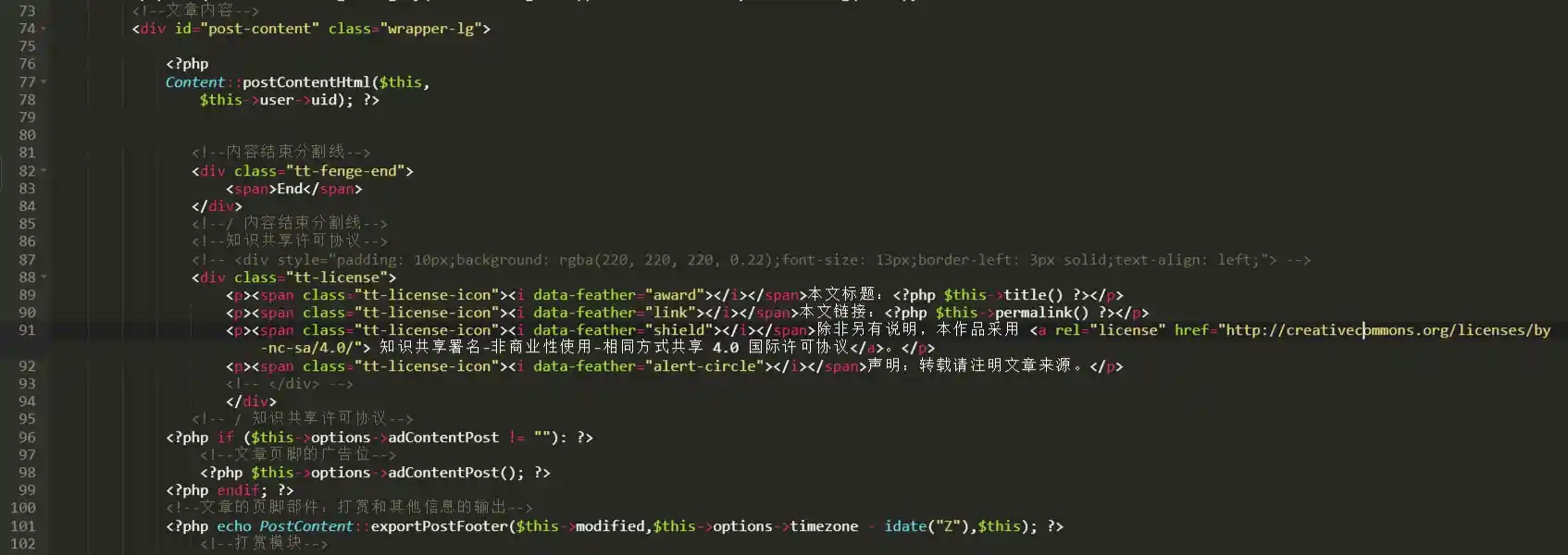
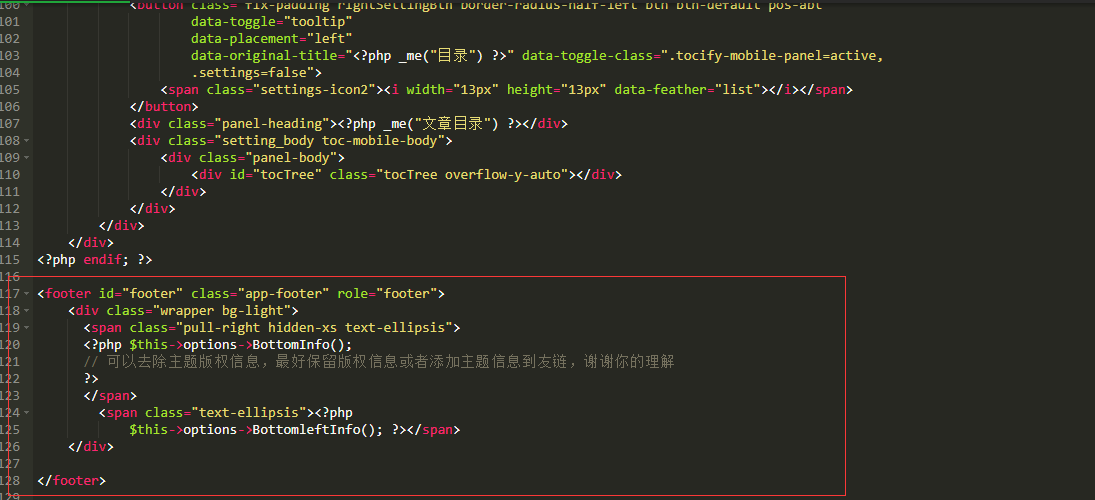
<?php if ($this->options->adContentPost != ""): ?>的上方添加位置和上面正文结束功能的添加位置相同,如图所示:
 找到后添加以下代码(你也可以添加到其他你认为合适的地方)
找到后添加以下代码(你也可以添加到其他你认为合适的地方)<!--知识共享许可协议-->
<div
style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;">
<div class="tt-license">
<p><span class="tt-license-icon"><i data-feather="award"></i></span>本文标题:
<?php $this->title() ?>
</p>
<p><span class="tt-license-icon"><i data-feather="link"></i></span>本文链接:
<?php $this->permalink() ?>
</p>
<p><span class="tt-license-icon"><i data-feather="shield"></i></span>除非另有说明,本作品采用 <a rel="license"
href="http://creativecommons.org/licenses/by-nc-sa/4.0/"> 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议</a>。</p>
<p><span class="tt-license-icon"><i data-feather="alert-circle"></i></span>声明:转载请注明文章来源。</p>
</div>
</div>
<!-- / 知识共享许可协议-->添加好后,在自定义CSS中添加以下代码:
/*文章正文下的知识共享许可协议*/
.tt-license {font-size: 12px;font-weight: 600;padding: 1rem;background: repeating-linear-gradient(135deg,#f6f6f6,#f6f6f6 12px,#fff 0,#fff 24px);background-color: #f3f5f7;border-left: 3px solid #dde6e9;margin-bottom: 20px;}
.tt-license-icon {align-items: center;position: relative;float: left;margin: -10px -10px -10px 0;margin-right: 10px;overflow: hidden;text-align: center;display: flex;height: 40px;color: #ff5722;}
.tt-license a {color: #337ab7;text-decoration: underline;margin: 0 5px;}
/*深色模式下的知识共享许可协议*/
html.theme-dark .tt-license {background: repeating-linear-gradient(135deg,#191919,#191919 12px,#222 0,#222 24px);border-left: 3px solid #494949;}.tt-license p {line-height: 1.5em;margin: 5px 0!important;}到这里基本上就大功告成了。放一下改后的代码样子
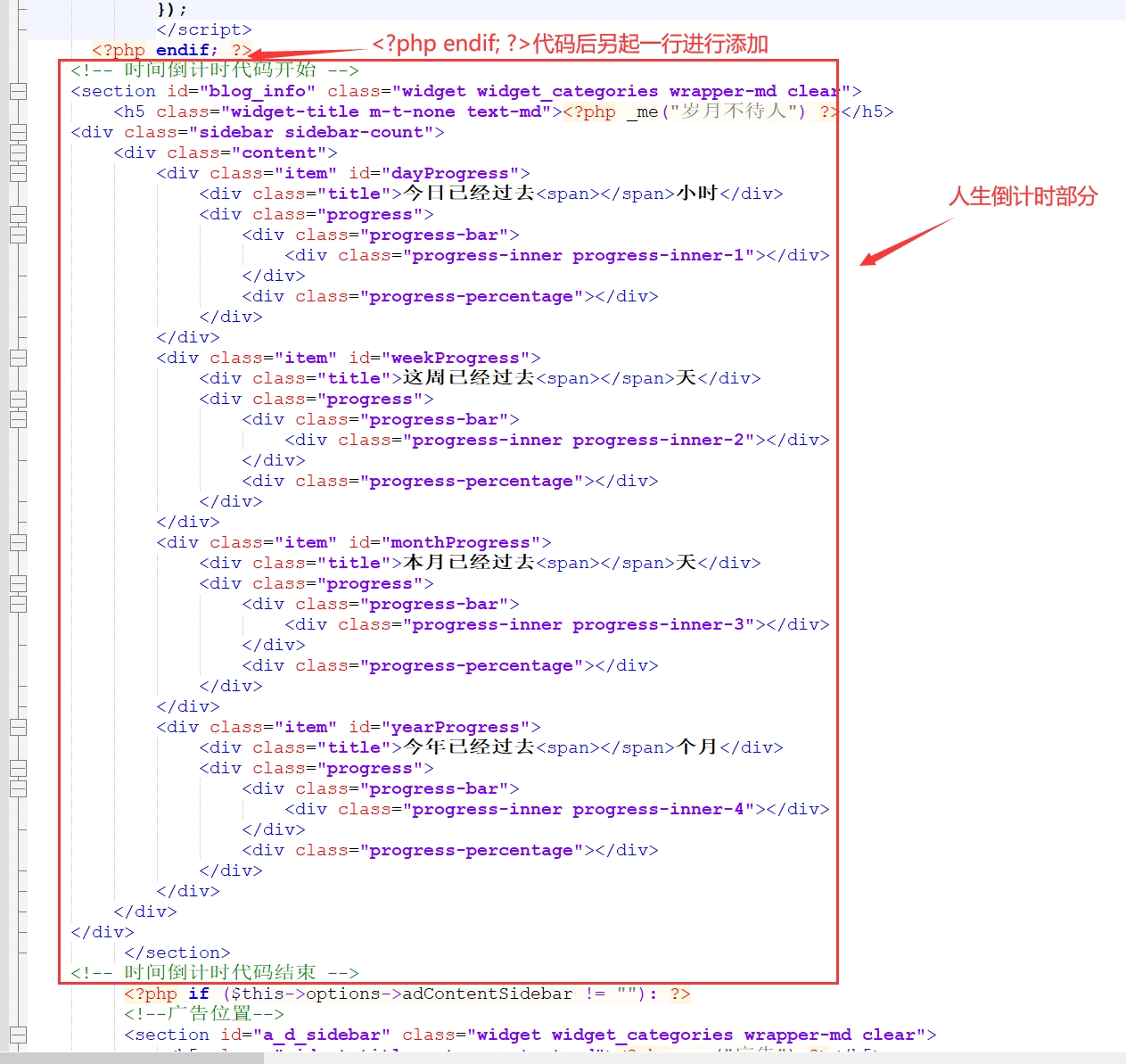
右侧添加人生倒计时(岁月不待人)
/usr/themes/handsome/component打开
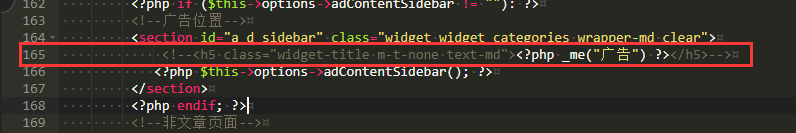
sidebar.php文件,找到<!--广告位置-->这一行内容。在该内容向上两行找到
<?php endif; ?>,在该行紧接着下面添加如下代码:<!-- 时间倒计时代码开始 -->
<section id="blog_info" class="widget widget_categories wrapper-md clear">
<h5 class="widget-title m-t-none text-md">
<?php _me("岁月不待人") ?>
</h5>
<div class="sidebar sidebar-count">
<div class="content">
<div class="item" id="dayProgress">
<div class="title">今日已经过去<span></span>小时</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-1"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="weekProgress">
<div class="title">这周已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-2"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="monthProgress">
<div class="title">本月已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-3"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="yearProgress">
<div class="title">今年已经过去<span></span>个月</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-4"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
</div>
</div>
</section>
<!-- 时间倒计时代码结束 -->加后的样子如下 改好后保存退出,进入网站根目录
改好后保存退出,进入网站根目录/usr/themes/handsome/assets/js/的文件夹
创建一个名为timeinfo.js的文件,并将以下代码放进该文件后,保存并退出
function init_life_time() {
function getAsideLifeTime() {
/* 当前时间戳 */
let nowDate = +new Date();
/* 今天开始时间戳 */
let todayStartDate = new Date(new Date().toLocaleDateString()).getTime();
/* 今天已经过去的时间 */
let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60;
/* 今天已经过去的时间比 */
let todayPassHoursPercent = (todayPassHours / 24) * 100;
$('#dayProgress .title span').html(parseInt(todayPassHours));
$('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%');
$('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%');
/* 当前周几 */
let weeks = {
0: 7,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
6: 6
};
let weekDay = weeks[new Date().getDay()];
let weekDayPassPercent = (weekDay / 7) * 100;
$('#weekProgress .title span').html(weekDay);
$('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%');
$('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%');
let year = new Date().getFullYear();
let date = new Date().getDate();
let month = new Date().getMonth() + 1;
let monthAll = new Date(year, month, 0).getDate();
let monthPassPercent = (date / monthAll) * 100;
$('#monthProgress .title span').html(date);
$('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%');
$('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%');
let yearPass = (month / 12) * 100;
$('#yearProgress .title span').html(month);
$('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%');
$('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%');
}
getAsideLifeTime();
setInterval(() => {
getAsideLifeTime();
}, 1000);
}
init_life_time()以下代码放在 后台-外观设置-开发者设置-自定义CSS
/* 时间流逝 */
.sidebar-count .content {
padding: 15px
}
.sidebar-count .content .item {
margin-bottom: 15px
}
.sidebar-count .content .item:last-child {
margin-bottom: 0
}
.sidebar-count .content .item .title {
font-size: 12px;
color: var(--minor);
margin-bottom: 5px;
display: flex;
align-items: center
}
.sidebar-count .content .item .title span {
color: var(--theme);
font-weight: 500;
font-size: 14px;
margin: 0 5px
}
.sidebar-count .content .item .progress {
display: flex;
align-items: center
}
.sidebar-count .content .item .progress .progress-bar {
height: 10px;
border-radius: 5px;
overflow: hidden;
background: var(--classC);
width: 0;
min-width: 0;
flex: 1;
margin-right: 5px
}
@keyframes progress {
0% {
background-position: 0 0
}
100% {
background-position: 30px 0
}
}
.sidebar-count .content .item .progress .progress-bar .progress-inner {
width: 0;
height: 100%;
border-radius: 5px;
transition: width 0.35s;
-webkit-animation: progress 750ms linear infinite;
animation: progress 750ms linear infinite
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-1 {
background: #bde6ff;
background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-2 {
background: #ffd980;
background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-3 {
background: #ffa9a9;
background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-4 {
background: #67c23a;
background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-percentage {
color: var(--info)
}最后一步,将以下代码放在后台-外观设置-开发者设置-自定义输出body尾部
<!-- 时间流逝 -->
<script src="https://你的域名/usr/themes/handsome/assets/js/timeinfo.js"></script>步骤均完成后,即可去查看效果了~
取消时光机文字首字放大效果
usr/themes/handsome/component/say.php文件,将以下代码注释掉#talk .streamline>.comment-list > .comment-body >.time-machine > .panel-body p:first-letter {
font-size: 140%;
/* float: left; */
vertical-align: middle;
}右侧栏添加手机阅读二维码
/usr/themes/handsome/assets/js目录内创建一个qrcode.min.js文件,将以下代码加入var QRCode;!function(){function a(a){this.mode=c.MODE_8BIT_BYTE,this.data=a,this.parsedData=[];for(var b=[],d=0,e=this.data.length;e>d;d++){var f=this.data.charCodeAt(d);f>65536?(b[0]=240|(1835008&f)>>>18,b[1]=128|(258048&f)>>>12,b[2]=128|(4032&f)>>>6,b[3]=128|63&f):f>2048?(b[0]=224|(61440&f)>>>12,b[1]=128|(4032&f)>>>6,b[2]=128|63&f):f>128?(b[0]=192|(1984&f)>>>6,b[1]=128|63&f):b[0]=f,this.parsedData=this.parsedData.concat(b)}this.parsedData.length!=this.data.length&&(this.parsedData.unshift(191),this.parsedData.unshift(187),this.parsedData.unshift(239))}function b(a,b){this.typeNumber=a,this.errorCorrectLevel=b,this.modules=null,this.moduleCount=0,this.dataCache=null,this.dataList=[]}function i(a,b){if(void 0==a.length)throw new Error(a.length+"/"+b);for(var c=0;c<a.length&&0==a[c];)c++;this.num=new Array(a.length-c+b);for(var d=0;d<a.length-c;d++)this.num[d]=a[d+c]}function j(a,b){this.totalCount=a,this.dataCount=b}function k(){this.buffer=[],this.length=0}function m(){return"undefined"!=typeof CanvasRenderingContext2D}function n(){var a=!1,b=navigator.userAgent;return/android/i.test(b)&&(a=!0,aMat=b.toString().match(/android ([0-9]\.[0-9])/i),aMat&&aMat[1]&&(a=parseFloat(aMat[1]))),a}function r(a,b){for(var c=1,e=s(a),f=0,g=l.length;g>=f;f++){var h=0;switch(b){case d.L:h=l[f][0];break;case d.M:h=l[f][26];break;case d.Q:h=l[f][27];break;case d.H:h=l[f][28]}if(h>=e)break;c++}if(c>l.length)throw new Error("Too long data");return c}function s(a){var b=encodeURI(a).toString().replace(/\%[0-9a-fA-F]{2}/g,"a");return b.length+(b.length!=a?3:0)}a.prototype={getLength:function(){return this.parsedData.length},write:function(a){for(var b=0,c=this.parsedData.length;c>b;b++)a.put(this.parsedData[b],8)}},b.prototype={addData:function(b){var c=new a(b);this.dataList.push(c),this.dataCache=null},isDark:function(a,b){if(0>a||this.moduleCount<=a||0>b||this.moduleCount<=b)throw new Error(a+","+b);return this.modules[a][b]},getModuleCount:function(){return this.moduleCount},make:function(){this.makeImpl(!1,this.getBestMaskPattern())},makeImpl:function(a,c){this.moduleCount=4*this.typeNumber+17,this.modules=new Array(this.moduleCount);for(var d=0;d<this.moduleCount;d++){this.modules[d]=new Array(this.moduleCount);for(var e=0;e<this.moduleCount;e++)this.modules[d][e]=null}this.setupPositionProbePattern(0,0),this.setupPositionProbePattern(this.moduleCount-7,0),this.setupPositionProbePattern(0,this.moduleCount-7),this.setupPositionAdjustPattern(),this.setupTimingPattern(),this.setupTypeInfo(a,c),this.typeNumber>=7&&this.setupTypeNumber(a),null==this.dataCache&&(this.dataCache=b.createData(this.typeNumber,this.errorCorrectLevel,this.dataList)),this.mapData(this.dataCache,c)},setupPositionProbePattern:function(a,b){for(var c=-1;7>=c;c++)if(!(-1>=a+c||this.moduleCount<=a+c))for(var d=-1;7>=d;d++)-1>=b+d||this.moduleCount<=b+d||(this.modules[a+c][b+d]=c>=0&&6>=c&&(0==d||6==d)||d>=0&&6>=d&&(0==c||6==c)||c>=2&&4>=c&&d>=2&&4>=d?!0:!1)},getBestMaskPattern:function(){for(var a=0,b=0,c=0;8>c;c++){this.makeImpl(!0,c);var d=f.getLostPoint(this);(0==c||a>d)&&(a=d,b=c)}return b},createMovieClip:function(a,b,c){var d=a.createEmptyMovieClip(b,c),e=1;this.make();for(var f=0;f<this.modules.length;f++)for(var g=f*e,h=0;h<this.modules[f].length;h++){var i=h*e,j=this.modules[f][h];j&&(d.beginFill(0,100),d.moveTo(i,g),d.lineTo(i+e,g),d.lineTo(i+e,g+e),d.lineTo(i,g+e),d.endFill())}return d},setupTimingPattern:function(){for(var a=8;a<this.moduleCount-8;a++)null==this.modules[a][29]&&(this.modules[a][30]=0==a%2);for(var b=8;b<this.moduleCount-8;b++)null==this.modules[6][b]&&(this.modules[6][b]=0==b%2)},setupPositionAdjustPattern:function(){for(var a=f.getPatternPosition(this.typeNumber),b=0;b<a.length;b++)for(var c=0;c<a.length;c++){var d=a[b],e=a[c];if(null==this.modules[d][e])for(var g=-2;2>=g;g++)for(var h=-2;2>=h;h++)this.modules[d+g][e+h]=-2==g||2==g||-2==h||2==h||0==g&&0==h?!0:!1}},setupTypeNumber:function(a){for(var b=f.getBCHTypeNumber(this.typeNumber),c=0;18>c;c++){var d=!a&&1==(1&b>>c);this.modules[Math.floor(c/3)][c%3+this.moduleCount-8-3]=d}for(var c=0;18>c;c++){var d=!a&&1==(1&b>>c);this.modules[c%3+this.moduleCount-8-3][Math.floor(c/3)]=d}},setupTypeInfo:function(a,b){for(var c=this.errorCorrectLevel<<3|b,d=f.getBCHTypeInfo(c),e=0;15>e;e++){var g=!a&&1==(1&d>>e);6>e?this.modules[e][31]=g:8>e?this.modules[e+1][32]=g:this.modules[this.moduleCount-15+e][33]=g}for(var e=0;15>e;e++){var g=!a&&1==(1&d>>e);8>e?this.modules[8][this.moduleCount-e-1]=g:9>e?this.modules[8][15-e-1+1]=g:this.modules[8][15-e-1]=g}this.modules[this.moduleCount-8][34]=!a},mapData:function(a,b){for(var c=-1,d=this.moduleCount-1,e=7,g=0,h=this.moduleCount-1;h>0;h-=2)for(6==h&&h--;;){for(var i=0;2>i;i++)if(null==this.modules[d][h-i]){var j=!1;g<a.length&&(j=1==(1&a[g]>>>e));var k=f.getMask(b,d,h-i);k&&(j=!j),this.modules[d][h-i]=j,e--,-1==e&&(g++,e=7)}if(d+=c,0>d||this.moduleCount<=d){d-=c,c=-c;break}}}},b.PAD0=236,b.PAD1=17,b.createData=function(a,c,d){for(var e=j.getRSBlocks(a,c),g=new k,h=0;h<d.length;h++){var i=d[h];g.put(i.mode,4),g.put(i.getLength(),f.getLengthInBits(i.mode,a)),i.write(g)}for(var l=0,h=0;h<e.length;h++)l+=e[h].dataCount;if(g.getLengthInBits()>8*l)throw new Error("code length overflow. ("+g.getLengthInBits()+">"+8*l+")");for(g.getLengthInBits()+4<=8*l&&g.put(0,4);0!=g.getLengthInBits()%8;)g.putBit(!1);for(;;){if(g.getLengthInBits()>=8*l)break;if(g.put(b.PAD0,8),g.getLengthInBits()>=8*l)break;g.put(b.PAD1,8)}return b.createBytes(g,e)},b.createBytes=function(a,b){for(var c=0,d=0,e=0,g=new Array(b.length),h=new Array(b.length),j=0;j<b.length;j++){var k=b[j].dataCount,l=b[j].totalCount-k;d=Math.max(d,k),e=Math.max(e,l),g[j]=new Array(k);for(var m=0;m<g[j].length;m++)g[j][m]=255&a.buffer[m+c];c+=k;var n=f.getErrorCorrectPolynomial(l),o=new i(g[j],n.getLength()-1),p=o.mod(n);h[j]=new Array(n.getLength()-1);for(var m=0;m<h[j].length;m++){var q=m+p.getLength()-h[j].length;h[j][m]=q>=0?p.get(q):0}}for(var r=0,m=0;m<b.length;m++)r+=b[m].totalCount;for(var s=new Array(r),t=0,m=0;d>m;m++)for(var j=0;j<b.length;j++)m<g[j].length&&(s[t++]=g[j][m]);for(var m=0;e>m;m++)for(var j=0;j<b.length;j++)m<h[j].length&&(s[t++]=h[j][m]);return s};for(var c={MODE_NUMBER:1,MODE_ALPHA_NUM:2,MODE_8BIT_BYTE:4,MODE_KANJI:8},d={L:1,M:0,Q:3,H:2},e={PATTERN000:0,PATTERN001:1,PATTERN010:2,PATTERN011:3,PATTERN100:4,PATTERN101:5,PATTERN110:6,PATTERN111:7},f={PATTERN_POSITION_TABLE:[[],[6,18],[6,22],[6,26],[6,30],[6,34],[6,22,38],[6,24,42],[6,26,46],[6,28,50],[6,30,54],[6,32,58],[6,34,62],[6,26,46,66],[6,26,48,70],[6,26,50,74],[6,30,54,78],[6,30,56,82],[6,30,58,86],[6,34,62,90],[6,28,50,72,94],[6,26,50,74,98],[6,30,54,78,102],[6,28,54,80,106],[6,32,58,84,110],[6,30,58,86,114],[6,34,62,90,118],[6,26,50,74,98,122],[6,30,54,78,102,126],[6,26,52,78,104,130],[6,30,56,82,108,134],[6,34,60,86,112,138],[6,30,58,86,114,142],[6,34,62,90,118,146],[6,30,54,78,102,126,150],[6,24,50,76,102,128,154],[6,28,54,80,106,132,158],[6,32,58,84,110,136,162],[6,26,54,82,110,138,166],[6,30,58,86,114,142,170]],G15:1335,G18:7973,G15_MASK:21522,getBCHTypeInfo:function(a){for(var b=a<<10;f.getBCHDigit(b)-f.getBCHDigit(f.G15)>=0;)b^=f.G15<<f.getBCHDigit(b)-f.getBCHDigit(f.G15);return(a<<10|b)^f.G15_MASK},getBCHTypeNumber:function(a){for(var b=a<<12;f.getBCHDigit(b)-f.getBCHDigit(f.G18)>=0;)b^=f.G18<<f.getBCHDigit(b)-f.getBCHDigit(f.G18);return a<<12|b},getBCHDigit:function(a){for(var b=0;0!=a;)b++,a>>>=1;return b},getPatternPosition:function(a){return f.PATTERN_POSITION_TABLE[a-1]},getMask:function(a,b,c){switch(a){case e.PATTERN000:return 0==(b+c)%2;case e.PATTERN001:return 0==b%2;case e.PATTERN010:return 0==c%3;case e.PATTERN011:return 0==(b+c)%3;case e.PATTERN100:return 0==(Math.floor(b/2)+Math.floor(c/3))%2;case e.PATTERN101:return 0==b*c%2+b*c%3;case e.PATTERN110:return 0==(b*c%2+b*c%3)%2;case e.PATTERN111:return 0==(b*c%3+(b+c)%2)%2;default:throw new Error("bad maskPattern:"+a)}},getErrorCorrectPolynomial:function(a){for(var b=new i([1],0),c=0;a>c;c++)b=b.multiply(new i([1,g.gexp(c)],0));return b},getLengthInBits:function(a,b){if(b>=1&&10>b)switch(a){case c.MODE_NUMBER:return 10;case c.MODE_ALPHA_NUM:return 9;case c.MODE_8BIT_BYTE:return 8;case c.MODE_KANJI:return 8;default:throw new Error("mode:"+a)}else if(27>b)switch(a){case c.MODE_NUMBER:return 12;case c.MODE_ALPHA_NUM:return 11;case c.MODE_8BIT_BYTE:return 16;case c.MODE_KANJI:return 10;default:throw new Error("mode:"+a)}else{if(!(41>b))throw new Error("type:"+b);switch(a){case c.MODE_NUMBER:return 14;case c.MODE_ALPHA_NUM:return 13;case c.MODE_8BIT_BYTE:return 16;case c.MODE_KANJI:return 12;default:throw new Error("mode:"+a)}}},getLostPoint:function(a){for(var b=a.getModuleCount(),c=0,d=0;b>d;d++)for(var e=0;b>e;e++){for(var f=0,g=a.isDark(d,e),h=-1;1>=h;h++)if(!(0>d+h||d+h>=b))for(var i=-1;1>=i;i++)0>e+i||e+i>=b||(0!=h||0!=i)&&g==a.isDark(d+h,e+i)&&f++;f>5&&(c+=3+f-5)}for(var d=0;b-1>d;d++)for(var e=0;b-1>e;e++){var j=0;a.isDark(d,e)&&j++,a.isDark(d+1,e)&&j++,a.isDark(d,e+1)&&j++,a.isDark(d+1,e+1)&&j++,(0==j||4==j)&&(c+=3)}for(var d=0;b>d;d++)for(var e=0;b-6>e;e++)a.isDark(d,e)&&!a.isDark(d,e+1)&&a.isDark(d,e+2)&&a.isDark(d,e+3)&&a.isDark(d,e+4)&&!a.isDark(d,e+5)&&a.isDark(d,e+6)&&(c+=40);for(var e=0;b>e;e++)for(var d=0;b-6>d;d++)a.isDark(d,e)&&!a.isDark(d+1,e)&&a.isDark(d+2,e)&&a.isDark(d+3,e)&&a.isDark(d+4,e)&&!a.isDark(d+5,e)&&a.isDark(d+6,e)&&(c+=40);for(var k=0,e=0;b>e;e++)for(var d=0;b>d;d++)a.isDark(d,e)&&k++;var l=Math.abs(100*k/b/b-50)/5;return c+=10*l}},g={glog:function(a){if(1>a)throw new Error("glog("+a+")");return g.LOG_TABLE[a]},gexp:function(a){for(;0>a;)a+=255;for(;a>=256;)a-=255;return g.EXP_TABLE[a]},EXP_TABLE:new Array(256),LOG_TABLE:new Array(256)},h=0;8>h;h++)g.EXP_TABLE[h]=1<<h;for(var h=8;256>h;h++)g.EXP_TABLE[h]=g.EXP_TABLE[h-4]^g.EXP_TABLE[h-5]^g.EXP_TABLE[h-6]^g.EXP_TABLE[h-8];for(var h=0;255>h;h++)g.LOG_TABLE[g.EXP_TABLE[h]]=h;i.prototype={get:function(a){return this.num[a]},getLength:function(){return this.num.length},multiply:function(a){for(var b=new Array(this.getLength()+a.getLength()-1),c=0;c<this.getLength();c++)for(var d=0;d<a.getLength();d++)b[c+d]^=g.gexp(g.glog(this.get(c))+g.glog(a.get(d)));return new i(b,0)},mod:function(a){if(this.getLength()-a.getLength()<0)return this;for(var b=g.glog(this.get(0))-g.glog(a.get(0)),c=new Array(this.getLength()),d=0;d<this.getLength();d++)c[d]=this.get(d);for(var d=0;d<a.getLength();d++)c[d]^=g.gexp(g.glog(a.get(d))+b);return new i(c,0).mod(a)}},j.RS_BLOCK_TABLE=[[1,26,19],[1,26,16],[1,26,13],[1,26,9],[1,44,34],[1,44,28],[1,44,22],[1,44,16],[1,70,55],[1,70,44],[2,35,17],[2,35,13],[1,100,80],[2,50,32],[2,50,24],[4,25,9],[1,134,108],[2,67,43],[2,33,15,2,34,16],[2,33,11,2,34,12],[2,86,68],[4,43,27],[4,43,19],[4,43,15],[2,98,78],[4,49,31],[2,32,14,4,33,15],[4,39,13,1,40,14],[2,121,97],[2,60,38,2,61,39],[4,40,18,2,41,19],[4,40,14,2,41,15],[2,146,116],[3,58,36,2,59,37],[4,36,16,4,37,17],[4,36,12,4,37,13],[2,86,68,2,87,69],[4,69,43,1,70,44],[6,43,19,2,44,20],[6,43,15,2,44,16],[4,101,81],[1,80,50,4,81,51],[4,50,22,4,51,23],[3,36,12,8,37,13],[2,116,92,2,117,93],[6,58,36,2,59,37],[4,46,20,6,47,21],[7,42,14,4,43,15],[4,133,107],[8,59,37,1,60,38],[8,44,20,4,45,21],[12,33,11,4,34,12],[3,145,115,1,146,116],[4,64,40,5,65,41],[11,36,16,5,37,17],[11,36,12,5,37,13],[5,109,87,1,110,88],[5,65,41,5,66,42],[5,54,24,7,55,25],[11,36,12],[5,122,98,1,123,99],[7,73,45,3,74,46],[15,43,19,2,44,20],[3,45,15,13,46,16],[1,135,107,5,136,108],[10,74,46,1,75,47],[1,50,22,15,51,23],[2,42,14,17,43,15],[5,150,120,1,151,121],[9,69,43,4,70,44],[17,50,22,1,51,23],[2,42,14,19,43,15],[3,141,113,4,142,114],[3,70,44,11,71,45],[17,47,21,4,48,22],[9,39,13,16,40,14],[3,135,107,5,136,108],[3,67,41,13,68,42],[15,54,24,5,55,25],[15,43,15,10,44,16],[4,144,116,4,145,117],[17,68,42],[17,50,22,6,51,23],[19,46,16,6,47,17],[2,139,111,7,140,112],[17,74,46],[7,54,24,16,55,25],[34,37,13],[4,151,121,5,152,122],[4,75,47,14,76,48],[11,54,24,14,55,25],[16,45,15,14,46,16],[6,147,117,4,148,118],[6,73,45,14,74,46],[11,54,24,16,55,25],[30,46,16,2,47,17],[8,132,106,4,133,107],[8,75,47,13,76,48],[7,54,24,22,55,25],[22,45,15,13,46,16],[10,142,114,2,143,115],[19,74,46,4,75,47],[28,50,22,6,51,23],[33,46,16,4,47,17],[8,152,122,4,153,123],[22,73,45,3,74,46],[8,53,23,26,54,24],[12,45,15,28,46,16],[3,147,117,10,148,118],[3,73,45,23,74,46],[4,54,24,31,55,25],[11,45,15,31,46,16],[7,146,116,7,147,117],[21,73,45,7,74,46],[1,53,23,37,54,24],[19,45,15,26,46,16],[5,145,115,10,146,116],[19,75,47,10,76,48],[15,54,24,25,55,25],[23,45,15,25,46,16],[13,145,115,3,146,116],[2,74,46,29,75,47],[42,54,24,1,55,25],[23,45,15,28,46,16],[17,145,115],[10,74,46,23,75,47],[10,54,24,35,55,25],[19,45,15,35,46,16],[17,145,115,1,146,116],[14,74,46,21,75,47],[29,54,24,19,55,25],[11,45,15,46,46,16],[13,145,115,6,146,116],[14,74,46,23,75,47],[44,54,24,7,55,25],[59,46,16,1,47,17],[12,151,121,7,152,122],[12,75,47,26,76,48],[39,54,24,14,55,25],[22,45,15,41,46,16],[6,151,121,14,152,122],[6,75,47,34,76,48],[46,54,24,10,55,25],[2,45,15,64,46,16],[17,152,122,4,153,123],[29,74,46,14,75,47],[49,54,24,10,55,25],[24,45,15,46,46,16],[4,152,122,18,153,123],[13,74,46,32,75,47],[48,54,24,14,55,25],[42,45,15,32,46,16],[20,147,117,4,148,118],[40,75,47,7,76,48],[43,54,24,22,55,25],[10,45,15,67,46,16],[19,148,118,6,149,119],[18,75,47,31,76,48],[34,54,24,34,55,25],[20,45,15,61,46,16]],j.getRSBlocks=function(a,b){var c=j.getRsBlockTable(a,b);if(void 0==c)throw new Error("bad rs block @ typeNumber:"+a+"/errorCorrectLevel:"+b);for(var d=c.length/3,e=[],f=0;d>f;f++)for(var g=c[3*f+0],h=c[3*f+1],i=c[3*f+2],k=0;g>k;k++)e.push(new j(h,i));return e},j.getRsBlockTable=function(a,b){switch(b){case d.L:return j.RS_BLOCK_TABLE[4*(a-1)+0];case d.M:return j.RS_BLOCK_TABLE[4*(a-1)+1];case d.Q:return j.RS_BLOCK_TABLE[4*(a-1)+2];case d.H:return j.RS_BLOCK_TABLE[4*(a-1)+3];default:return void 0}},k.prototype={get:function(a){var b=Math.floor(a/8);return 1==(1&this.buffer[b]>>>7-a%8)},put:function(a,b){for(var c=0;b>c;c++)this.putBit(1==(1&a>>>b-c-1))},getLengthInBits:function(){return this.length},putBit:function(a){var b=Math.floor(this.length/8);this.buffer.length<=b&&this.buffer.push(0),a&&(this.buffer[b]|=128>>>this.length%8),this.length++}};var l=[[17,14,11,7],[32,26,20,14],[53,42,32,24],[78,62,46,34],[106,84,60,44],[134,106,74,58],[154,122,86,64],[192,152,108,84],[230,180,130,98],[271,213,151,119],[321,251,177,137],[367,287,203,155],[425,331,241,177],[458,362,258,194],[520,412,292,220],[586,450,322,250],[644,504,364,280],[718,560,394,310],[792,624,442,338],[858,666,482,382],[929,711,509,403],[1003,779,565,439],[1091,857,611,461],[1171,911,661,511],[1273,997,715,535],[1367,1059,751,593],[1465,1125,805,625],[1528,1190,868,658],[1628,1264,908,698],[1732,1370,982,742],[1840,1452,1030,790],[1952,1538,1112,842],[2068,1628,1168,898],[2188,1722,1228,958],[2303,1809,1283,983],[2431,1911,1351,1051],[2563,1989,1423,1093],[2699,2099,1499,1139],[2809,2213,1579,1219],[2953,2331,1663,1273]],o=function(){var a=function(a,b){this._el=a,this._htOption=b};return a.prototype.draw=function(a){function g(a,b){var c=document.createElementNS("http://www.w3.org/2000/svg",a);for(var d in b)b.hasOwnProperty(d)&&c.setAttribute(d,b[d]);return c}var b=this._htOption,c=this._el,d=a.getModuleCount();Math.floor(b.width/d),Math.floor(b.height/d),this.clear();var h=g("svg",{viewBox:"0 0 "+String(d)+" "+String(d),width:"100%",height:"100%",fill:b.colorLight});h.setAttributeNS("http://www.w3.org/2000/xmlns/","xmlns:xlink","http://www.w3.org/1999/xlink"),c.appendChild(h),h.appendChild(g("rect",{fill:b.colorDark,width:"1",height:"1",id:"template"}));for(var i=0;d>i;i++)for(var j=0;d>j;j++)if(a.isDark(i,j)){var k=g("use",{x:String(i),y:String(j)});k.setAttributeNS("http://www.w3.org/1999/xlink","href","#template"),h.appendChild(k)}},a.prototype.clear=function(){for(;this._el.hasChildNodes();)this._el.removeChild(this._el.lastChild)},a}(),p="svg"===document.documentElement.tagName.toLowerCase(),q=p?o:m()?function(){function a(){this._elImage.src=this._elCanvas.toDataURL("image/png"),this._elImage.style.display="block",this._elCanvas.style.display="none"}function d(a,b){var c=this;if(c._fFail=b,c._fSuccess=a,null===c._bSupportDataURI){var d=document.createElement("img"),e=function(){c._bSupportDataURI=!1,c._fFail&&_fFail.call(c)},f=function(){c._bSupportDataURI=!0,c._fSuccess&&c._fSuccess.call(c)};return d.onabort=e,d.onerror=e,d.onload=f,d.src="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==",void 0}c._bSupportDataURI===!0&&c._fSuccess?c._fSuccess.call(c):c._bSupportDataURI===!1&&c._fFail&&c._fFail.call(c)}if(this._android&&this._android<=2.1){var b=1/window.devicePixelRatio,c=CanvasRenderingContext2D.prototype.drawImage;CanvasRenderingContext2D.prototype.drawImage=function(a,d,e,f,g,h,i,j){if("nodeName"in a&&/img/i.test(a.nodeName))for(var l=arguments.length-1;l>=1;l--)arguments[l]=arguments[l]*b;else"undefined"==typeof j&&(arguments[1]*=b,arguments[2]*=b,arguments[3]*=b,arguments[4]*=b);c.apply(this,arguments)}}var e=function(a,b){this._bIsPainted=!1,this._android=n(),this._htOption=b,this._elCanvas=document.createElement("canvas"),this._elCanvas.width=b.width,this._elCanvas.height=b.height,a.appendChild(this._elCanvas),this._el=a,this._oContext=this._elCanvas.getContext("2d"),this._bIsPainted=!1,this._elImage=document.createElement("img"),this._elImage.style.display="none",this._el.appendChild(this._elImage),this._bSupportDataURI=null};return e.prototype.draw=function(a){var b=this._elImage,c=this._oContext,d=this._htOption,e=a.getModuleCount(),f=d.width/e,g=d.height/e,h=Math.round(f),i=Math.round(g);b.style.display="none",this.clear();for(var j=0;e>j;j++)for(var k=0;e>k;k++){var l=a.isDark(j,k),m=k*f,n=j*g;c.strokeStyle=l?d.colorDark:d.colorLight,c.lineWidth=1,c.fillStyle=l?d.colorDark:d.colorLight,c.fillRect(m,n,f,g),c.strokeRect(Math.floor(m)+.5,Math.floor(n)+.5,h,i),c.strokeRect(Math.ceil(m)-.5,Math.ceil(n)-.5,h,i)}this._bIsPainted=!0},e.prototype.makeImage=function(){this._bIsPainted&&d.call(this,a)},e.prototype.isPainted=function(){return this._bIsPainted},e.prototype.clear=function(){this._oContext.clearRect(0,0,this._elCanvas.width,this._elCanvas.height),this._bIsPainted=!1},e.prototype.round=function(a){return a?Math.floor(1e3*a)/1e3:a},e}():function(){var a=function(a,b){this._el=a,this._htOption=b};return a.prototype.draw=function(a){for(var b=this._htOption,c=this._el,d=a.getModuleCount(),e=Math.floor(b.width/d),f=Math.floor(b.height/d),g=['<table style="border:0;border-collapse:collapse;">'],h=0;d>h;h++){g.push("<tr>");for(var i=0;d>i;i++)g.push('<td style="border:0;border-collapse:collapse;padding:0;margin:0;width:'+e+"px;height:"+f+"px;background-color:"+(a.isDark(h,i)?b.colorDark:b.colorLight)+';"></td>');g.push("</tr>")}g.push("</table>"),c.innerHTML=g.join("");var j=c.childNodes[0],k=(b.width-j.offsetWidth)/2,l=(b.height-j.offsetHeight)/2;k>0&&l>0&&(j.style.margin=l+"px "+k+"px")},a.prototype.clear=function(){this._el.innerHTML=""},a}();QRCode=function(a,b){if(this._htOption={width:256,height:256,typeNumber:4,colorDark:"#000000",colorLight:"#ffffff",correctLevel:d.H},"string"==typeof b&&(b={text:b}),b)for(var c in b)this._htOption[c]=b[c];"string"==typeof a&&(a=document.getElementById(a)),this._android=n(),this._el=a,this._oQRCode=null,this._oDrawing=new q(this._el,this._htOption),this._htOption.text&&this.makeCode(this._htOption.text)},QRCode.prototype.makeCode=function(a){this._oQRCode=new b(r(a,this._htOption.correctLevel),this._htOption.correctLevel),this._oQRCode.addData(a),this._oQRCode.make(),this._el.title=a,this._oDrawing.draw(this._oQRCode),this.makeImage()},QRCode.prototype.makeImage=function(){"function"==typeof this._oDrawing.makeImage&&(!this._android||this._android>=3)&&this._oDrawing.makeImage()},QRCode.prototype.clear=function(){this._oDrawing.clear()},QRCode.CorrectLevel=d}();添加好后打开/usr/themes/handsome/component/sidebar.php
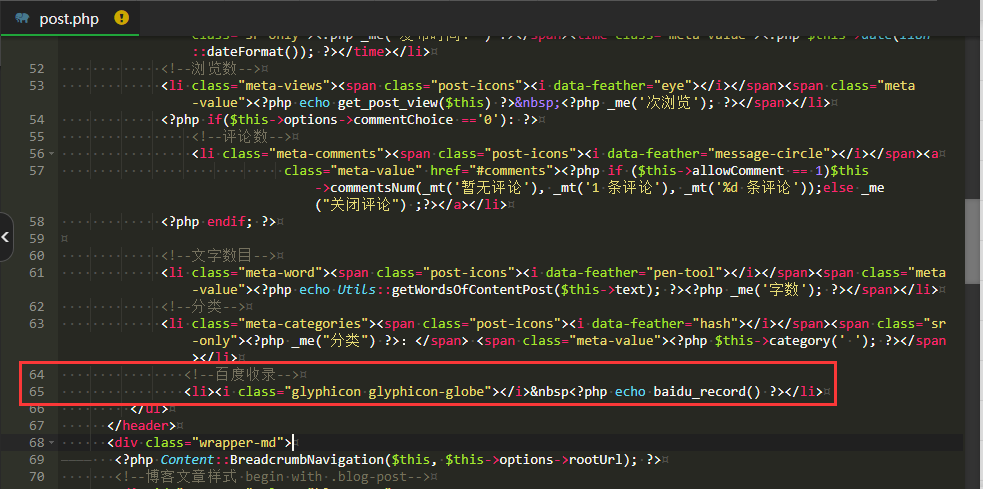
在pull-right"><?php echo timer_stop(); ?></span><?php _me("响应耗时") ?></li>之后两行的</section>之后,<?php endif; ?>之前添加以下代码。当然具体位置可以按照自己的喜好来。记得把qrcode.min.js地址改成自己的(也可以不改)~
<section id="blog_qrurl" class="widget widget_categories wrapper-md clear">
<script type="text/javascript" src="//cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="//static.runoob.com/assets/qrcode/qrcode.min.js"></script>
<h5 class="widget-title m-t-none text-md"><?php _me("移动端阅读") ?></h5>
<style>
#qrcode img{
max-width: 100%;
}
@media (max-width: 767px){
#qrcode{
display: none;
}
}
</style>
<div id="qrcode"></div>
<script>
var elText = window.location.href;
new QRCode(document.getElementById("qrcode"), elText);
</script>
</section>网页悬浮二维码

首先在
/usr/themes/handsome/assets/js目录内创建一个qrcode.min.js文件,将以下代码加入var QRCode;!function(){function t(t){this.mode=r.MODE_8BIT_BYTE,this.data=t,this.parsedData=[];for(var e=0,o=this.data.length;e<o;e++){var i=[],n=this.data.charCodeAt(e);n>65536?(i[0]=240|(1835008&n)>>>18,i[1]=128|(258048&n)>>>12,i[2]=128|(4032&n)>>>6,i[3]=128|63&n):n>2048?(i[0]=224|(61440&n)>>>12,i[1]=128|(4032&n)>>>6,i[2]=128|63&n):n>128?(i[0]=192|(1984&n)>>>6,i[1]=128|63&n):i[0]=n,this.parsedData.push(i)}this.parsedData=Array.prototype.concat.apply([],this.parsedData),this.parsedData.length!=this.data.length&&(this.parsedData.unshift(191),this.parsedData.unshift(187),this.parsedData.unshift(239))}function e(t,e){this.typeNumber=t,this.errorCorrectLevel=e,this.modules=null,this.moduleCount=0,this.dataCache=null,this.dataList=[]}t.prototype={getLength:function(t){return this.parsedData.length},write:function(t){for(var e=0,r=this.parsedData.length;e<r;e++)t.put(this.parsedData[e],8)}},e.prototype={addData:function(e){var r=new t(e);this.dataList.push(r),this.dataCache=null},isDark:function(t,e){if(t<0||this.moduleCount<=t||e<0||this.moduleCount<=e)throw new Error(t+","+e);return this.modules[t][e]},getModuleCount:function(){return this.moduleCount},make:function(){this.makeImpl(!1,this.getBestMaskPattern())},makeImpl:function(t,r){this.moduleCount=4*this.typeNumber+17,this.modules=new Array(this.moduleCount);for(var o=0;o<this.moduleCount;o++){this.modules[o]=new Array(this.moduleCount);for(var i=0;i<this.moduleCount;i++)this.modules[o][i]=null}this.setupPositionProbePattern(0,0),this.setupPositionProbePattern(this.moduleCount-7,0),this.setupPositionProbePattern(0,this.moduleCount-7),this.setupPositionAdjustPattern(),this.setupTimingPattern(),this.setupTypeInfo(t,r),this.typeNumber>=7&&this.setupTypeNumber(t),null==this.dataCache&&(this.dataCache=e.createData(this.typeNumber,this.errorCorrectLevel,this.dataList)),this.mapData(this.dataCache,r)},setupPositionProbePattern:function(t,e){for(var r=-1;r<=7;r++)if(!(t+r<=-1||this.moduleCount<=t+r))for(var o=-1;o<=7;o++)e+o<=-1||this.moduleCount<=e+o||(this.modules[t+r][e+o]=0<=r&&r<=6&&(0==o||6==o)||0<=o&&o<=6&&(0==r||6==r)||2<=r&&r<=4&&2<=o&&o<=4)},getBestMaskPattern:function(){for(var t=0,e=0,r=0;r<8;r++){this.makeImpl(!0,r);var o=g.getLostPoint(this);(0==r||t>o)&&(t=o,e=r)}return e},createMovieClip:function(t,e,r){var o=t.createEmptyMovieClip(e,r);this.make();for(var i=0;i<this.modules.length;i++)for(var n=1*i,a=0;a<this.modules[i].length;a++){var s=1*a;this.modules[i][a]&&(o.beginFill(0,100),o.moveTo(s,n),o.lineTo(s+1,n),o.lineTo(s+1,n+1),o.lineTo(s,n+1),o.endFill())}return o},setupTimingPattern:function(){for(var t=8;t<this.moduleCount-8;t++)null==this.modules[t][36]&&(this.modules[t][37]=t%2==0);for(var e=8;e<this.moduleCount-8;e++)null==this.modules[6][e]&&(this.modules[6][e]=e%2==0)},setupPositionAdjustPattern:function(){for(var t=g.getPatternPosition(this.typeNumber),e=0;e<t.length;e++)for(var r=0;r<t.length;r++){var o=t[e],i=t[r];if(null==this.modules[o][i])for(var n=-2;n<=2;n++)for(var a=-2;a<=2;a++)this.modules[o+n][i+a]=-2==n||2==n||-2==a||2==a||0==n&&0==a}},setupTypeNumber:function(t){for(var e=g.getBCHTypeNumber(this.typeNumber),r=0;r<18;r++){var o=!t&&1==(e>>r&1);this.modules[Math.floor(r/3)][r%3+this.moduleCount-8-3]=o}for(r=0;r<18;r++){o=!t&&1==(e>>r&1);this.modules[r%3+this.moduleCount-8-3][Math.floor(r/3)]=o}},setupTypeInfo:function(t,e){for(var r=this.errorCorrectLevel<<3|e,o=g.getBCHTypeInfo(r),i=0;i<15;i++){var n=!t&&1==(o>>i&1);i<6?this.modules[i][38]=n:i<8?this.modules[i+1][39]=n:this.modules[this.moduleCount-15+i][40]=n}for(i=0;i<15;i++){n=!t&&1==(o>>i&1);i<8?this.modules[8][this.moduleCount-i-1]=n:i<9?this.modules[8][15-i-1+1]=n:this.modules[8][15-i-1]=n}this.modules[this.moduleCount-8][41]=!t},mapData:function(t,e){for(var r=-1,o=this.moduleCount-1,i=7,n=0,a=this.moduleCount-1;a>0;a-=2)for(6==a&&a--;;){for(var s=0;s<2;s++)if(null==this.modules[o][a-s]){var h=!1;n<t.length&&(h=1==(t[n]>>>i&1)),g.getMask(e,o,a-s)&&(h=!h),this.modules[o][a-s]=h,-1==--i&&(n++,i=7)}if((o+=r)<0||this.moduleCount<=o){o-=r,r=-r;break}}}},e.PAD0=236,e.PAD1=17,e.createData=function(t,r,o){for(var i=m.getRSBlocks(t,r),n=new _,a=0;a<o.length;a++){var s=o[a];n.put(s.mode,4),n.put(s.getLength(),g.getLengthInBits(s.mode,t)),s.write(n)}var h=0;for(a=0;a<i.length;a++)h+=i[a].dataCount;if(n.getLengthInBits()>8*h)throw new Error("code length overflow. ("+n.getLengthInBits()+">"+8*h+")");for(n.getLengthInBits()+4<=8*h&&n.put(0,4);n.getLengthInBits()%8!=0;)n.putBit(!1);for(;!(n.getLengthInBits()>=8*h||(n.put(e.PAD0,8),n.getLengthInBits()>=8*h));)n.put(e.PAD1,8);return e.createBytes(n,i)},e.createBytes=function(t,e){for(var r=0,o=0,i=0,n=new Array(e.length),a=new Array(e.length),s=0;s<e.length;s++){var h=e[s].dataCount,l=e[s].totalCount-h;o=Math.max(o,h),i=Math.max(i,l),n[s]=new Array(h);for(var u=0;u<n[s].length;u++)n[s][u]=255&t.buffer[u+r];r+=h;var f=g.getErrorCorrectPolynomial(l),d=new p(n[s],f.getLength()-1).mod(f);a[s]=new Array(f.getLength()-1);for(u=0;u<a[s].length;u++){var c=u+d.getLength()-a[s].length;a[s][u]=c>=0?d.get(c):0}}var m=0;for(u=0;u<e.length;u++)m+=e[u].totalCount;var _=new Array(m),v=0;for(u=0;u<o;u++)for(s=0;s<e.length;s++)u<n[s].length&&(_[v++]=n[s][u]);for(u=0;u<i;u++)for(s=0;s<e.length;s++)u<a[s].length&&(_[v++]=a[s][u]);return _};for(var r={MODE_NUMBER:1,MODE_ALPHA_NUM:2,MODE_8BIT_BYTE:4,MODE_KANJI:8},o={L:1,M:0,Q:3,H:2},i=0,n=1,a=2,s=3,h=4,l=5,u=6,f=7,g={PATTERN_POSITION_TABLE:[[],[6,18],[6,22],[6,26],[6,30],[6,34],[6,22,38],[6,24,42],[6,26,46],[6,28,50],[6,30,54],[6,32,58],[6,34,62],[6,26,46,66],[6,26,48,70],[6,26,50,74],[6,30,54,78],[6,30,56,82],[6,30,58,86],[6,34,62,90],[6,28,50,72,94],[6,26,50,74,98],[6,30,54,78,102],[6,28,54,80,106],[6,32,58,84,110],[6,30,58,86,114],[6,34,62,90,118],[6,26,50,74,98,122],[6,30,54,78,102,126],[6,26,52,78,104,130],[6,30,56,82,108,134],[6,34,60,86,112,138],[6,30,58,86,114,142],[6,34,62,90,118,146],[6,30,54,78,102,126,150],[6,24,50,76,102,128,154],[6,28,54,80,106,132,158],[6,32,58,84,110,136,162],[6,26,54,82,110,138,166],[6,30,58,86,114,142,170]],G15:1335,G18:7973,G15_MASK:21522,getBCHTypeInfo:function(t){for(var e=t<<10;g.getBCHDigit(e)-g.getBCHDigit(g.G15)>=0;)e^=g.G15<<g.getBCHDigit(e)-g.getBCHDigit(g.G15);return(t<<10|e)^g.G15_MASK},getBCHTypeNumber:function(t){for(var e=t<<12;g.getBCHDigit(e)-g.getBCHDigit(g.G18)>=0;)e^=g.G18<<g.getBCHDigit(e)-g.getBCHDigit(g.G18);return t<<12|e},getBCHDigit:function(t){for(var e=0;0!=t;)e++,t>>>=1;return e},getPatternPosition:function(t){return g.PATTERN_POSITION_TABLE[t-1]},getMask:function(t,e,r){switch(t){case i:return(e+r)%2==0;case n:return e%2==0;case a:return r%3==0;case s:return(e+r)%3==0;case h:return(Math.floor(e/2)+Math.floor(r/3))%2==0;case l:return e*r%2+e*r%3==0;case u:return(e*r%2+e*r%3)%2==0;case f:return(e*r%3+(e+r)%2)%2==0;default:throw new Error("bad maskPattern:"+t)}},getErrorCorrectPolynomial:function(t){for(var e=new p([1],0),r=0;r<t;r++)e=e.multiply(new p([1,d.gexp(r)],0));return e},getLengthInBits:function(t,e){if(1<=e&&e<10)switch(t){case r.MODE_NUMBER:return 10;case r.MODE_ALPHA_NUM:return 9;case r.MODE_8BIT_BYTE:case r.MODE_KANJI:return 8;default:throw new Error("mode:"+t)}else if(e<27)switch(t){case r.MODE_NUMBER:return 12;case r.MODE_ALPHA_NUM:return 11;case r.MODE_8BIT_BYTE:return 16;case r.MODE_KANJI:return 10;default:throw new Error("mode:"+t)}else{if(!(e<41))throw new Error("type:"+e);switch(t){case r.MODE_NUMBER:return 14;case r.MODE_ALPHA_NUM:return 13;case r.MODE_8BIT_BYTE:return 16;case r.MODE_KANJI:return 12;default:throw new Error("mode:"+t)}}},getLostPoint:function(t){for(var e=t.getModuleCount(),r=0,o=0;o<e;o++)for(var i=0;i<e;i++){for(var n=0,a=t.isDark(o,i),s=-1;s<=1;s++)if(!(o+s<0||e<=o+s))for(var h=-1;h<=1;h++)i+h<0||e<=i+h||0==s&&0==h||a==t.isDark(o+s,i+h)&&n++;n>5&&(r+=3+n-5)}for(o=0;o<e-1;o++)for(i=0;i<e-1;i++){var l=0;t.isDark(o,i)&&l++,t.isDark(o+1,i)&&l++,t.isDark(o,i+1)&&l++,t.isDark(o+1,i+1)&&l++,0!=l&&4!=l||(r+=3)}for(o=0;o<e;o++)for(i=0;i<e-6;i++)t.isDark(o,i)&&!t.isDark(o,i+1)&&t.isDark(o,i+2)&&t.isDark(o,i+3)&&t.isDark(o,i+4)&&!t.isDark(o,i+5)&&t.isDark(o,i+6)&&(r+=40);for(i=0;i<e;i++)for(o=0;o<e-6;o++)t.isDark(o,i)&&!t.isDark(o+1,i)&&t.isDark(o+2,i)&&t.isDark(o+3,i)&&t.isDark(o+4,i)&&!t.isDark(o+5,i)&&t.isDark(o+6,i)&&(r+=40);var u=0;for(i=0;i<e;i++)for(o=0;o<e;o++)t.isDark(o,i)&&u++;return r+=10*(Math.abs(100*u/e/e-50)/5)}},d={glog:function(t){if(t<1)throw new Error("glog("+t+")");return d.LOG_TABLE[t]},gexp:function(t){for(;t<0;)t+=255;for(;t>=256;)t-=255;return d.EXP_TABLE[t]},EXP_TABLE:new Array(256),LOG_TABLE:new Array(256)},c=0;c<8;c++)d.EXP_TABLE[c]=1<<c;for(c=8;c<256;c++)d.EXP_TABLE[c]=d.EXP_TABLE[c-4]^d.EXP_TABLE[c-5]^d.EXP_TABLE[c-6]^d.EXP_TABLE[c-8];for(c=0;c<255;c++)d.LOG_TABLE[d.EXP_TABLE[c]]=c;function p(t,e){if(void 0==t.length)throw new Error(t.length+"/"+e);for(var r=0;r<t.length&&0==t[r];)r++;this.num=new Array(t.length-r+e);for(var o=0;o<t.length-r;o++)this.num[o]=t[o+r]}function m(t,e){this.totalCount=t,this.dataCount=e}function _(){this.buffer=[],this.length=0}p.prototype={get:function(t){return this.num[t]},getLength:function(){return this.num.length},multiply:function(t){for(var e=new Array(this.getLength()+t.getLength()-1),r=0;r<this.getLength();r++)for(var o=0;o<t.getLength();o++)e[r+o]^=d.gexp(d.glog(this.get(r))+d.glog(t.get(o)));return new p(e,0)},mod:function(t){if(this.getLength()-t.getLength()<0)return this;for(var e=d.glog(this.get(0))-d.glog(t.get(0)),r=new Array(this.getLength()),o=0;o<this.getLength();o++)r[o]=this.get(o);for(o=0;o<t.getLength();o++)r[o]^=d.gexp(d.glog(t.get(o))+e);return new p(r,0).mod(t)}},m.RS_BLOCK_TABLE=[[1,26,19],[1,26,16],[1,26,13],[1,26,9],[1,44,34],[1,44,28],[1,44,22],[1,44,16],[1,70,55],[1,70,44],[2,35,17],[2,35,13],[1,100,80],[2,50,32],[2,50,24],[4,25,9],[1,134,108],[2,67,43],[2,33,15,2,34,16],[2,33,11,2,34,12],[2,86,68],[4,43,27],[4,43,19],[4,43,15],[2,98,78],[4,49,31],[2,32,14,4,33,15],[4,39,13,1,40,14],[2,121,97],[2,60,38,2,61,39],[4,40,18,2,41,19],[4,40,14,2,41,15],[2,146,116],[3,58,36,2,59,37],[4,36,16,4,37,17],[4,36,12,4,37,13],[2,86,68,2,87,69],[4,69,43,1,70,44],[6,43,19,2,44,20],[6,43,15,2,44,16],[4,101,81],[1,80,50,4,81,51],[4,50,22,4,51,23],[3,36,12,8,37,13],[2,116,92,2,117,93],[6,58,36,2,59,37],[4,46,20,6,47,21],[7,42,14,4,43,15],[4,133,107],[8,59,37,1,60,38],[8,44,20,4,45,21],[12,33,11,4,34,12],[3,145,115,1,146,116],[4,64,40,5,65,41],[11,36,16,5,37,17],[11,36,12,5,37,13],[5,109,87,1,110,88],[5,65,41,5,66,42],[5,54,24,7,55,25],[11,36,12,7,37,13],[5,122,98,1,123,99],[7,73,45,3,74,46],[15,43,19,2,44,20],[3,45,15,13,46,16],[1,135,107,5,136,108],[10,74,46,1,75,47],[1,50,22,15,51,23],[2,42,14,17,43,15],[5,150,120,1,151,121],[9,69,43,4,70,44],[17,50,22,1,51,23],[2,42,14,19,43,15],[3,141,113,4,142,114],[3,70,44,11,71,45],[17,47,21,4,48,22],[9,39,13,16,40,14],[3,135,107,5,136,108],[3,67,41,13,68,42],[15,54,24,5,55,25],[15,43,15,10,44,16],[4,144,116,4,145,117],[17,68,42],[17,50,22,6,51,23],[19,46,16,6,47,17],[2,139,111,7,140,112],[17,74,46],[7,54,24,16,55,25],[34,37,13],[4,151,121,5,152,122],[4,75,47,14,76,48],[11,54,24,14,55,25],[16,45,15,14,46,16],[6,147,117,4,148,118],[6,73,45,14,74,46],[11,54,24,16,55,25],[30,46,16,2,47,17],[8,132,106,4,133,107],[8,75,47,13,76,48],[7,54,24,22,55,25],[22,45,15,13,46,16],[10,142,114,2,143,115],[19,74,46,4,75,47],[28,50,22,6,51,23],[33,46,16,4,47,17],[8,152,122,4,153,123],[22,73,45,3,74,46],[8,53,23,26,54,24],[12,45,15,28,46,16],[3,147,117,10,148,118],[3,73,45,23,74,46],[4,54,24,31,55,25],[11,45,15,31,46,16],[7,146,116,7,147,117],[21,73,45,7,74,46],[1,53,23,37,54,24],[19,45,15,26,46,16],[5,145,115,10,146,116],[19,75,47,10,76,48],[15,54,24,25,55,25],[23,45,15,25,46,16],[13,145,115,3,146,116],[2,74,46,29,75,47],[42,54,24,1,55,25],[23,45,15,28,46,16],[17,145,115],[10,74,46,23,75,47],[10,54,24,35,55,25],[19,45,15,35,46,16],[17,145,115,1,146,116],[14,74,46,21,75,47],[29,54,24,19,55,25],[11,45,15,46,46,16],[13,145,115,6,146,116],[14,74,46,23,75,47],[44,54,24,7,55,25],[59,46,16,1,47,17],[12,151,121,7,152,122],[12,75,47,26,76,48],[39,54,24,14,55,25],[22,45,15,41,46,16],[6,151,121,14,152,122],[6,75,47,34,76,48],[46,54,24,10,55,25],[2,45,15,64,46,16],[17,152,122,4,153,123],[29,74,46,14,75,47],[49,54,24,10,55,25],[24,45,15,46,46,16],[4,152,122,18,153,123],[13,74,46,32,75,47],[48,54,24,14,55,25],[42,45,15,32,46,16],[20,147,117,4,148,118],[40,75,47,7,76,48],[43,54,24,22,55,25],[10,45,15,67,46,16],[19,148,118,6,149,119],[18,75,47,31,76,48],[34,54,24,34,55,25],[20,45,15,61,46,16]],m.getRSBlocks=function(t,e){var r=m.getRsBlockTable(t,e);if(void 0==r)throw new Error("bad rs block @ typeNumber:"+t+"/errorCorrectLevel:"+e);for(var o=r.length/3,i=[],n=0;n<o;n++)for(var a=r[3*n+0],s=r[3*n+1],h=r[3*n+2],l=0;l<a;l++)i.push(new m(s,h));return i},m.getRsBlockTable=function(t,e){switch(e){case o.L:return m.RS_BLOCK_TABLE[4*(t-1)+0];case o.M:return m.RS_BLOCK_TABLE[4*(t-1)+1];case o.Q:return m.RS_BLOCK_TABLE[4*(t-1)+2];case o.H:return m.RS_BLOCK_TABLE[4*(t-1)+3];default:return}},_.prototype={get:function(t){var e=Math.floor(t/8);return 1==(this.buffer[e]>>>7-t%8&1)},put:function(t,e){for(var r=0;r<e;r++)this.putBit(1==(t>>>e-r-1&1))},getLengthInBits:function(){return this.length},putBit:function(t){var e=Math.floor(this.length/8);this.buffer.length<=e&&this.buffer.push(0),t&&(this.buffer[e]|=128>>>this.length%8),this.length++}};var v=[[17,14,11,7],[32,26,20,14],[53,42,32,24],[78,62,46,34],[106,84,60,44],[134,106,74,58],[154,122,86,64],[192,152,108,84],[230,180,130,98],[271,213,151,119],[321,251,177,137],[367,287,203,155],[425,331,241,177],[458,362,258,194],[520,412,292,220],[586,450,322,250],[644,504,364,280],[718,560,394,310],[792,624,442,338],[858,666,482,382],[929,711,509,403],[1003,779,565,439],[1091,857,611,461],[1171,911,661,511],[1273,997,715,535],[1367,1059,751,593],[1465,1125,805,625],[1528,1190,868,658],[1628,1264,908,698],[1732,1370,982,742],[1840,1452,1030,790],[1952,1538,1112,842],[2068,1628,1168,898],[2188,1722,1228,958],[2303,1809,1283,983],[2431,1911,1351,1051],[2563,1989,1423,1093],[2699,2099,1499,1139],[2809,2213,1579,1219],[2953,2331,1663,1273]];function C(){var t=!1,e=navigator.userAgent;if(/android/i.test(e)){t=!0;var r=e.toString().match(/android ([0-9]\.[0-9])/i);r&&r[1]&&(t=parseFloat(r[1]))}return t}var w=function(){var t=function(t,e){this._el=t,this._htOption=e};return t.prototype.draw=function(t){var e=this._htOption,r=this._el,o=t.getModuleCount();Math.floor(e.width/o),Math.floor(e.height/o);function i(t,e){var r=document.createElementNS("http://www.w3.org/2000/svg",t);for(var o in e)e.hasOwnProperty(o)&&r.setAttribute(o,e[o]);return r}this.clear();var n=i("svg",{viewBox:"0 0 "+String(o)+" "+String(o),width:"100%",height:"100%",fill:e.colorLight});n.setAttributeNS("http://www.w3.org/2000/xmlns/","xmlns:xlink","http://www.w3.org/1999/xlink"),r.appendChild(n),n.appendChild(i("rect",{fill:e.colorLight,width:"100%",height:"100%"})),n.appendChild(i("rect",{fill:e.colorDark,width:"1",height:"1",id:"template"}));for(var a=0;a<o;a++)for(var s=0;s<o;s++)if(t.isDark(a,s)){var h=i("use",{x:String(s),y:String(a)});h.setAttributeNS("http://www.w3.org/1999/xlink","href","#template"),n.appendChild(h)}},t.prototype.clear=function(){for(;this._el.hasChildNodes();)this._el.removeChild(this._el.lastChild)},t}(),D="svg"===document.documentElement.tagName.toLowerCase()?w:"undefined"==typeof CanvasRenderingContext2D?function(){var t=function(t,e){this._el=t,this._htOption=e};return t.prototype.draw=function(t){for(var e=this._htOption,r=this._el,o=t.getModuleCount(),i=Math.floor(e.width/o),n=Math.floor(e.height/o),a=['<table style="border:0;border-collapse:collapse;">'],s=0;s<o;s++){a.push("<tr>");for(var h=0;h<o;h++)a.push('<td style="border:0;border-collapse:collapse;padding:0;margin:0;width:'+i+"px;height:"+n+"px;background-color:"+(t.isDark(s,h)?e.colorDark:e.colorLight)+';"></td>');a.push("</tr>")}a.push("</table>"),r.innerHTML=a.join("");var l=r.childNodes[0],u=(e.width-l.offsetWidth)/2,f=(e.height-l.offsetHeight)/2;u>0&&f>0&&(l.style.margin=f+"px "+u+"px")},t.prototype.clear=function(){this._el.innerHTML=""},t}():function(){function t(){this._elImage.src=this._elCanvas.toDataURL("image/png"),this._elImage.style.display="block",this._elCanvas.style.display="none"}if(this._android&&this._android<=2.1){var e=1/window.devicePixelRatio,r=CanvasRenderingContext2D.prototype.drawImage;CanvasRenderingContext2D.prototype.drawImage=function(t,o,i,n,a,s,h,l,u){if("nodeName"in t&&/img/i.test(t.nodeName))for(var f=arguments.length-1;f>=1;f--)arguments[f]=arguments[f]*e;else void 0===l&&(arguments[1]*=e,arguments[2]*=e,arguments[3]*=e,arguments[4]*=e);r.apply(this,arguments)}}var o=function(t,e){this._bIsPainted=!1,this._android=C(),this._htOption=e,this._elCanvas=document.createElement("canvas"),this._elCanvas.width=e.width,this._elCanvas.height=e.height,t.appendChild(this._elCanvas),this._el=t,this._oContext=this._elCanvas.getContext("2d"),this._bIsPainted=!1,this._elImage=document.createElement("img"),this._elImage.alt="Scan me!",this._elImage.style.display="none",this._el.appendChild(this._elImage),this._bSupportDataURI=null};return o.prototype.draw=function(t){var e=this._elImage,r=this._oContext,o=this._htOption,i=t.getModuleCount(),n=o.width/i,a=o.height/i,s=Math.round(n),h=Math.round(a);e.style.display="none",this.clear();for(var l=0;l<i;l++)for(var u=0;u<i;u++){var f=t.isDark(l,u),g=u*n,d=l*a;r.strokeStyle=f?o.colorDark:o.colorLight,r.lineWidth=1,r.fillStyle=f?o.colorDark:o.colorLight,r.fillRect(g,d,n,a),r.strokeRect(Math.floor(g)+.5,Math.floor(d)+.5,s,h),r.strokeRect(Math.ceil(g)-.5,Math.ceil(d)-.5,s,h)}this._bIsPainted=!0},o.prototype.makeImage=function(){this._bIsPainted&&function(t,e){var r=this;if(r._fFail=e,r._fSuccess=t,null===r._bSupportDataURI){var o=document.createElement("img"),i=function(){r._bSupportDataURI=!1,r._fFail&&r._fFail.call(r)};return o.onabort=i,o.onerror=i,o.onload=function(){r._bSupportDataURI=!0,r._fSuccess&&r._fSuccess.call(r)},void(o.src="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==")}!0===r._bSupportDataURI&&r._fSuccess?r._fSuccess.call(r):!1===r._bSupportDataURI&&r._fFail&&r._fFail.call(r)}.call(this,t)},o.prototype.isPainted=function(){return this._bIsPainted},o.prototype.clear=function(){this._oContext.clearRect(0,0,this._elCanvas.width,this._elCanvas.height),this._bIsPainted=!1},o.prototype.round=function(t){return t?Math.floor(1e3*t)/1e3:t},o}();function A(t,e){for(var r=1,i=function(t){var e=encodeURI(t).toString().replace(/\%[0-9a-fA-F]{2}/g,"a");return e.length+(e.length!=t?3:0)}(t),n=0,a=v.length;n<=a;n++){var s=0;switch(e){case o.L:s=v[n][0];break;case o.M:s=v[n][42];break;case o.Q:s=v[n][43];break;case o.H:s=v[n][44]}if(i<=s)break;r++}if(r>v.length)throw new Error("Too long data");return r}(QRCode=function(t,e){if(this._htOption={width:256,height:256,typeNumber:4,colorDark:"#000000",colorLight:"#ffffff",correctLevel:o.H},"string"==typeof e&&(e={text:e}),e)for(var r in e)this._htOption[r]=e[r];"string"==typeof t&&(t=document.getElementById(t)),this._htOption.useSVG&&(D=w),this._android=C(),this._el=t,this._oQRCode=null,this._oDrawing=new D(this._el,this._htOption),this._htOption.text&&this.makeCode(this._htOption.text)}).prototype.makeCode=function(t){this._oQRCode=new e(A(t,this._htOption.correctLevel),this._htOption.correctLevel),this._oQRCode.addData(t),this._oQRCode.make(),this._el.title=t,this._oDrawing.draw(this._oQRCode),this.makeImage()},QRCode.prototype.makeImage=function(){"function"==typeof this._oDrawing.makeImage&&(!this._android||this._android>=3)&&this._oDrawing.makeImage()},QRCode.prototype.clear=function(){this._oDrawing.clear()},QRCode.CorrectLevel=o}(),"undefined"!=typeof module&&(module.exports=QRCode);打开 /Handsome/compents/sidebar.php文件, 找到 <? php if (IS_TOC): ?>(140行左右)字样,在此行前面添加以下代码
<div id="qrcode" style="color:white;" class="tools-item" title="阅读转移"><span>手机观看</span><br />
<div id="qrcode-img"></div><i style="font-size:32px;bottom:20px" class="glyphicon glyphicon-phone"
aria-hidden="false"></i>
</div>在sidebar.php的最后 <? php endif; ?> 前添加如下代码
<style>
/* 工具栏 - start */
.tools-item {
position: fixed;
bottom: 20px;
right: 247px;
width: 56px;
height: 45px;
text-align: center;
}
.tools-item > i {
display: inline;
line-height: 45px;
}
#qrcode-img {
position: fixed;
bottom: 70px;
right: 280px;
display: none;
box-shadow: 0 0 20px #B6DFE9;
padding:25px;
background: #fff;
}
</style>
<script type="text/javascript" src="你自己的qrcode.min.js路径"></script>
<script type="text/javascript">
$(function(){
var system = {
win: false,
mac: false,
xll: false
};
//检测平台
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if (system.win || system.mac || system.xll) {
} else {
$("#qrcode").attr("hidden","hidden");
}
var url = encodeURI(location.href);
var select = true;
$('#qrcode').hover(function() {
if(select) {
$('#qrcode-img').empty();
new QRCode(document.getElementById("qrcode-img"), {
text: url,
width: 180,
height: 180,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.L
});
$('#qrcode-img').show();
select = false;
} else {
$('#qrcode-img').hide();
select = true;
}
});
});
</script>将qrcode.min.js文件上传到合适位置后将以上代码中的链接修改即可
信息统计增加全站字数、在线人数、响应耗时和访客总数
/usr/themes/handsome/libs/Content.php中,放在class Content的上面/*访问总量*/
function theAllViews(){
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}
/*响应时间*/
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}
/**
* 全站字数
*/
function allOfCharacters() {
$chars = 0;
$db = Typecho_Db::get();
$select = $db ->select('text')->from('table.contents');
$rows = $db->fetchAll($select);
foreach ($rows as $row) { $chars += mb_strlen(trim($row['text']), 'UTF-8'); }
$unit = '';
if($chars >= 10000) { $chars /= 10000; $unit = '万'; }
else if($chars >= 1000) { $chars /= 1000; $unit = '千'; }
$out = sprintf('%.2lf %s',$chars, $unit);
return $out;
}
/**
* 在线人数
*/
function online_users() {
$filename='online.txt'; //数据文件
$cookiename='Nanlon_OnLineCount'; //Cookie名称
$onlinetime=30; //在线有效时间
$online=file($filename);
$nowtime=$_SERVER['REQUEST_TIME'];
$nowonline=array();
foreach($online as $line){
$row=explode('|',$line);
$sesstime=trim($row[1]);
if(($nowtime - $sesstime)<=$onlinetime){
$nowonline[$row[0]]=$sesstime;
}
}
if(isset($_COOKIE[$cookiename])){
$uid=$_COOKIE[$cookiename];
}else{
$vid=0;
do{
$vid++;
$uid='U'.$vid;
}while(array_key_exists($uid,$nowonline));
setcookie($cookiename,$uid);
}
$nowonline[$uid]=$nowtime;
$total_online=count($nowonline);
if($fp=@fopen($filename,'w')){
if(flock($fp,LOCK_EX)){
rewind($fp);
foreach($nowonline as $fuid=>$ftime){
$fline=$fuid.'|'.$ftime."\n";
@fputs($fp,$fline);
}
flock($fp,LOCK_UN);
fclose($fp);
}
}
echo "$total_online";
}然后在/usr/themes/handsome/component/sidebar.php文件内,找到合适和位置添加以下代码: 注:<!--博客信息-->处就是添加代码的地方,找到你想加的位置添加代码即可
<li class="list-group-item text-second"><span class="blog-info-icons"><i data-feather="edit-3"></i></span><span class="badge pull-right"><?php echo allOfCharacters(); ?></span><?php _me("全站字数") ?></li>
<li class="list-group-item"> <i class="glyphicon glyphicon-user text-muted text-muted"></i> <span class="badge pull-right"><?php echo online_users() ?></span><?php _me("在线人数") ?></li>
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="users"></i></span>
<span class="badge
pull-right"><?php echo theAllViews(); ?></span><?php _me("访客总数") ?></li>
<li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="refresh-ccw"></i></span>
<span class="badge
pull-right"><?php echo timer_stop(); ?></span><?php _me("响应耗时") ?></li>底部版权美化
后台-开发者设置-博客底部左侧信息<!--左侧底部-->
<div class="github-badge">
<span class="badge-subject">Copyright</span>
<a href="https://www.5k5b.com" target="_blank">
<span class="badge-value bg-blue">©2022 5k5b.</span>
</a>
</div> |
<div class="github-badge">
<span class="badge-subject">豫ICP备</span>
<a href="http://beian.miit.gov.cn/" target="_blank">
<span class="badge-value bg-green">2020030958号</span></a>
</div>
<div class="github-badge">
<img src="https: //cdn-qh.oss-cn-guangzhou.aliyuncs.com/bkimg/bei.png" style="float:left;" />
<span class="badge-subject">豫公网安备</span>
<a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=41032602000132" target="_blank">
<span class="badge-value bg-green">41032602000132号</span></a>
</div>右侧底部放在 后台-开发者设置-博客底部右侧信息
<!--右侧底部-->
<div class="github-badge">
<span class="badge-subject">本站由</span>
<a href="https://www.95vps.com/aff/20" target="_blank">
<span class="badge-value bg-blue">桔子数据提供服务</span></a>
</div> |
<div class="github-badge">
<span class="badge-subject">Theme by</span>
<a href="https://www.ihewro.com/" target="_blank">
<span class="badge-value bg-orange">Handsome</span></a>
</div>css放在 主题设置-自定义css内
/*底部页脚css*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-green {
background-color: #3bca6e
}把下面代码放在主题目录usr/themes/handsome/component/footer.php内大概在177行,覆盖原来的即可
<footer id="footer" class="app-footer" role="footer">
<div class="wrapper bg-light">
<span class="pull-right hidden-xs text-ellipsis">
<?php $this->options->BottomInfo();
// 可以去除主题版权信息,最好保留版权信息或者添加主题信息到友链,谢谢你的理解
?>
</span>
<span class="text-ellipsis">
<?php
$this->options->BottomleftInfo(); ?>
</span>
</div>
</footer>页脚处添加网站运行时间
代码放到
后台-开发者设置-博客底部左侧信息|
<!-- 建站时间 -->
<div class="github-badge">
<span class="badge-subject">运行时间</span>
<span class="badge-value bg-green"><span id="span_dt_dt"></span></span>
<script>
/*建站时间*/
function show_date_time() {
window.setTimeout("show_date_time()", 1e3);
var BirthDay = new Date("2021/09/11 22:30:00"),
today = new Date,
timeold = today.getTime() - BirthDay.getTime(),
msPerDay = 864e5,
e_daysold = timeold / msPerDay,
daysold = Math.floor(e_daysold),
e_hrsold = 24 * (e_daysold - daysold),
hrsold = Math.floor(e_hrsold),
e_minsold = 60 * (e_hrsold - hrsold),
minsold = Math.floor(60 * (e_hrsold - hrsold)),
seconds = Math.floor(60 * (e_minsold - minsold));
span_dt_dt.innerHTML = daysold + "天" + hrsold + "小时" + minsold + "分" + seconds + "秒";
}
show_date_time();
</script>添加网站加载效果
/usr/themes/handsome/component/文件夹内的header.php,将以下代码加到最后</style>之后<!--加载动画-->
<style>
#PageLoading {
background-color: #fff;
height: 100%;
width: 100%;
position: fixed;
z-index: 1;
margin-top: 0px;
top: 0px;
}
#PageLoading-center {
width: 100%;
height: 100%;
position: relative;
}
#PageLoading-center-absolute {
position: absolute;
left: 50%;
top: 50%;
height: 200px;
width: 200px;
margin-top: -100px;
margin-left: -100px;
}
.object2 {
-moz-border-radius: 50% 50% 50% 50%;
-webkit-border-radius: 50% 50% 50% 50%;
border-radius: 50% 50% 50% 50%;
position: absolute;
border-left: 5px solid #FFB6C1;
border-right: 5px solid #b6def7;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
-webkit-animation: animate 2s infinite;
animation: animate 2s infinite;
}
#object_one {
left: 75px;
top: 75px;
width: 50px;
height: 50px;
}
#object_two {
left: 65px;
top: 65px;
width: 70px;
height: 70px;
-webkit-animation-delay: 0.1s;
animation-delay: 0.1s;
}
#object_three {
left: 55px;
top: 55px;
width: 90px;
height: 90px;
-webkit-animation-delay: 0.2s;
animation-delay: 0.2s;
}
#object_four {
left: 45px;
top: 45px;
width: 110px;
height: 110px;
-webkit-animation-delay: 0.3s;
animation-delay: 0.3s;
}
@-webkit-keyframes animate {
50% {
-ms-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
100% {
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@keyframes animate {
50% {
-ms-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
100% {
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
</style>
<!--加载动画-->
<body id="body" class="fix-padding skt-loading">
<body id="body" class="fix-padding" style="overflow:hidden">
<div id="PageLoading" style="z-index:99999999;">
<div id="PageLoading-center">
<div id="PageLoading-center-absolute">
<div class="object2" id="object_four"></div>
<div class="object2" id="object_three"></div>
<div class="object2" id="object_two"></div>
<div class="object2" id="object_one"></div>
</div>
</div>
</div>
</body>
</body>加好后刷新博客会出现一直卡在加载页面的问题,我们再将以下代码放到自定义JavaScripts里面
/* 加载动画 */
$(function(){
$("#PageLoading").fadeOut(400);
$("#body").css('overflow','');
});添加一键打卡功能
首先找到
/usr/themes/handsome/component/comments.php将如下代码(可以直接搜
<div class="comment-form-comment form-group">) 更改为
更改为 <div class="comment-form-comment form-group">
<label for="comment"><?php _me("评论") ?>
<span class="required text-danger">*</span></label>
<span class="required text-danger">(请使用真实邮箱地址,方便及时接收评论回复!)</span>
<textarea id="comment" class="textarea form-control OwO-textarea" name="text" rows="5" placeholder="<?php _me("说点什么吧……") ?>" οnkeydοwn="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};"><?php $this->remember('text'); ?></textarea>
<div class="OwO" style="display: inline;"></div>
<div class="OwO" title="打卡" style="display: inline;" onclick="javascript:SIMPALED.Editor.daka();this.style.display='none'"><div class="OwO-logo"><i class="fontello-pencil"></i><span class="OwOlogotext">打卡</span></div></div>
<div class="OwO" title="赞" style="display: inline;" onclick="javascript:SIMPALED.Editor.zan();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-up"></i><span class="OwOlogotext"></span></div></div>
<div class="OwO" title="踩" style="display: inline;" onclick="javascript:SIMPALED.Editor.cai();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-down"></i><span class="OwOlogotext"></span></div></div>
<div class="secret_comment" id="secret_comment" data-toggle="tooltip" data-original-title="<?php _me("开启该功能,您的评论仅作者和评论双方可见") ?>">
<label class="secret_comment_label control-label"><?php _me("私密评论") ?></label>
<div class="secret_comment_check">
<label class="i-switch i-switch-sm bg-dark m-b-ss m-r">
<input type="checkbox" id="secret_comment_checkbox">
<i></i>
</label>
</div>
</div>
</div>接着去自定义JavaScript加入如下代码
<!--评论 打卡、赞、踩 功能-->
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.SIMPALED = {};
window.SIMPALED.Editor = {
daka: function() {
a(c, "滴!学生卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};在自定义CSS处添加
/*评论一键打卡、赞、踩 */
.secret_comment {
top: 5px;
}
.OwO.OwO-open .OwO-body {
display:table
}搞好之后刷新网页就可以看到效果了~
小版图模式下列表美化(小图斜切效果)
或者新建一个
.html文件,添加如下代码来预览效果<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.li-box{position:relative;z-index:1;display:flex;overflow:hidden;margin-top:50px;margin-right:auto;margin-left:auto;width:800px;background-color:#333;color:#fff}
.left-img{z-index:1;display:flex;margin:0;width:30%;height:190px;-webkit-clip-path:polygon(0 0,95% 0,100% 100%,0 100%);clip-path:polygon(0 0,95% 0,100% 100%,0 100%)}
.left-img img{width:100%;height:100%;-o-object-fit:cover;object-fit:cover}
.blur-img{position:absolute;top:0;right:0;bottom:0;left:0;z-index:0;width:100%;height:14.5rem;background-position:center;background-size:cover;transform:scale(1.2);-o-object-fit:cover;object-fit:cover;-webkit-filter:blur(1.875rem) brightness(.8);filter:blur(1.875rem) brightness(.8)}
.right-cont{z-index:1;display:flex;width:70%;text-shadow:0 .1875rem .3125rem rgb(0 0 0 / 30%);letter-spacing:.06rem;flex-direction:column;justify-content:space-between}
.right-cont a{color:inherit;text-decoration:none}
</style>
</head>
<body>
<div class="li-box">
<a class="left-img" href="#"><img src="https://img01.sogoucdn.com/app/a/200692/300_300_feedback_25fb6bfdbfe64e07bffb0ac725f9cb7b.jpg"/></a>
<div class="blur-img" style="background-image: url(https://img01.sogoucdn.com/app/a/200692/300_300_feedback_e308749875fa4b3bafc959762bacbc8b.jpg);"></div>
<div class="right-cont">
<a class="cont-title" href="#">Cesium - 开源好用的图片压缩软件</a>
<a class="cont-des">Cesium能将您的图片压缩高达90%,而不会出现明显的质量损失。你可以使用此软件将诸如JPG,JPEG,PNG,BMP或WMF等图片格式,压缩保存为JPG,PNG或BMP。</a>
<div class="cont-info"><a href="#">其它信息</a></div>
</div>
</div>
</body>
</html>注意该效果仅仅在小版图的模式下才有效果~
首先我们找到网站根目录/usr/themes/handsome/libs/Content.php
将
<div class="panel-small single-post box-shadow-wrap-normal">
<div class="index-post-img-small post-feature index-img-small">
<a href="{$parameterArray['linkUrl']}">
<div class="item-thumb-small lazy" {$backgroundImageHtml}>
</div>
</a>
</div>替换为
<div class="panel-small single-post box-shadow-wrap-normal tt-small-blur">
<div class="index-post-img-small post-feature index-img-small tt-left-box">
<a href="{$parameterArray['linkUrl']}">
<div class="item-thumb-small lazy tt-left-img" {$backgroundImageHtml}></div>
</a>
</div>
<div class="tt-blur-img" {$backgroundImageHtml}></div>并在自定义CSS里面添加以下代码
/* 头图显示斜切样式 */
.tt-small-blur{position:relative;z-index:1;display:flex;overflow:hidden;background-color:#333;color:#fff;}
.tt-small-blur .tt-left-box{z-index:1;-webkit-clip-path:polygon(0 0,94% 0,100% 100%,0 100%);clip-path:polygon(0 0,94% 0,100% 100%,0 100%);}
.tt-small-blur .tt-left-img{width:100%;height:100%;-o-object-fit:cover;object-fit:cover;}
.tt-small-blur .tt-blur-img{position:absolute;top:0;right:0;bottom:0;left:0;z-index:0;width:100%;height:100%;background-position:center;background-size:cover;transform:scale(1.4);-o-object-fit:cover;object-fit:cover;-webkit-filter:blur(1.275rem) brightness(.83);filter:blur(1.275rem) brightness(.83);}
.tt-small-blur .post-meta{z-index:1;display:flex;color:inherit;flex-direction:column;justify-content:space-between;}
.tt-small-blur .text-title{color:inherit;}
.tt-small-blur .post-meta h2,.tt-small-blur .post-meta p{text-shadow:.1875rem .1875rem .3125rem #333;letter-spacing:.09rem;}
.tt-small-blur .text-muted{color:inherit;}
.tt-small-blur .post-meta {padding: 30px 30px 15px 30px;}
@media (max-width:500px){.tt-small-blur .index-post-title{display:-webkit-box;display:-moz-box;overflow:hidden;margin-bottom:2px;height:48px;text-overflow:ellipsis;white-space:normal;word-wrap:break-word;line-height:1.4;-webkit-line-clamp:2;-webkit-box-orient:vertical;-moz-line-clamp:2;-moz-box-orient:vertical;word-break:break-all;}}
@media (max-width:500px){.tt-small-blur .summary{display:none;}}
@media (max-width:380px){.tt-small-blur .post-meta{padding:10px 15px;}}
@media (min-width:768px) and (max-width: 1199px){.tt-small-blur .summary {height: 55px;}.tt-small-blur .line-lg {margin-top: 1px;margin-bottom: 1px;}}自定义字体
下载好后会发现是一个
.tff扩展名的文件,我们再去字体转换网站里将.tff转换为.woff格式的文件并将转换后的文件上传到你网站目录里的某个位置,默认是
usr/themes/handsome/assets/fonts文件夹里。前往
外观设置-开发者设置-自定义css中添加以下代码/*自定义字体*/
@font-face{font-family:HarmonyOS_Sans_SC_Medium;font-style:normal;font-display:swap; src:url(填写字体所在的位置) format('woff2')}
*{font-family:HarmonyOS_Sans_SC_Medium} body {font- family: HarmonyOS!important;}在博客顶部添加心知天气
之后在
/usr/themes/handsome/component/headnav.php文件中的动态日历中<?php endif;?>下方添加以下代码注意将API信息改成自己的
<!-- 知心天气-->
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "auto",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#C6C6C6",
"uid": "公钥",
"hash": "密钥"
});
tpwidget("show");</script>
<!-- 知心结束-->404页面添加自动返回首页功能
/usr/themes/handsome文件夹内的404.php文件并打开。在
h1 class="text-shadow text-white">404这一行下面加入以下代码:<br>
<small class="text-muted letterspacing">
<b id="sp">2</b>秒后自动返回···<br>
<a class="text-muted letterspacing" href="#" onclick="javascript:history.go(-1);">立刻返回</a>再把下面的代码加入404.php文件内最底下的</body>前面
<script type="text/javascript">
onload = function(){setInterval(go, 1000);};var x=2;
function go() {x--;if(x>0) {document.getElementById("sp").innerHTML = x;}else{history.go(-1);}}
</script>新年喝彩图
 代码添加到
代码添加到自定义CSS中
/*新年喝彩图*/
#new_year{
position: absolute;
pointer-events: none;
opacity: 0.5;
left: 0;
right: 0;
bottom: 0;
}
#post-panel header.wrapper-md.bg-light{
position:relative;
}找到usr/theme/handsome/index.php在以下图中位置(大概37行左右)添加如下代码
<img id="new_year" src="https://img04.sogoucdn.com/app/a/200692/1315_138_feedback_f61e2617c522404ab4ee69b5cfba0657.png" draggable="false">背景云雾特效
先在
后台-设置外观-开发者设置-自定义CSS 添加以下代码<!--背景云雾特效-->
{margin:0;padding:0}html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit}figure{margin:0}.absolute-bg{position:absolute;top:0;left:0;z-index:0;height:100%;width:100%;background-position:50%;background-repeat:no-repeat;background-size:cover;overflow:hidden}.fog{position:relative;height:100vh;width:100%;position:fixed;top:0;z-index:-1}.fog__container{position:absolute;height:100%;width:100%;overflow:hidden}.fog__img{position:absolute;height:100vh;width:300vw}.fog__img--first{background:url("https://ae01.alicdn.com/kf/Ud713fee99c5d4f2bac69dd0469a95b13e.png") repeat-x;background-size:contain;background-position:center;-webkit-animation:marquee 60s linear infinite;animation:marquee 60s linear infinite}.fog__img--second{background:url("https://ae01.alicdn.com/kf/Ub5631e112d7742cbb3cab47a304b80f4T.png") repeat-x;background-size:contain;background-position:center;-webkit-animation:marquee 40s linear infinite;animation:marquee 40s linear infinite}@media screen and (max-width:767px){.fog__img--first{-webkit-animation:marquee 6s linear infinite;animation:marquee 6s linear infinite}.fog__img--second{-webkit-animation:marquee 6s linear infinite;animation:marquee 6s linear infinite}}@-webkit-keyframes marquee{0%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{-webkit-transform:translate3d(-200vw,0,0);transform:translate3d(-200vw,0,0)}}@keyframes marquee{0%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{-webkit-transform:translate3d(-200vw,0,0);transform:translate3d(-200vw,0,0)}}
<!--云雾特效结束-->然后编辑/usr/themes/handsome/component/footer.php文件
在<?php $this->footer(); ?>上面添加以下代码
<section class="fog">
<div class="fog__container">
<div class="fog__img fog__img--first"></div>
<div class="fog__img fog__img--second"></div>
</div>
</section>文章底部添加标签
 在当前文章内容尾部添加该文章的标签,在主题目录下的
在当前文章内容尾部添加该文章的标签,在主题目录下的/usr/themes/handsome/post.php文件中的适当地方加入以下代码。<!--文章底部添加标签-->
标签:<?php $this->tags(',', true, 'no tag'); ?>在文章顶部添加百度是否收录
 使用方法
使用方法在
handsome/functions.php最底部添加代码/**
* 提示文章百度是否收录
*
*/
function baidu_record() {
$url='http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
if(checkBaidu($url)==1){
echo "百度已收录";
}
else{
echo "<a style=\"color:red;\" rel=\"external nofollow\" title=\"点击提交收录!\" target=\"_blank\" href=\"http://zhanzhang.baidu.com/sitesubmit/index?sitename=$url\">百度未收录</a>";}
}
function checkBaidu($url) {
$url = 'http://www.baidu.com/s?wd=' . urlencode($url);
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$rs = curl_exec($curl);
curl_close($curl);
if (!strpos($rs, '没有找到')) { //没有找到说明已被百度收录
return 1;
} else {
return -1;
}
} 然后在handsome/post.php在63行左右添加代码
<!--百度收录-->
<li><i class="glyphicon glyphicon-globe"></i> <?php echo baidu_record() ?></li>鼠标点击特效-富强、民主文字样式
 将以下代码放在主题的
将以下代码放在主题的handsome/component/footer.php中的</body>之前即可。或者直接在
后台外观设置→开发者设置→自定义输出body尾部的HTML代码处粘贴即可<!--鼠标点击特效-->
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>鼠标点击特效-文字样式第二种
 在后台设置的
在后台设置的‘自定义输出body 尾部的HTML代码’里填上以下代码,保存即可;/*全局-鼠标点击特效*/
<script type="text/javascript">
/* 文字可改可增可减 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("帅气", "聪明", "叻仔", "麦霸", "无敌", "多金", "榜一" ,"流行", "稳健", "隆金", "大佬", "前卫");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>鼠标点击特效-文字样式第三种
 将以下代码放在主题的
将以下代码放在主题的handsome/component/footer.php中的</body>之前即可。或者直接在后台
外观设置→开发者设置→自定义输出body尾部的HTML代码处粘贴即可<!--鼠标点击特效-->
<script>
jQuery(document).ready(function($) {
$("html,body").click(function(e){
var dfs=[
"您刚才的点击使计生局放开了"+Math.floor(Math.random()*100)+"胎政策。",
"您刚才的点击使黄石超级火山爆发了",
"您刚才的点击使罗辑又换了一个女朋友",
"您刚才的点击使小米公司收购了高通公司",
"您刚才的点击引爆了"+Math.random()*10000+"光年外的一颗恒星",
"您刚才的点击使头发变得乌黑浓密了",
"您刚才的点击使您的波函数坍塌了",
"您刚才的点击使您的银行卡被盗刷了",
"您刚才的点击使普朗克常数扩大了十倍",
"您刚才的点击熄灭了蓝色空间号二号主引擎",
"您刚才的点击创造了一个小宇宙",
"您刚才的点击使宇宙由开放转为闭合",
"您刚才的点击让云天明和关一帆在一起了",
"您刚才的点击使三体第"+Math.floor(Math.random()*100)+"舰队起航了",
"您刚才的点击使第"+Math.floor(Math.random()*10000)+"号宇宙毁灭了",
"您刚才的点击向太阳发射了一颗光粒",
"您刚才的点击导致三体行星撞上他的主星",
"您刚才的点击令人类文明将在"+(new Date()).getFullYear()+"年"+((new Date()).getMonth()+1)+"月"+(new Date()).getUTCDate()+"日23:59:59毁灭",
"您刚才的点击启动了威慑系统",
"您刚才的点击使谢顿计划脱离了正轨",
"您刚才的点击使程心按下了威慑开关",
"您刚才的点击引起了"+Math.random()*10000+"光年外一个行星的爆炸",
"您刚才的点击使宇宙中产生了一些暗物质",
"您刚才的点击引起了所有行星上的地震",
"您刚才的点击使一台诺基亚摔碎了",
"您刚才的点击使360云盘倒闭了",
"您刚才的点击小米发布了MIX概念手机",
"千万不要再次点击鼠标",
"真的千万不要再次点击鼠标"
];
var n=Math.floor(Math.random() * dfs.length + 1)-1; //随机获取一条数据
var $i=$("<p/>").text(dfs[n]); //新建一个b标签,并显示随机的话语
var x=e.pageX,y=e.pageY; //获取鼠标点击的x,和y
$i.css({ //为标签赋予css值
"z-index":99999,
"top":y-20,
"left":x,
"position":"absolute",
"color":"#E94F06",
"font-family":"微软雅黑",
"cursor":"default",
"-moz-user-select": "none",
"-webkit-user-select": "none",
"-ms-user-select": "none",
"-khtml-user-select": "none",
"user-select": "none",
});
$("body").append($i); //在尾部插入
$i.animate( {"top":y-180,"opacity":0}, 1500, function(){$i.remove();}); //动画消除
e.stopPropagation();
});
});
</script>更改一言接口
今日诗词官网地址
我比较喜欢的一点是,它会自动获取访客ip,然后根据ip所在地、访问时间等信息来推荐相关的古诗词(比如如果你在上海的晚上打开网站,它就会推送有关江南、夜雨的古诗词),很妙。具体的推荐方式点我查看。
主题根目录下打开index.php,找到以下代码:
<small class="text-muted letterspacing indexWords"><?php
if (@!in_array('hitokoto',$this->options->featuresetup)) {
$this->options->Indexwords();
}else{
echo '加载中……';
echo '<script>
$.ajax({
type: \'Get\',
url: \'https://v1.hitokoto.cn/\',
success: function(data) {
var hitokoto = data.hitokoto;
$(\'.indexWords\').text(hitokoto);
}
});
</script>';
}
?></small>更改为以下代码:
<small class="text-muted letterspacing indexWords">
<span id="jinrishici-sentence">正在加载今日诗词....</span>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script></small>当然,别忘了在主题后台启用主题增强功能->增强功能开关->启用一言接口
文章页面页脚插入one一言
 代码放置
代码放置开发者设置-文章页脚广告位<small class="text-muted letterspacing indexWords" style="font-family:monaco;text-align:center;">
<div >
<br>
<font style="font-size:20px;font-family:YouYuan;opacity:0.8;">◈</font>
<br>
<script type="text/javascript" src="https://api.xygeng.cn/one/get/" >
</script>
</div>
</small>右侧广告位 插入今日诗词一言
 代码放置
代码放置开发者设置-全局右侧边栏广告位<small class="text-muted letterspacing indexWords" style="font-family:monaco;text-align:center;">
<div>
<font style="font-size:20px;font-family:YouYuan;opacity:0.8;">◈</font>
<br><br>
<span id="jinrishici-sentence">正在加载今日诗词....</span>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8">
</script>
</div>
</small>之后去/usr/themes/handsome/component/sidebar.php大约在162行左右
一言打字特效
先把这两个js放到:
设置外观–开发者设置–自定义输出head头部的HTML代码<script src="https://i.gordsky.cn/assets/weiyu/jquery.min.js"></script> <script src="https://i.gordsky.cn/assets/weiyu/typed.min.js"></script>第二步
把下面的js代码。复制到:设置外观–开发者设置–自定义JavaScript
function typedword(){ $.ajax({ type:"get", url:"https://api.gordsky.cn/Love/", data:{type:'json10'}, async:true, success:function(word){ var list = []; for(var i = 0 ;i < word.length ; i++){ list.push(word[i]['word']); } $("#word").typed({ strings: list, typeSpeed: 20, loop: true, backDelay: 3000, }); } }); }第三步
把下面的html代码复制到:设置外观–初级设置–首页一行文字介绍
<p><i style="color:red;" class="glyphicon glyphicon-heart" aria-hidden="true"></i><span id="word"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i></span><i style="color:red;" class="glyphicon glyphicon-heart" aria-hidden="true"></i><script>$(function(){typedword();})</script></p>右侧栏加入每日pixiv热榜图片
 Github:https://github.com/mokeyjay/Pixiv-daily-top50-widget
Github:https://github.com/mokeyjay/Pixiv-daily-top50-widget主题设置 – 开发者设置 – 全局右侧广告位添加以下代码<iframe src="https://cloud.mokeyjay.com/pixiv" frameborder="0" style="width:240px; height:380px;"></iframe>然后修改handsome/component/sidebar.php
找到<h3 class="widget-title m-t-none text-md"><?php _me(“广告”) ?></h3>,将”广告”二字修改为“P站每日热门”
位置地球
 方法:进入
方法:进入handsome后台,选择“更换外观--设置外观--开发者设置--全局右侧边栏广告位”,将复制的代码粘贴即可
<script type="text/javascript" src="//rf.revolvermaps.com/0/0/6.js?i=5wrl2mbvawy&m=7&c=e63100&cr1=ffffff&f=arial&l=0&bv=90&lx=-420&ly=420&hi=20&he=7&hc=a8ddff&rs=80" async="async"></script>替换广告字:打开“/usr/themes/handsome/component/sidebar.php”文件,搜索“广告”二字,改为“位置地球”。
全站友链显示图片
 打开/usr/themes/handsome/component/aside.php文件,大概在210左右,把这一段替换为以下代码
打开/usr/themes/handsome/component/aside.php文件,大概在210左右,把这一段替换为以下代码 替换为:
替换为:<!--使用links插件,输出全站友链-->
<?php $mypattern1 = "<li data-original-title=\"{title}\" data-toggle=\"tooltip\"
data-placement=\"top\"><a rel='noopener' href=\"{url}\" target=\"_blank\"><img style=\"width:18px;height:18px;border-radius:50%;margin-right:3px;\" src=\"{image}\" /><span>{name}</span></a></li>";
Handsome_Plugin::output($mypattern1, 0, "ten");?>
</ul>
</li>右侧添加“全屏显示按钮”
 打开/usr/themes/handsome/component/fotter.php文件,找到“返回顶部”这段代码 大概在96行左右,在下方开始添加
打开/usr/themes/handsome/component/fotter.php文件,找到“返回顶部”这段代码 大概在96行左右,在下方开始添加<div class="f10 panel panel-default" style="position:fixed;top:450px;right:-240px;z-index:99;width:240px;-webkit-transition:all .2s;transition:all .2s;">
<button id="f10" class="fix-padding btn btn-default rightSettingBtn pos-abt
border-radius-half-left"
data-toggle="tooltip" data-placement="left" data-original-title="<?php _me("全屏切换") ?>" style="top:44px;border:none;box-shadow:-3px 0 2px 0 rgba(0,0,0,.02);background:rgba(255,255,255,.3) !important;color:#840606 !important;border-top-right-radius:0;border-bottom-right-radius:0;left:-43px;padding:10px 15px;position:absolute;">
<span class="icon1" id = "span1" style="display:;margin-left:1px;">
<i width="13px" height="13px" data-feather="maximize"></i>
</span>
<span class="icon2" id="span2" style="display:none;">
<i width="13px" height="13px" data-feather="minimize"></i>
</span>
<!--<i class="fontello fontello-chevron-circle-up" aria-hidden="true"></i>-->
</button>
<style>
/* .btn-default {*/
/*所有按钮颜色*/
/* color: #840606 !important*/
/*}*/
/* </style>*/
<script>
var button = document.getElementById('f10');
var myspan1 =document.getElementById('span1');
var myspan2 = document.getElementById('span2');
button.onclick = function(){
document.fullscreen ? closeMyFullScreen() : myFullScreen();
if(document.fullscreen )
{
// var name= document.getElementById('name');
// name.style.cssText = "border: 1px solid #95FF00;padding: 3px;"
myspan2.style.cssText="display:none;"
myspan1.style.cssText="display:;"
} else
{
myspan1.style.cssText="display:none;"
myspan2.style.cssText="display:;"
}
};
// 全屏
function myFullScreen() {
var docElm = document.documentElement;
//W3C
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等
else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
//IE11
else if (elem.msRequestFullscreen) {
elem.msRequestFullscreen();
}
}
// 退出全屏
function closeMyFullScreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
}
else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}
else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
</script>
</div>时光机去除蒙层
 修改后
修改后 把以下代码添加到
把以下代码添加到自定义JavaScript代码内/* 时光机去蒙版 */
try{
document.getElementsByClassName("wrapper-lg bg-white-opacity")[0].classList.remove("bg-white-opacity");
}catch(err){}之后去/usr/themes/handsome/cross.php文件内搜索bg-white-opacity,将这一行代码注释掉,在下方添加
<!--时光机去除蒙层-->
<div class="wrapper-lg ">示例图:
表情包添加
JSON内容添加到/usr/themes/handsome/usr/OwO.json文件里面,压缩包内的文件夹放到/usr/themes/handsome/assets/img/emotion目录内
JSON部分需要自行调整"阿鲁": {
"name": "aru",
"type": "image",
"container": [
{
"icon": "0000",
"text": "**"
},
{
"icon": "0010",
"text": "**"
},
{
"icon": "0020",
"text": "**"
},
{
"icon": "0030",
"text": "**"
},
{
"icon": "0040",
"text": "**"
},
{
"icon": "0050",
"text": "**"
},
{
"icon": "0060",
"text": "**"
},
{
"icon": "0070",
"text": "**"
},
{
"icon": "0080",
"text": "**"
},
{
"icon": "0090",
"text": "**"
},
{
"icon": "0100",
"text": "**"
},
{
"icon": "0110",
"text": "**"
},
{
"icon": "0120",
"text": "**"
},
{
"icon": "0130",
"text": "**"
},
{
"icon": "0140",
"text": "**"
},
{
"icon": "0150",
"text": "**"
},
{
"icon": "0160",
"text": "**"
},
{
"icon": "0171",
"text": "**"
},
{
"icon": "0180",
"text": "**"
},
{
"icon": "0181",
"text": "**"
},
{
"icon": "0190",
"text": "**"
},
{
"icon": "0200",
"text": "**"
},
{
"icon": "0210",
"text": "**"
},
{
"icon": "0220",
"text": "**"
},
{
"icon": "0230",
"text": "**"
},
{
"icon": "0240",
"text": "**"
},
{
"icon": "0241",
"text": "**"
},
{
"icon": "0250",
"text": "**"
},
{
"icon": "0260",
"text": "**"
},
{
"icon": "0270",
"text": "**"
},
{
"icon": "0280",
"text": "**"
},
{
"icon": "0290",
"text": "**"
},
{
"icon": "0300",
"text": "**"
},
{
"icon": "0310",
"text": "**"
},
{
"icon": "0320",
"text": "**"
},
{
"icon": "0330",
"text": "**"
},
{
"icon": "0331",
"text": "**"
},
{
"icon": "0340",
"text": "**"
},
{
"icon": "0350",
"text": "**"
},
{
"icon": "0360",
"text": "**"
},
{
"icon": "0370",
"text": "**"
},
{
"icon": "0380",
"text": "**"
},
{
"icon": "0390",
"text": "**"
},
{
"icon": "0391",
"text": "**"
},
{
"icon": "0400",
"text": "**"
},
{
"icon": "0410",
"text": "**"
},
{
"icon": "0420",
"text": "**"
},
{
"icon": "0430",
"text": "**"
},
{
"icon": "0431",
"text": "**"
},
{
"icon": "0440",
"text": "**"
},
{
"icon": "0450",
"text": "**"
},
{
"icon": "0451",
"text": "**"
},
{
"icon": "0460",
"text": "**"
},
{
"icon": "0461",
"text": "**"
},
{
"icon": "0462",
"text": "**"
},
{
"icon": "0470",
"text": "**"
},
{
"icon": "0480",
"text": "**"
},
{
"icon": "0490",
"text": "**"
},
{
"icon": "0500",
"text": "**"
},
{
"icon": "0510",
"text": "**"
},
{
"icon": "0520",
"text": "**"
},
{
"icon": "0530",
"text": "**"
},
{
"icon": "0540",
"text": "**"
},
{
"icon": "0550",
"text": "**"
},
{
"icon": "0560",
"text": "**"
},
{
"icon": "0570",
"text": "**"
},
{
"icon": "0580",
"text": "**"
},
{
"icon": "0590",
"text": "**"
},
{
"icon": "0600",
"text": "**"
},
{
"icon": "0610",
"text": "**"
},
{
"icon": "0620",
"text": "**"
},
{
"icon": "despise",
"text": "鄙视"
},
{
"icon": "knife",
"text": "插刀"
},
{
"icon": "pouting",
"text": "亲嘴"
},
{
"icon": "shutup",
"text": "闭嘴"
},
{
"icon": "unhappy",
"text": "不开心"
},
{
"icon": "discovertruth",
"text": "发现真相"
},
{
"icon": "shit",
"text": "便便"
},
{
"icon": "distressed",
"text": "烦恼"
},
{
"icon": "shy",
"text": "捂脸"
},
{
"icon": "speechless",
"text": "无语"
},
{
"icon": "confuse",
"text": "迷惑"
},
{
"icon": "frown",
"text": "皱眉"
},
{
"icon": "proud",
"text": "得意"
},
{
"icon": "cheer",
"text": "欢呼"
},
{
"icon": "meditation",
"text": "沉思"
},
{
"icon": "diving",
"text": "潜水"
},
{
"icon": "cryingface",
"text": "掩面哭泣"
},
{
"icon": "lurking",
"text": "潜伏"
},
{
"icon": "thumb",
"text": "大拇指"
},
{
"icon": "smile",
"text": "微笑"
},
{
"icon": "clap",
"text": "拍掌"
},
{
"icon": "envious",
"text": "眼馋"
},
{
"icon": "surrender",
"text": "投降"
},
{
"icon": "bigeye",
"text": "大眼睛"
},
{
"icon": "nose",
"text": "抠鼻"
},
{
"icon": "sweat",
"text": "流汗"
},
{
"icon": "flower",
"text": "小花花"
},
{
"icon": "crying",
"text": "流泪"
},
{
"icon": "spit",
"text": "吐"
},
{
"icon": "surprised",
"text": "吃惊"
},
{
"icon": "blood",
"text": "一滩血"
},
{
"icon": "blood2",
"text": "吐血"
},
{
"icon": "shy2",
"text": "脸红"
},
{
"icon": "angry",
"text": "生气"
},
{
"icon": "nomatter",
"text": "无所谓"
},
{
"icon": "dead",
"text": "死翘翘"
},
{
"icon": "insidious",
"text": "阴险"
},
{
"icon": "1010",
"text": "**"
},
{
"icon": "1020",
"text": "**"
},
{
"icon": "1030",
"text": "**"
},
{
"icon": "1040",
"text": "**"
},
{
"icon": "1050",
"text": "**"
},
{
"icon": "1060",
"text": "**"
},
{
"icon": "1070",
"text": "**"
},
{
"icon": "1080",
"text": "**"
},
{
"icon": "2010",
"text": "**"
},
{
"icon": "2020",
"text": "**"
},
{
"icon": "2030",
"text": "**"
},
{
"icon": "2040",
"text": "**"
},
{
"icon": "2050",
"text": "**"
},
{
"icon": "2060",
"text": "**"
},
{
"icon": "2070",
"text": "**"
},
{
"icon": "2080",
"text": "**"
},
{
"icon": "2090",
"text": "**"
},
{
"icon": "2100",
"text": "**"
},
{
"icon": "2101",
"text": "**"
},
{
"icon": "2110",
"text": "**"
},
{
"icon": "2120",
"text": "**"
},
{
"icon": "2130",
"text": "**"
},
{
"icon": "2140",
"text": "**"
},
{
"icon": "2141",
"text": "**"
},
{
"icon": "2145",
"text": "**"
},
{
"icon": "2150",
"text": "**"
},
{
"icon": "2151",
"text": "**"
},
{
"icon": "2152",
"text": "**"
},
{
"icon": "2160",
"text": "**"
},
{
"icon": "2161",
"text": "**"
},
{
"icon": "2165",
"text": "**"
},
{
"icon": "2170",
"text": "**"
},
{
"icon": "2171",
"text": "**"
},
{
"icon": "3010",
"text": "**"
},
{
"icon": "3011",
"text": "**"
},
{
"icon": "3020",
"text": "**"
},
{
"icon": "3030",
"text": "**"
},
{
"icon": "3040",
"text": "**"
},
{
"icon": "3050",
"text": "**"
},
{
"icon": "3060",
"text": "**"
},
{
"icon": "3061",
"text": "**"
},
{
"icon": "4010",
"text": "**"
},
{
"icon": "4020",
"text": "**"
},
{
"icon": "4021",
"text": "**"
},
{
"icon": "4022",
"text": "**"
},
{
"icon": "4023",
"text": "**"
},
{
"icon": "4024",
"text": "**"
},
{
"icon": "4025",
"text": "**"
},
{
"icon": "4030",
"text": "**"
},
{
"icon": "4031",
"text": "**"
},
{
"icon": "4040",
"text": "**"
},
{
"icon": "4041",
"text": "**"
},
{
"icon": "4042",
"text": "**"
},
{
"icon": "4100",
"text": "**"
},
{
"icon": "4110",
"text": "**"
},
{
"icon": "4111",
"text": "**"
},
{
"icon": "4112",
"text": "**"
},
{
"icon": "4113",
"text": "**"
},
{
"icon": "4114",
"text": "**"
},
{
"icon": "4115",
"text": "**"
},
{
"icon": "4120",
"text": "**"
},
{
"icon": "4121",
"text": "**"
},
{
"icon": "4130",
"text": "**"
},
{
"icon": "4140",
"text": "**"
},
{
"icon": "4200",
"text": "**"
},
{
"icon": "4201",
"text": "**"
},
{
"icon": "4210",
"text": "**"
},
{
"icon": "4211",
"text": "**"
},
{
"icon": "4212",
"text": "**"
},
{
"icon": "4213",
"text": "**"
},
{
"icon": "4220",
"text": "**"
},
{
"icon": "4300",
"text": "**"
},
{
"icon": "4301",
"text": "**"
},
{
"icon": "4302",
"text": "**"
},
{
"icon": "4303",
"text": "**"
},
{
"icon": "4304",
"text": "**"
},
{
"icon": "tongue",
"text": "吐舌"
},
{
"icon": "4310",
"text": "#"
},
{
"icon": "5000",
"text": "#"
},
{
"icon": "5001",
"text": "#"
},
{
"icon": "5002",
"text": "#"
},
{
"icon": "5003",
"text": "#"
},
{
"icon": "5010",
"text": "#"
},
{
"icon": "5020",
"text": "#"
},
{
"icon": "5030",
"text": "#"
},
{
"icon": "5040",
"text": "#"
},
{
"icon": "5050",
"text": "#"
},
{
"icon": "5060",
"text": "#"
},
{
"icon": "5069",
"text": "#"
},
{
"icon": "5070",
"text": "#"
},
{
"icon": "5080",
"text": "#"
},
{
"icon": "5090",
"text": "#"
},
{
"icon": "5091",
"text": "#"
},
{
"icon": "5100",
"text": "#"
},
{
"icon": "5110",
"text": "#"
},
{
"icon": "5120",
"text": "#"
},
{
"icon": "5130",
"text": "#"
},
{
"icon": "5131",
"text": "#"
},
{
"icon": "5140",
"text": "#"
},
{
"icon": "5141",
"text": "#"
},
{
"icon": "5150",
"text": "#"
},
{
"icon": "5151",
"text": "#"
},
{
"icon": "5160",
"text": "#"
},
{
"icon": "5161",
"text": "#"
},
{
"icon": "5170",
"text": "#"
},
{
"icon": "5180",
"text": "#"
},
{
"icon": "5190",
"text": "#"
},
{
"icon": "5200",
"text": "#"
},
{
"icon": "5210",
"text": "#"
},
{
"icon": "5220",
"text": "#"
},
{
"icon": "5230",
"text": "#"
},
{
"icon": "6000",
"text": "#"
},
{
"icon": "6001",
"text": "#"
},
{
"icon": "6010",
"text": "#"
},
{
"icon": "6020",
"text": "#"
},
{
"icon": "6030",
"text": "#"
},
{
"icon": "6040",
"text": "#"
},
{
"icon": "6050",
"text": "#"
},
{
"icon": "6051",
"text": "#"
},
{
"icon": "6060",
"text": "#"
},
{
"icon": "6061",
"text": "#"
},
{
"icon": "6070",
"text": "#"
},
{
"icon": "6080",
"text": "#"
},
{
"icon": "6090",
"text": "#"
},
{
"icon": "6091",
"text": "#"
},
{
"icon": "6092",
"text": "#"
},
{
"icon": "6100",
"text": "#"
},
{
"icon": "6110",
"text": "#"
},
{
"icon": "6120",
"text": "#"
},
{
"icon": "6121",
"text": "#"
},
{
"icon": "6130",
"text": "#"
},
{
"icon": "6131",
"text": "#"
},
{
"icon": "6132",
"text": "#"
},
{
"icon": "6140",
"text": "#"
},
{
"icon": "6150",
"text": "#"
},
{
"icon": "6151",
"text": "#"
},
{
"icon": "6160",
"text": "#"
},
{
"icon": "6500",
"text": "#"
},
{
"icon": "6510",
"text": "#"
},
{
"icon": "6520",
"text": "#"
},
{
"icon": "6530",
"text": "#"
},
{
"icon": "7000",
"text": "#"
},
{
"icon": "7010",
"text": "#"
},
{
"icon": "7011",
"text": "#"
},
{
"icon": "7012",
"text": "#"
},
{
"icon": "7020",
"text": "#"
},
{
"icon": "7021",
"text": "#"
},
{
"icon": "7030",
"text": "#"
},
{
"icon": "7040",
"text": "#"
},
{
"icon": "7045",
"text": "#"
},
{
"icon": "7046",
"text": "#"
},
{
"icon": "7050",
"text": "#"
},
{
"icon": "7051",
"text": "#"
},
{
"icon": "7052",
"text": "#"
},
{
"icon": "7053",
"text": "#"
},
{
"icon": "7054",
"text": "#"
},
{
"icon": "7060",
"text": "#"
},
{
"icon": "7061",
"text": "#"
},
{
"icon": "7062",
"text": "#"
},
{
"icon": "7070",
"text": "#"
},
{
"icon": "7071",
"text": "#"
},
{
"icon": "7080",
"text": "#"
},
{
"icon": "7081",
"text": "#"
},
{
"icon": "7090",
"text": "#"
},
{
"icon": "7100",
"text": "#"
},
{
"icon": "7110",
"text": "#"
},
{
"icon": "7111",
"text": "#"
},
{
"icon": "7112",
"text": "#"
},
{
"icon": "7113",
"text": "#"
},
{
"icon": "7200",
"text": "#"
},
{
"icon": "7201",
"text": "#"
},
{
"icon": "7210",
"text": "#"
},
{
"icon": "7220",
"text": "#"
},
{
"icon": "7230",
"text": "#"
},
{
"icon": "8000",
"text": "#"
},
{
"icon": "8001",
"text": "#"
},
{
"icon": "8010",
"text": "#"
},
{
"icon": "8020",
"text": "#"
},
{
"icon": "8021",
"text": "#"
},
{
"icon": "8030",
"text": "#"
},
{
"icon": "8040",
"text": "#"
},
{
"icon": "8041",
"text": "#"
},
{
"icon": "8042",
"text": "#"
},
{
"icon": "8050",
"text": "#"
},
{
"icon": "8051",
"text": "#"
},
{
"icon": "8060",
"text": "#"
},
{
"icon": "8062",
"text": "#"
},
{
"icon": "8070",
"text": "#"
},
{
"icon": "8071",
"text": "#"
},
{
"icon": "8072",
"text": "#"
},
{
"icon": "8080",
"text": "#"
},
{
"icon": "8081",
"text": "#"
},
{
"icon": "8082",
"text": "#"
},
{
"icon": "8083",
"text": "#"
},
{
"icon": "8084",
"text": "#"
},
{
"icon": "8085",
"text": "#"
},
{
"icon": "8090",
"text": "#"
},
{
"icon": "8091",
"text": "#"
},
{
"icon": "8092",
"text": "#"
},
{
"icon": "8100",
"text": "#"
},
{
"icon": "8101",
"text": "#"
},
{
"icon": "8102",
"text": "#"
},
{
"icon": "8103",
"text": "#"
},
{
"icon": "8110",
"text": "#"
},
{
"icon": "x010",
"text": "#"
},
{
"icon": "x011",
"text": "#"
},
{
"icon": "x012",
"text": "#"
},
{
"icon": "x013",
"text": "#"
},
{
"icon": "x014",
"text": "#"
},
{
"icon": "x021",
"text": "#"
},
{
"icon": "x022",
"text": "#"
},
{
"icon": "x031",
"text": "#"
},
{
"icon": "x032",
"text": "#"
},
{
"icon": "x041",
"text": "#"
},
{
"icon": "x042",
"text": "#"
},
{
"icon": "x050",
"text": "#"
},
{
"icon": "x060",
"text": "#"
},
{
"icon": "x061",
"text": "#"
},
{
"icon": "x062",
"text": "#"
},
{
"icon": "x063",
"text": "#"
},
{
"icon": "x069",
"text": "#"
},
{
"icon": "x070",
"text": "#"
},
{
"icon": "x071",
"text": "#"
},
{
"icon": "x080",
"text": "#"
},
{
"icon": "x081",
"text": "#"
},
{
"icon": "x082",
"text": "#"
},
{
"icon": "x083",
"text": "#"
},
{
"icon": "x090",
"text": "#"
},
{
"icon": "x091",
"text": "#"
},
{
"icon": "x092",
"text": "#"
},
{
"icon": "x093",
"text": "#"
},
{
"icon": "x094",
"text": "#"
},
{
"icon": "x099",
"text": "#"
}
]
},"贴吧":{
"type": "image",
"name": "tieba",
"container":[
{
"icon": "Y.tb1",
"text": "贴吧"
},
{
"icon": "Y.tb2",
"text": "贴吧"
},
{
"icon": "Y.tb3",
"text": "贴吧"
},
{
"icon": "Y.tb4",
"text": "贴吧"
},
{
"icon": "Y.tb5",
"text": "贴吧"
},
{
"icon": "Y.tb6",
"text": "贴吧"
},
{
"icon": "Y.tb7",
"text": "贴吧"
},
{
"icon": "Y.tb8",
"text": "贴吧"
},
{
"icon": "Y.tb9",
"text": "贴吧"
},
{
"icon": "Y.tb10",
"text": "贴吧"
},
{
"icon": "Y.tb11",
"text": "贴吧"
},
{
"icon": "Y.tb12",
"text": "贴吧"
},
{
"icon": "Y.tb13",
"text": "贴吧"
},
{
"icon": "Y.tb14",
"text": "贴吧"
},
{
"icon": "Y.tb15",
"text": "贴吧"
},
{
"icon": "Y.tb17",
"text": "贴吧"
},
{
"icon": "Y.tb18",
"text": "贴吧"
},
{
"icon": "Y.tb19",
"text": "贴吧"
},
{
"icon": "Y.tb20",
"text": "贴吧"
},
{
"icon": "Y.tb23",
"text": "贴吧"
},
{
"icon": "Y.tb24",
"text": "贴吧"
},
{
"icon": "Y.tb25",
"text": "贴吧"
},
{
"icon": "Y.tb26",
"text": "贴吧"
},
{
"icon": "Y.tb27",
"text": "贴吧"
},
{
"icon": "Y.tb28",
"text": "贴吧"
},
{
"icon": "Y.tb29",
"text": "贴吧"
},
{
"icon": "Y.tb30",
"text": "贴吧"
},
{
"icon": "Y.tb31",
"text": "贴吧"
},
{
"icon": "Y.tb32",
"text": "贴吧"
},
{
"icon": "Y.tb33",
"text": "贴吧"
},
{
"icon": "Y.tb34",
"text": "贴吧"
},
{
"icon": "Y.tb35",
"text": "贴吧"
},
{
"icon": "Y.tb36",
"text": "贴吧"
},
{
"icon": "Y.tb37",
"text": "贴吧"
},
{
"icon": "Y.tb38",
"text": "贴吧"
},
{
"icon": "Y.tb39",
"text": "贴吧"
},
{
"icon": "Y.tb40",
"text": "贴吧"
},
{
"icon": "Y.tb41",
"text": "贴吧"
},
{
"icon": "Y.tb42",
"text": "贴吧"
},
{
"icon": "Y.tb43",
"text": "贴吧"
},
{
"icon": "Y.tb44",
"text": "贴吧"
},
{
"icon": "Y.tb45",
"text": "贴吧"
},
{
"icon": "Y.tb46",
"text": "贴吧"
},
{
"icon": "Y.tb47",
"text": "贴吧"
},
{
"icon": "Y.tb48",
"text": "贴吧"
},
{
"icon": "Y.tb49",
"text": "贴吧"
},
{
"icon": "Y.tb50",
"text": "贴吧"
},
{
"icon": "Y.tb51",
"text": "贴吧"
},
{
"icon": "Y.tb52",
"text": "贴吧"
},
{
"icon": "Y.tb53",
"text": "贴吧"
},
{
"icon": "Y.tb54",
"text": "贴吧"
},
{
"icon": "Y.tb55",
"text": "贴吧"
},
{
"icon": "Y.tb56",
"text": "贴吧"
},
{
"icon": "Y.tb57",
"text": "贴吧"
},
{
"icon": "Y.tb58",
"text": "贴吧"
},
{
"icon": "Y.tb59",
"text": "贴吧"
},
{
"icon": "Y.tb60",
"text": "贴吧"
},
{
"icon": "Y.tb61",
"text": "贴吧"
},
{
"icon": "Y.tb62",
"text": "贴吧"
},
{
"icon": "Y.tb63",
"text": "贴吧"
},
{
"icon": "Y.tb64",
"text": "贴吧"
},
{
"icon": "Y.tb65",
"text": "贴吧"
},
{
"icon": "Y.tb66",
"text": "贴吧"
},
{
"icon": "Y.tb67",
"text": "贴吧"
},
{
"icon": "Y.tb68",
"text": "贴吧"
},
{
"icon": "Y.tb69",
"text": "贴吧"
},
{
"icon": "Y.tb70",
"text": "贴吧"
},
{
"icon": "Y.tb71",
"text": "贴吧"
},
{
"icon": "Y.tb72",
"text": "贴吧"
},
{
"icon": "Y.tb73",
"text": "贴吧"
},
{
"icon": "Y.tb74",
"text": "贴吧"
},
{
"icon": "Y.tb75",
"text": "贴吧"
},
{
"icon": "Y.tb76",
"text": "贴吧"
},
{
"icon": "Y.tb77",
"text": "贴吧"
},
{
"icon": "Y.tb78",
"text": "贴吧"
},
{
"icon": "Y.tb79",
"text": "贴吧"
},
{
"icon": "Y.tb80",
"text": "贴吧"
},
{
"icon": "Y.tb81",
"text": "贴吧"
},
{
"icon": "Y.tb82",
"text": "贴吧"
},
{
"icon": "Y.tb83",
"text": "贴吧"
},
{
"icon": "Y.tb84",
"text": "贴吧"
},
{
"icon": "Y.tb85",
"text": "贴吧"
},
{
"icon": "Y.tb86",
"text": "贴吧"
},
{
"icon": "Y.tb87",
"text": "贴吧"
},
{
"icon": "Y.tb88",
"text": "贴吧"
},
{
"icon": "Y.tb89",
"text": "贴吧"
},
{
"icon": "Y.tb90",
"text": "贴吧"
},
{
"icon": "Y.tb91",
"text": "贴吧"
},
{
"icon": "Y.tb92",
"text": "贴吧"
},
{
"icon": "Y.tb93",
"text": "贴吧"
},
{
"icon": "Y.tb94",
"text": "贴吧"
},
{
"icon": "Y.tb95",
"text": "贴吧"
},
{
"icon": "Y.tb96",
"text": "贴吧"
},
{
"icon": "Y.tb97",
"text": "贴吧"
},
{
"icon": "Y.tb98",
"text": "贴吧"
},
{
"icon": "Y.tb99",
"text": "贴吧"
}
]
},"微博":{
"type": "image",
"name": "weibo",
"container":[
{
"icon": "Y.wb1",
"text": "微博"
},
{
"icon": "Y.wb2",
"text": "微博"
},
{
"icon": "Y.wb3",
"text": "微博"
},
{
"icon": "Y.wb4",
"text": "微博"
},
{
"icon": "Y.wb5",
"text": "微博"
},
{
"icon": "Y.wb6",
"text": "微博"
},
{
"icon": "Y.wb7",
"text": "微博"
},
{
"icon": "Y.wb8",
"text": "微博"
},
{
"icon": "Y.wb9",
"text": "微博"
},
{
"icon": "Y.wb10",
"text": "微博"
},
{
"icon": "Y.wb11",
"text": "微博"
},
{
"icon": "Y.wb12",
"text": "微博"
},
{
"icon": "Y.wb13",
"text": "微博"
},
{
"icon": "Y.wb14",
"text": "微博"
},
{
"icon": "Y.wb15",
"text": "微博"
},
{
"icon": "Y.wb16",
"text": "微博"
},
{
"icon": "Y.wb17",
"text": "微博"
},
{
"icon": "Y.wb18",
"text": "微博"
},
{
"icon": "Y.wb19",
"text": "微博"
},
{
"icon": "Y.wb20",
"text": "微博"
},
{
"icon": "Y.wb21",
"text": "微博"
},
{
"icon": "Y.wb22",
"text": "微博"
},
{
"icon": "Y.wb23",
"text": "微博"
},
{
"icon": "Y.wb24",
"text": "微博"
},
{
"icon": "Y.wb25",
"text": "微博"
},
{
"icon": "Y.wb26",
"text": "微博"
},
{
"icon": "Y.wb27",
"text": "微博"
},
{
"icon": "Y.wb28",
"text": "微博"
},
{
"icon": "Y.wb29",
"text": "微博"
},
{
"icon": "Y.wb30",
"text": "微博"
},
{
"icon": "Y.wb31",
"text": "微博"
},
{
"icon": "Y.wb32",
"text": "微博"
},
{
"icon": "Y.wb33",
"text": "微博"
},
{
"icon": "Y.wb34",
"text": "微博"
},
{
"icon": "Y.wb35",
"text": "微博"
},
{
"icon": "Y.wb36",
"text": "微博"
},
{
"icon": "Y.wb37",
"text": "微博"
},
{
"icon": "Y.wb38",
"text": "微博"
},
{
"icon": "Y.wb39",
"text": "微博"
},
{
"icon": "Y.wb40",
"text": "微博"
},
{
"icon": "Y.wb41",
"text": "微博"
},
{
"icon": "Y.wb42",
"text": "微博"
},
{
"icon": "Y.wb43",
"text": "微博"
},
{
"icon": "Y.wb44",
"text": "微博"
},
{
"icon": "Y.wb45",
"text": "微博"
},
{
"icon": "Y.wb46",
"text": "微博"
},
{
"icon": "Y.wb47",
"text": "微博"
},
{
"icon": "Y.wb48",
"text": "微博"
},
{
"icon": "Y.wb49",
"text": "微博"
},
{
"icon": "Y.wb50",
"text": "微博"
},
{
"icon": "Y.wb51",
"text": "微博"
},
{
"icon": "Y.wb52",
"text": "微博"
},
{
"icon": "Y.wb53",
"text": "微博"
},
{
"icon": "Y.wb54",
"text": "微博"
},
{
"icon": "Y.wb55",
"text": "微博"
},
{
"icon": "Y.wb56",
"text": "微博"
},
{
"icon": "Y.wb57",
"text": "微博"
},
{
"icon": "Y.wb58",
"text": "微博"
},
{
"icon": "Y.wb59",
"text": "微博"
},
{
"icon": "Y.wb60",
"text": "微博"
},
{
"icon": "Y.wb61",
"text": "微博"
},
{
"icon": "Y.wb62",
"text": "微博"
},
{
"icon": "Y.wb63",
"text": "微博"
},
{
"icon": "Y.wb64",
"text": "微博"
},
{
"icon": "Y.wb65",
"text": "微博"
},
{
"icon": "Y.wb66",
"text": "微博"
},
{
"icon": "Y.wb67",
"text": "微博"
},
{
"icon": "Y.wb68",
"text": "微博"
},
{
"icon": "Y.wb69",
"text": "微博"
},
{
"icon": "Y.wb70",
"text": "微博"
},
{
"icon": "Y.wb71",
"text": "微博"
},
{
"icon": "Y.wb72",
"text": "微博"
},
{
"icon": "Y.wb73",
"text": "微博"
},
{
"icon": "Y.wb74",
"text": "微博"
},
{
"icon": "Y.wb75",
"text": "微博"
},
{
"icon": "Y.wb76",
"text": "微博"
},
{
"icon": "Y.wb77",
"text": "微博"
},
{
"icon": "Y.wb78",
"text": "微博"
},
{
"icon": "Y.wb79",
"text": "微博"
},
{
"icon": "Y.wb80",
"text": "微博"
},
{
"icon": "Y.wb81",
"text": "微博"
},
{
"icon": "Y.wb82",
"text": "微博"
},
{
"icon": "Y.wb83",
"text": "微博"
},
{
"icon": "Y.wb84",
"text": "微博"
},
{
"icon": "Y.wb85",
"text": "微博"
},
{
"icon": "Y.wb86",
"text": "微博"
},
{
"icon": "Y.wb87",
"text": "微博"
},
{
"icon": "Y.wb88",
"text": "微博"
},
{
"icon": "Y.wb89",
"text": "微博"
},
{
"icon": "Y.wb90",
"text": "微博"
},
{
"icon": "Y.wb91",
"text": "微博"
},
{
"icon": "Y.wb92",
"text": "微博"
},
{
"icon": "Y.wb93",
"text": "微博"
},
{
"icon": "Y.wb94",
"text": "微博"
},
{
"icon": "Y.wb95",
"text": "微博"
},
{
"icon": "Y.wb96",
"text": "微博"
},
{
"icon": "Y.wb97",
"text": "微博"
},
{
"icon": "Y.wb98",
"text": "微博"
},
{
"icon": "Y.wb99",
"text": "微博"
},
{
"icon": "Y.wb100",
"text": "微博"
},
{
"icon": "Y.wb101",
"text": "微博"
},
{
"icon": "Y.wb102",
"text": "微博"
},
{
"icon": "Y.wb103",
"text": "微博"
},
{
"icon": "Y.wb104",
"text": "微博"
},
{
"icon": "Y.wb105",
"text": "微博"
},
{
"icon": "Y.wb106",
"text": "微博"
},
{
"icon": "Y.wb107",
"text": "微博"
},
{
"icon": "Y.wb108",
"text": "微博"
},
{
"icon": "Y.wb109",
"text": "微博"
},
{
"icon": "Y.wb110",
"text": "微博"
},
{
"icon": "Y.wb111",
"text": "微博"
},
{
"icon": "Y.wb112",
"text": "微博"
}
]
},"QQ":{
"type": "image",
"name": "QQ",
"container":[
{
"icon": "Y.qq1",
"text": "QQ"
},
{
"icon": "Y.qq2",
"text": "QQ"
},
{
"icon": "Y.qq3",
"text": "QQ"
},
{
"icon": "Y.qq4",
"text": "QQ"
},
{
"icon": "Y.qq5",
"text": "QQ"
},
{
"icon": "Y.qq6",
"text": "QQ"
},
{
"icon": "Y.qq7",
"text": "QQ"
},
{
"icon": "Y.qq8",
"text": "QQ"
},
{
"icon": "Y.qq9",
"text": "QQ"
},
{
"icon": "Y.qq10",
"text": "QQ"
},
{
"icon": "Y.qq11",
"text": "QQ"
},
{
"icon": "Y.qq12",
"text": "QQ"
},
{
"icon": "Y.qq13",
"text": "QQ"
},
{
"icon": "Y.qq14",
"text": "QQ"
},
{
"icon": "Y.qq15",
"text": "QQ"
},
{
"icon": "Y.qq17",
"text": "QQ"
},
{
"icon": "Y.qq18",
"text": "QQ"
},
{
"icon": "Y.qq19",
"text": "QQ"
},
{
"icon": "Y.qq20",
"text": "QQ"
},
{
"icon": "Y.qq23",
"text": "QQ"
},
{
"icon": "Y.qq24",
"text": "QQ"
},
{
"icon": "Y.qq25",
"text": "QQ"
},
{
"icon": "Y.qq26",
"text": "QQ"
},
{
"icon": "Y.qq27",
"text": "QQ"
},
{
"icon": "Y.qq28",
"text": "QQ"
},
{
"icon": "Y.qq29",
"text": "QQ"
},
{
"icon": "Y.qq30",
"text": "QQ"
},
{
"icon": "Y.qq31",
"text": "QQ"
},
{
"icon": "Y.qq32",
"text": "QQ"
},
{
"icon": "Y.qq33",
"text": "QQ"
},
{
"icon": "Y.qq34",
"text": "QQ"
},
{
"icon": "Y.qq35",
"text": "QQ"
},
{
"icon": "Y.qq36",
"text": "QQ"
},
{
"icon": "Y.qq37",
"text": "QQ"
},
{
"icon": "Y.qq38",
"text": "QQ"
},
{
"icon": "Y.qq39",
"text": "QQ"
},
{
"icon": "Y.qq40",
"text": "QQ"
},
{
"icon": "Y.qq41",
"text": "QQ"
},
{
"icon": "Y.qq42",
"text": "QQ"
},
{
"icon": "Y.qq43",
"text": "QQ"
},
{
"icon": "Y.qq44",
"text": "QQ"
},
{
"icon": "Y.qq45",
"text": "QQ"
},
{
"icon": "Y.qq46",
"text": "QQ"
},
{
"icon": "Y.qq47",
"text": "QQ"
},
{
"icon": "Y.qq48",
"text": "QQ"
},
{
"icon": "Y.qq49",
"text": "QQ"
},
{
"icon": "Y.qq50",
"text": "QQ"
},
{
"icon": "Y.qq51",
"text": "QQ"
},
{
"icon": "Y.qq52",
"text": "QQ"
},
{
"icon": "Y.qq53",
"text": "QQ"
},
{
"icon": "Y.qq54",
"text": "QQ"
},
{
"icon": "Y.qq55",
"text": "QQ"
},
{
"icon": "Y.qq56",
"text": "QQ"
},
{
"icon": "Y.qq57",
"text": "QQ"
},
{
"icon": "Y.qq58",
"text": "QQ"
},
{
"icon": "Y.qq59",
"text": "QQ"
},
{
"icon": "Y.qq60",
"text": "QQ"
},
{
"icon": "Y.qq61",
"text": "QQ"
},
{
"icon": "Y.qq62",
"text": "QQ"
},
{
"icon": "Y.qq63",
"text": "QQ"
},
{
"icon": "Y.qq64",
"text": "QQ"
},
{
"icon": "Y.qq65",
"text": "QQ"
},
{
"icon": "Y.qq66",
"text": "QQ"
},
{
"icon": "Y.qq67",
"text": "QQ"
},
{
"icon": "Y.qq68",
"text": "QQ"
},
{
"icon": "Y.qq69",
"text": "QQ"
},
{
"icon": "Y.qq70",
"text": "QQ"
},
{
"icon": "Y.qq71",
"text": "QQ"
},
{
"icon": "Y.qq72",
"text": "QQ"
},
{
"icon": "Y.qq73",
"text": "QQ"
},
{
"icon": "Y.qq74",
"text": "QQ"
},
{
"icon": "Y.qq75",
"text": "QQ"
},
{
"icon": "Y.qq76",
"text": "QQ"
},
{
"icon": "Y.qq77",
"text": "QQ"
},
{
"icon": "Y.qq78",
"text": "QQ"
},
{
"icon": "Y.qq79",
"text": "QQ"
},
{
"icon": "Y.qq80",
"text": "QQ"
}
]
},"emoji":{
"type": "image",
"name": "emoji",
"container":[
{
"icon": "Y.emoji1",
"text": "emoji"
},
{
"icon": "Y.emoji2",
"text": "emoji"
},
{
"icon": "Y.emoji3",
"text": "emoji"
},
{
"icon": "Y.emoji4",
"text": "emoji"
},
{
"icon": "Y.emoji5",
"text": "emoji"
},
{
"icon": "Y.emoji6",
"text": "emoji"
},
{
"icon": "Y.emoji7",
"text": "emoji"
},
{
"icon": "Y.emoji8",
"text": "emoji"
},
{
"icon": "Y.emoji9",
"text": "emoji"
},
{
"icon": "Y.emoji10",
"text": "emoji"
},
{
"icon": "Y.emoji11",
"text": "emoji"
},
{
"icon": "Y.emoji12",
"text": "emoji"
},
{
"icon": "Y.emoji13",
"text": "emoji"
},
{
"icon": "Y.emoji14",
"text": "emoji"
},
{
"icon": "Y.emoji15",
"text": "emoji"
},
{
"icon": "Y.emoji17",
"text": "emoji"
},
{
"icon": "Y.emoji18",
"text": "emoji"
},
{
"icon": "Y.emoji19",
"text": "emoji"
},
{
"icon": "Y.emoji20",
"text": "emoji"
},
{
"icon": "Y.emoji23",
"text": "emoji"
},
{
"icon": "Y.emoji24",
"text": "emoji"
},
{
"icon": "Y.emoji25",
"text": "emoji"
},
{
"icon": "Y.emoji26",
"text": "emoji"
},
{
"icon": "Y.emoji27",
"text": "emoji"
},
{
"icon": "Y.emoji28",
"text": "emoji"
},
{
"icon": "Y.emoji29",
"text": "emoji"
},
{
"icon": "Y.emoji30",
"text": "emoji"
},
{
"icon": "Y.emoji31",
"text": "emoji"
},
{
"icon": "Y.emoji32",
"text": "emoji"
},
{
"icon": "Y.emoji33",
"text": "emoji"
},
{
"icon": "Y.emoji34",
"text": "emoji"
},
{
"icon": "Y.emoji35",
"text": "emoji"
},
{
"icon": "Y.emoji36",
"text": "emoji"
},
{
"icon": "Y.emoji37",
"text": "emoji"
},
{
"icon": "Y.emoji38",
"text": "emoji"
},
{
"icon": "Y.emoji39",
"text": "emoji"
},
{
"icon": "Y.emoji40",
"text": "emoji"
},
{
"icon": "Y.emoji41",
"text": "emoji"
},
{
"icon": "Y.emoji42",
"text": "emoji"
},
{
"icon": "Y.emoji43",
"text": "emoji"
},
{
"icon": "Y.emoji44",
"text": "emoji"
},
{
"icon": "Y.emoji45",
"text": "emoji"
},
{
"icon": "Y.emoji46",
"text": "emoji"
},
{
"icon": "Y.emoji47",
"text": "emoji"
},
{
"icon": "Y.emoji48",
"text": "emoji"
},
{
"icon": "Y.emoji49",
"text": "emoji"
},
{
"icon": "Y.emoji50",
"text": "emoji"
},
{
"icon": "Y.emoji51",
"text": "emoji"
},
{
"icon": "Y.emoji52",
"text": "emoji"
},
{
"icon": "Y.emoji53",
"text": "emoji"
},
{
"icon": "Y.emoji54",
"text": "emoji"
},
{
"icon": "Y.emoji55",
"text": "emoji"
},
{
"icon": "Y.emoji56",
"text": "emoji"
},
{
"icon": "Y.emoji57",
"text": "emoji"
},
{
"icon": "Y.emoji58",
"text": "emoji"
},
{
"icon": "Y.emoji59",
"text": "emoji"
},
{
"icon": "Y.emoji60",
"text": "emoji"
},
{
"icon": "Y.emoji61",
"text": "emoji"
},
{
"icon": "Y.emoji62",
"text": "emoji"
},
{
"icon": "Y.emoji63",
"text": "emoji"
},
{
"icon": "Y.emoji64",
"text": "emoji"
},
{
"icon": "Y.emoji65",
"text": "emoji"
},
{
"icon": "Y.emoji66",
"text": "emoji"
},
{
"icon": "Y.emoji67",
"text": "emoji"
},
{
"icon": "Y.emoji68",
"text": "emoji"
},
{
"icon": "Y.emoji69",
"text": "emoji"
},
{
"icon": "Y.emoji70",
"text": "emoji"
},
{
"icon": "Y.emoji71",
"text": "emoji"
},
{
"icon": "Y.emoji72",
"text": "emoji"
},
{
"icon": "Y.emoji73",
"text": "emoji"
},
{
"icon": "Y.emoji74",
"text": "emoji"
},
{
"icon": "Y.emoji75",
"text": "emoji"
}
]
},"蛆音娘": {
"name": "quyin",
"type": "image",
"container": [
{
"icon": "hematemesis",
"text": "吐血"
},
{
"icon": "1huaji",
"text": "滑稽"
},
{
"icon": "amazing",
"text": "吃惊"
},
{
"icon": "angry",
"text": "生气"
},
{
"icon": "cry",
"text": "哭泣"
},
{
"icon": "die",
"text": "die"
},
{
"icon": "doubt",
"text": "疑问"
},
{
"icon": "feizao",
"text": "肥皂"
},
{
"icon": "fue",
"text": "扶额"
},
{
"icon": "heng",
"text": "哼"
},
{
"icon": "laughing",
"text": "大笑"
},
{
"icon": "look",
"text": "偷看"
},
{
"icon": "maimeng",
"text": "卖萌"
},
{
"icon": "OK",
"text": "OK!"
},
{
"icon": "scare",
"text": "吓死宝宝惹"
},
{
"icon": "shakinghead",
"text": "摇头"
},
{
"icon": "sleep",
"text": "睡觉"
},
{
"icon": "speechless",
"text": "无语"
},
{
"icon": "watermaleon",
"text": "吃瓜"
},
{
"icon": "witty",
"text": "机智"
}
]
},"哔哩哔哩":{
"type": "image",
"name": "bilibili",
"container":[
{
"icon": "baiyan",
"text": "白眼"
},
{
"icon": "bishi",
"text": "鄙视"
},
{
"icon": "bizui",
"text": "闭嘴"
},
{
"icon": "chan",
"text": "馋"
},
{
"icon": "daku",
"text": "大哭"
},
{
"icon": "dalao",
"text": "大佬"
},
{
"icon": "dalian",
"text": "打脸"
},{
"icon": "dianzan",
"text": "点赞"
},{
"icon": "doge",
"text": "doge"
},
{
"icon": "facai",
"text": "发财"
},{
"icon": "fadai",
"text": "发呆"
},{
"icon": "fanu",
"text": "发怒"
},{
"icon": "ganga",
"text": "尴尬"
},{
"icon": "guzhang",
"text": "鼓掌"
},{
"icon": "haixiu",
"text": "害羞"
},{
"icon": "heirenwenhao",
"text": "黑人问号"
},{
"icon": "huaixiao",
"text": "坏笑"
},{
"icon": "jingxia",
"text": "惊吓"
},{
"icon": "keai",
"text": "可爱"
},{
"icon": "koubi",
"text": "抠鼻"
},{
"icon": "kun",
"text": "困"
},{
"icon": "liubixie",
"text": "流鼻血"
},{
"icon": "liuhan",
"text": "流汗"
},
{
"icon": "miantian",
"text": "腼腆"
},{
"icon": "nanguo",
"text": "难过"
},{
"icon": "outu",
"text": "呕吐"
},{
"icon": "qinqin",
"text": "亲亲"
},{
"icon": "se",
"text": "色"
},{
"icon": "shengbing",
"text": "生病"
},{
"icon": "shengqi",
"text": "生气"
},{
"icon": "shuizhao",
"text": "睡着"
},{
"icon": "sikao",
"text": "思考"
},{
"icon": "tiaopi",
"text": "调皮"
},{
"icon": "touxiao",
"text": "偷笑"
},{
"icon": "tuxie",
"text": "吐血"
},{
"icon": "weiqu",
"text": "委屈"
},{
"icon": "weixiao",
"text": "微笑"
},{
"icon": "wunai",
"text": "无奈"
},{
"icon": "xiaoku",
"text": "笑哭"
},{
"icon": "xieyanxiao",
"text": "斜眼笑"
},{
"icon": "yiwen",
"text": "疑问"
},{
"icon": "yun",
"text": "晕"
},{
"icon": "zaijian",
"text": "再见"
},{
"icon": "zhuakuang",
"text": "抓狂"
}
]
},自定义CSS处添加如下代码即可,注意emotion-后面即为表情名字,即OwO.json文件里的name。每个表情包都要写一个
css添加进去才可以。以本博客为例:/* Emoji大小调整 */
.emotion-QQ {width:35px;}
.emotion-aru {width:35px;}
.emotion-bilibili {width:35px;}
.emotion-weibo {width:35px;}
.emotion-quyin {width:35px;}
.emotion-tieba {width:35px;}插件推荐
UserAgent插件v1.1.1
显示评论人使用的操作系统和浏览器信息



1.请先将插件置于
plugins目录下,且插件目录名应为UserAgent,注意大小写,否则将无法正常食用!!!2.修改
Handsome主题,component/comments.php代码文件,大概第83行左右
<?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?>获取真实IP
博客开启CDN后,可能无法获取访客真实IP,只能取得CDN节点IP,为此可以在根目录的config.inc.php插入下面的代码:
//** 防止CDN造成无法获取客户真实IP地址 */
if(isset($_SERVER['HTTP_X_FORWARDED_FOR']))
{
$list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']);
$_SERVER['REMOTE_ADDR'] = $list[0];
}自动生成Sitemap插件v1.3.2


将压缩包内文件夹
Sitemap上传到plugins目录功能
生成 sitemap包含首页、独立页面、分类、标签、文章
推送百度搜索资源平台,目前仅支持普通收录推送
评论邮件提醒插件CommentNotifier v1.2.9



将压缩包内文件夹上传到
plugins目录功能
有新评论时会自动发送邮件提醒
检测异常友链插件AbnormalLinks v1.0.1



将压缩包内文件夹上传到
plugins目录插件只需开启,无需其他设置,直接一键检测即可,检测完可一键设置为失效链接
炫彩鼠标插件HoerMouse v1.3.0
 将压缩包内文件夹上传到
将压缩包内文件夹上传到plugins目录插件内置7款鼠标样式和3款点击样式,简单设置即可
b站追番插件Mo66CnBilifan v1.0.3
 将压缩包内文件夹上传到
将压缩包内文件夹上传到plugins目录新增追番独立页面(Handsome官方文档有介绍 这里就不多讲了)配合插件使用
这里我将下如何获取b站UID以及B站cookie
登录b站后,点击头像,按F12键,刷新下页面,选择“网络”-再找到nav-复制整段cookie即可


数据库自动备份至邮箱插件 AutoBackup v1.3.2

 放到
放到 plugins 目录,在后台启用插件,插件进行简单配置,添加邮箱发送信息。然后在宝塔面板添加计划任务,每天备份一次即可

外部链接转换内部链接ShortLinks v1.2.0

 将压缩包内文件夹上传到
将压缩包内文件夹上传到plugins目录插件内置6款跳转模板,可自行选择






代码语法高亮插件 CodePrettify v2.1.5



激活
1、进入
Typecho后台启用插件2、关闭
Hansome内置高亮:主题增强功能->启用主题内置代码高亮,取消勾选3、将以下代码添加到主题增强功能:
PJAX->PJAX回调函数if (typeof Prism !== 'undefined') {
var pres = document.getElementsByTagName('pre');
for (var i = 0; i < pres.length; i++){
if (pres[i].getElementsByTagName('code').length > 0)
pres[i].className = 'line-numbers';}
Prism.highlightAll(true,null);}4、将以下代码添加到主题设置后台:开发者设置->自定义 CSS
/*代码高亮激活*/
#post-content pre code {
display:block;
overflow-x:auto;
position:relative;
margin:0;
padding-left:50px;
}
pre code {
position:relative;
display:block;
overflow-x:auto;
margin:4.4px 0.px .4px 1px;
padding:0;
max-height:500px;
padding-left:3.5em
}使用
\\```php(语言类型必填)
<?php echo 'hello jrotty!'; ?>
\\```注意:实际使用没有\\,这里是防止Markdown错误解析
GitHub:https://github.com/Xcnte/Code-Prettify-for-typecho
友链自助申请插件ErcerLink v1.0.7

提交友链申请后,在
Typecho后台友情链接里显示失效链接,修改下即可后台美化插件SimpleAdmin v1.2.3

插件截图:





上传后插件目录
/usr/plugins名修改为SimpleAdmin,否则启用不了介绍
- 插件,即插即用
- 安全,不会破坏您的原有文件
- 轻量级,几乎纯js,css修改
- 支持 gogobody
- 原创的黑暗模式
- 手机,pc 自适应
- 界面绝对简洁
标签自动生成插件AutoTags v1.0.0
 插件上传到目录
插件上传到目录/usr/plugins文件名修改为AutoTags发布文章时会自动生成5个插件
好了,暂时没有了 如果您有更多的Handsome主题修改方法欢迎在评论区提出!感谢支持!

33 条评论
91风流网址全国楼凤a0heb.cn
800的姑娘属于什么档次a0hd.cn
700元3小时不限次数品茶沈阳a0dl.cn
华纳圣淘沙公司开户新手教程
零基础学会(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户保姆级教程(183-8890-9465薇-STS5099)
一步步教你开通华纳圣淘沙公司账户(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户分步图解
首次开户必看:(183-8890-9465薇-STS5099)
华纳圣淘沙全攻略
华纳圣淘沙公司开户实操手册(183-8890-9465薇-STS5099)
华纳圣淘沙开户流程视频教程
手把手教学:(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户完全指南(183-8890-9465薇-STS5099)
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】
新盘首开 新盘首开 征召客户!!!coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
作者的情感表达细腻入微,让人在阅读中找到了心灵的慰藉。
文化差异分析可再深化以避免误读。
请问博主首页的文章头图模糊作为背景是怎么操作的?谢谢
很棒的总结,对我有帮助
从这里学习了很多,也给自己设置了一些。
感谢分享哦。
博 客 名 称: 三百斤的窜天猴
博 客 地 址: https://esxdidi.com
博 客 Logo: https://esxdidi.com/touxiang.jpg
博 客 简 介: 我不是,我没有,别瞎说。
已加友链,你申请友链页面点评论没反应,
照着你的博客抄了半天,才发现你是运城人耶
另外发现个问题,我这导航栏加了天气和自助申请友链插件后,随着网页宽度变小,导航栏乱了,不知道咋解决如图

奇怪的,图片链接没加载出来呢
[](https://mjjzp.cf/img/2023/02/27/234cd7594cf47.jpg)
::quyin:hematemesis::
::bilibili:baiyan::
滴!学生卡!打卡时间:18:12:01,请上车的乘客系好安全带~
大佬,那个字体的路径是啥,填了好多试好久都没反应,能发下你的路径我参考以下吗
这个字体放哪都可以啊 关键是css代码里要填对字体路径
请问一下用的编辑器是什么?
就是typecho的默认编辑器啊
请问一下开头的这三个和这些代码怎么弄成就是压缩的呀?
开头那三个是“插入高亮”,代码压缩是“插入伸缩框”,在编辑器上边那一排都是有的,如果还不会可以加我QQ782222541
博主首页文章切分样式是怎么制作的
请参考本文“小版图模式下列表美化(小图斜切效果)”,ctrl+f搜索一下
万分感谢博主能够写出如此详细的文章
感谢博主的分享
老哥,你这个是啥字体啊?而且我按照这种方式换了个字体上去,直接卡爆
荆南麦圆体
好的,多谢
整个网站加了太多东西,卡死了
应该是这篇博文篇幅太长,折叠代码太多导致的,首页和其他文章还好吧
卡成狗了,最好保持首页在1到2秒加载完成