前言
本篇文章是为了下一篇关于优化博客网站加载速度的文章来做铺垫的
因为涉及到图片压缩后的Webp格式,且暂时Typecho貌似还不支持Webp格式的图片,所以有了这篇文章~
注意:如果您没有十足的把握,十分建议您在更改之前现将主程序备份,防止不必要的麻烦!
环境
该篇博文针对的程序版本号如下,若您Typecho程序很旧可能不适用
Typecho:1.2.0(正式版)
方法
1.修改Rows.php
找到你的网站根目录/var/Widget/Themes/里面的Rows.php文件
找到下面这行代码
return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg)/i",$path);在jpeg后面添加一个webp,比如下面这样
return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg|webp)/i",$path);改完保存退出
2.修改contents.php
找到你的网站根目录/var/Widget/Base/内的contents.php
将557行的这行代码:
$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp']);在末尾添加webp,比如下面这样
$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp', 'webp']);改好后保存并退出~
3.修改Common.php
还是先找到网站根目录/var/Typecho/里面的common.php
在1254行,即bmp相关内容的上方,添加下面这一行代码
'bmp' => 'image/x-ms-bmp',改好后保存并退出
4.最后一步
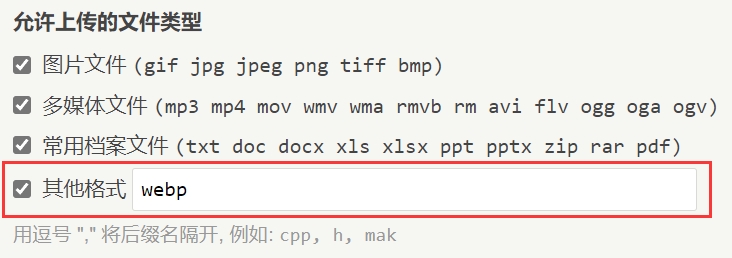
这一步我们需要先去到网站的后台,找到设置-基本
把允许上传类型里的其他格式打勾,并在后面加入webp,如图所示
最后
上述步骤完成后,现在去写文章并上传一个.webp格式的图片来看看是否生效吧~

3 条评论
90后情侣大白天出租屋最新消息a0gy.cn
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】
正能量充沛,给予读者行动勇气。